Vue的事件:获取事件对象$event;
事件冒泡:事件会向上传播
原生js阻止事件冒泡,需要先获取事件对象,再调用stopPropagation()方法;
vue事件修饰符stop,例@clik.stop;
事件默认行为:
原生js方式需要获取事件对象,再调用preventDefault()方法;
在vue中则使用修饰符prevent,例@clik.prevent
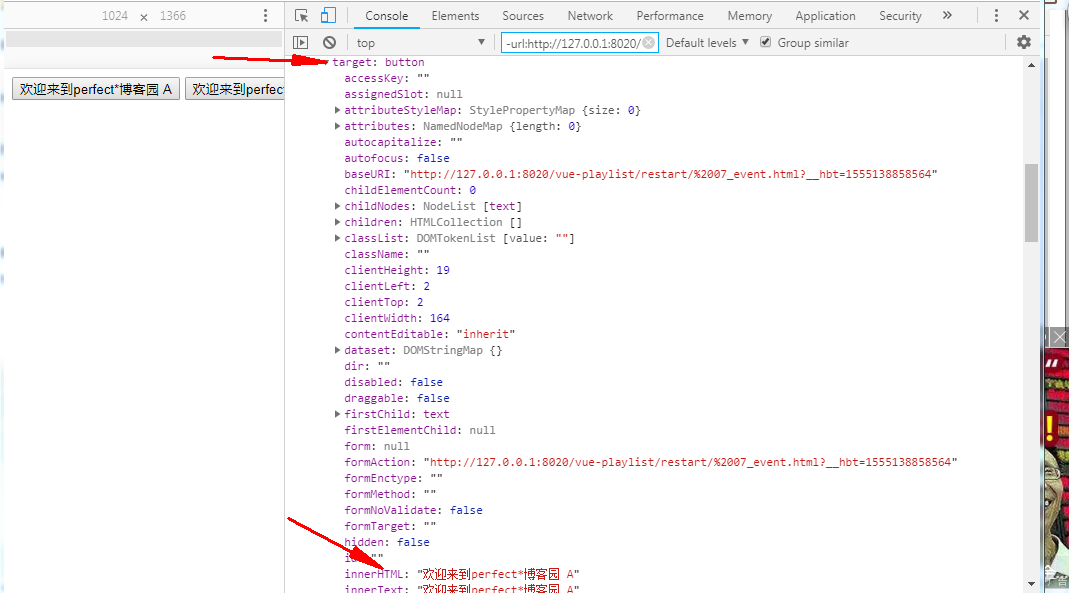
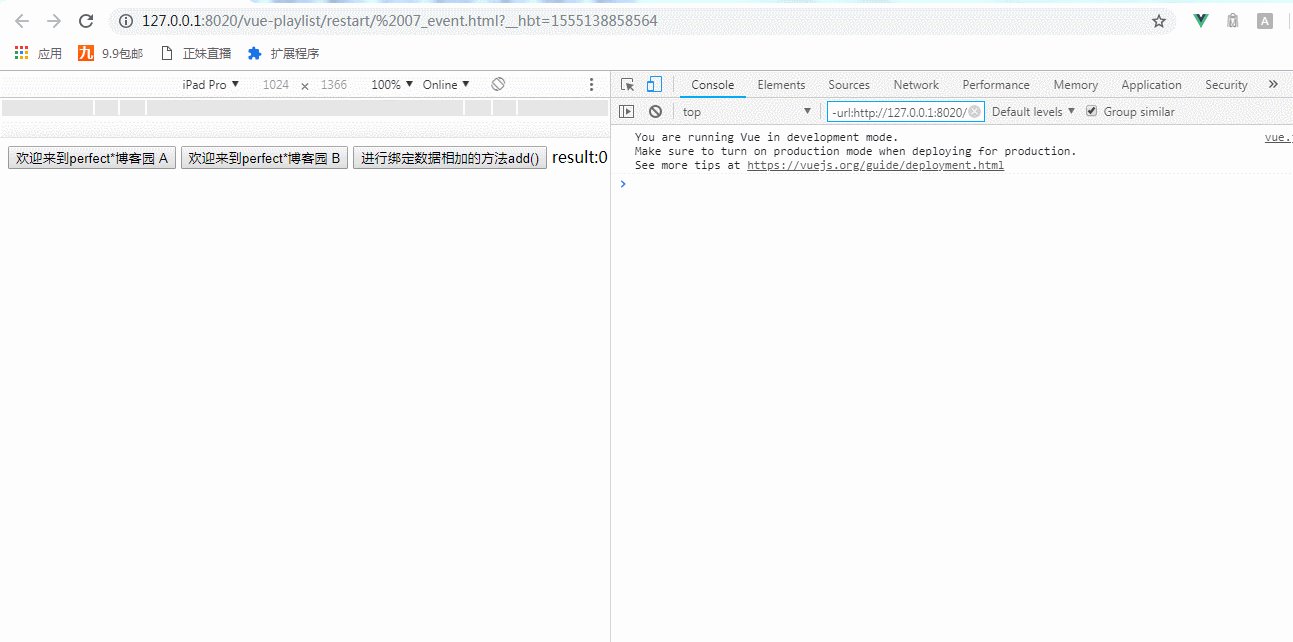
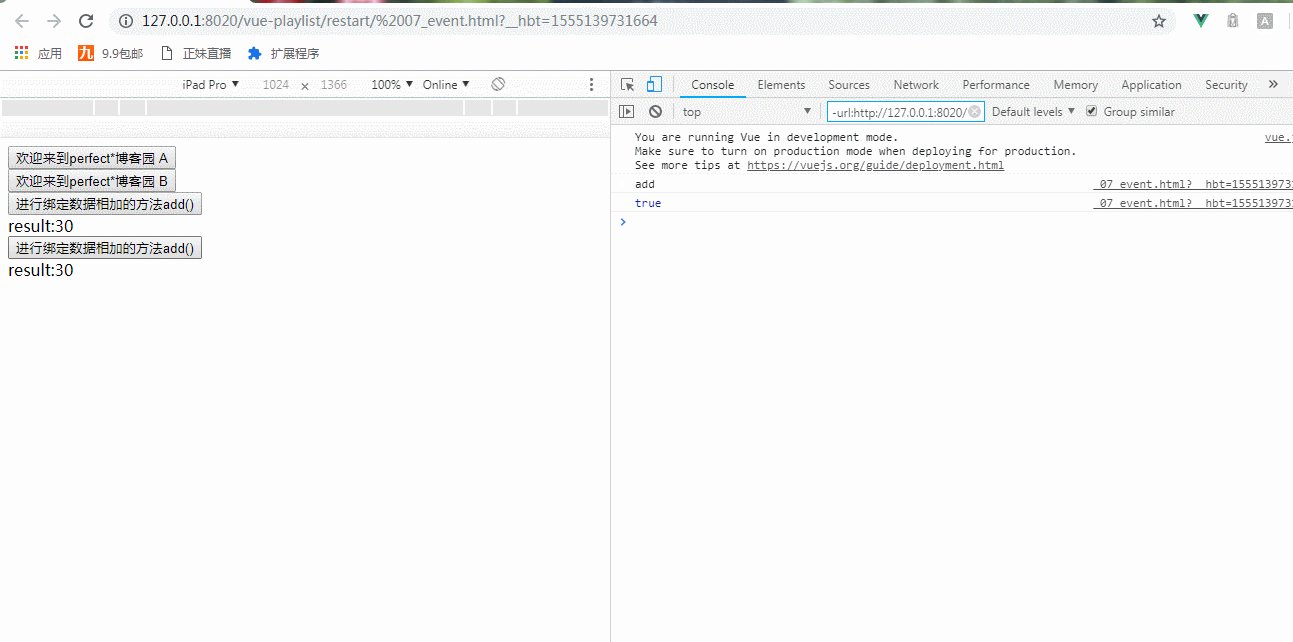
先在button中加入获取对象$event
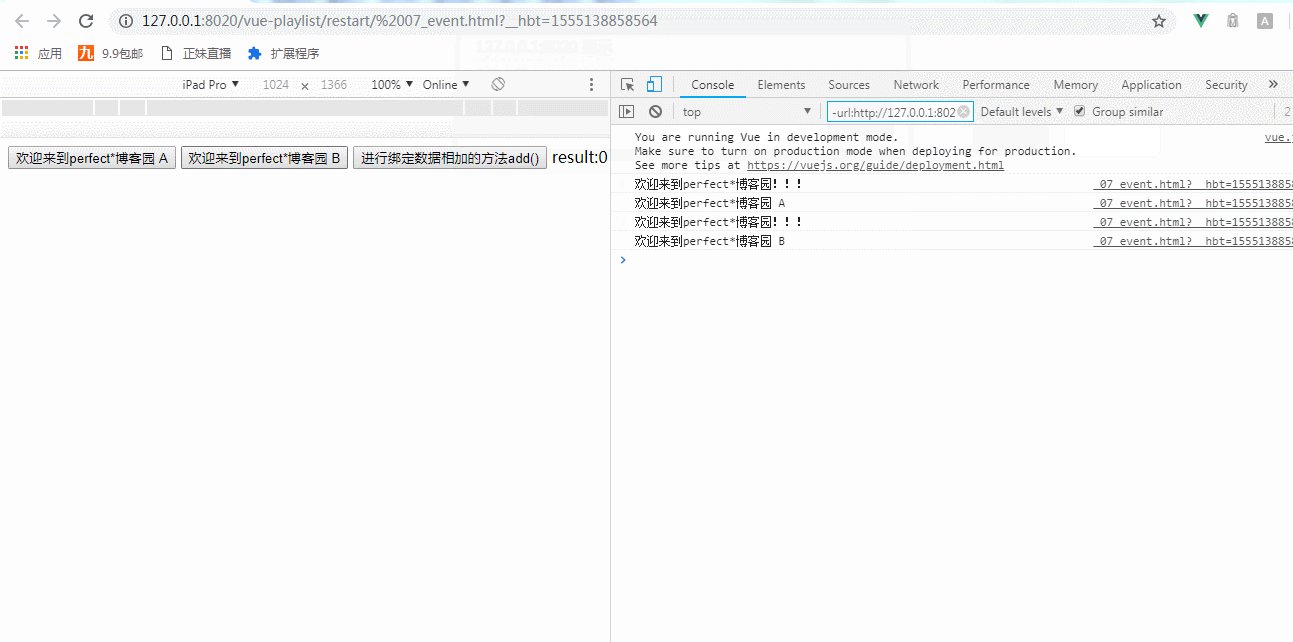
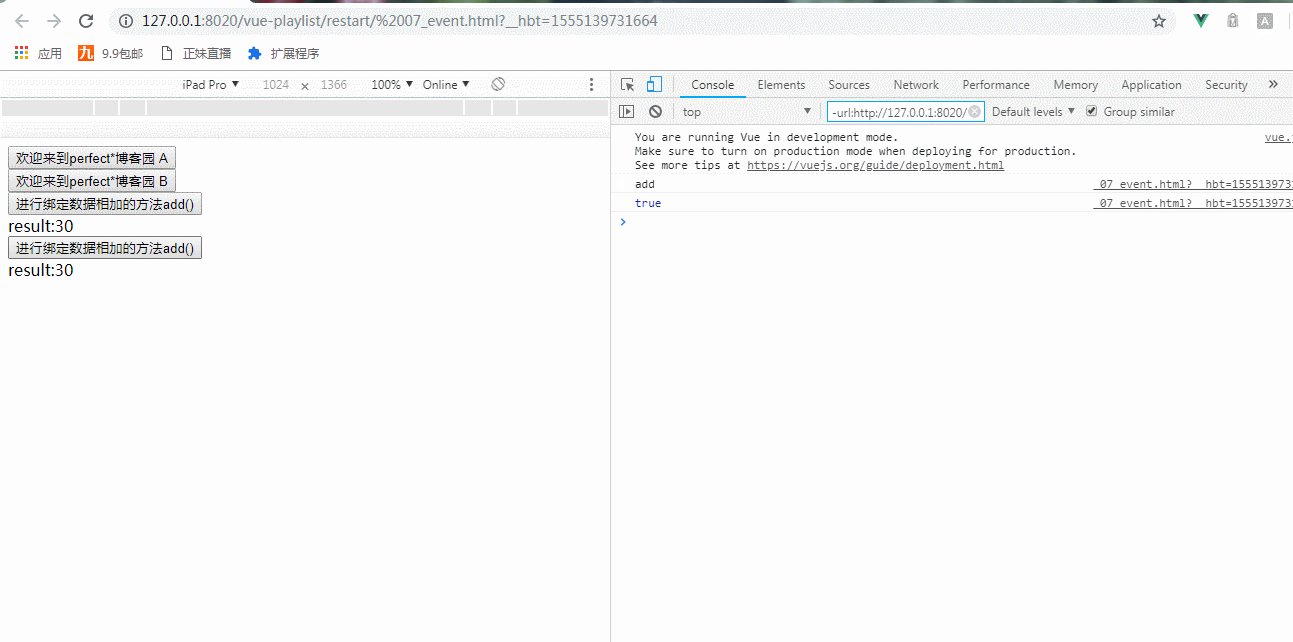
在控制台可以打印出该事件,可以看出target中有innerHTML

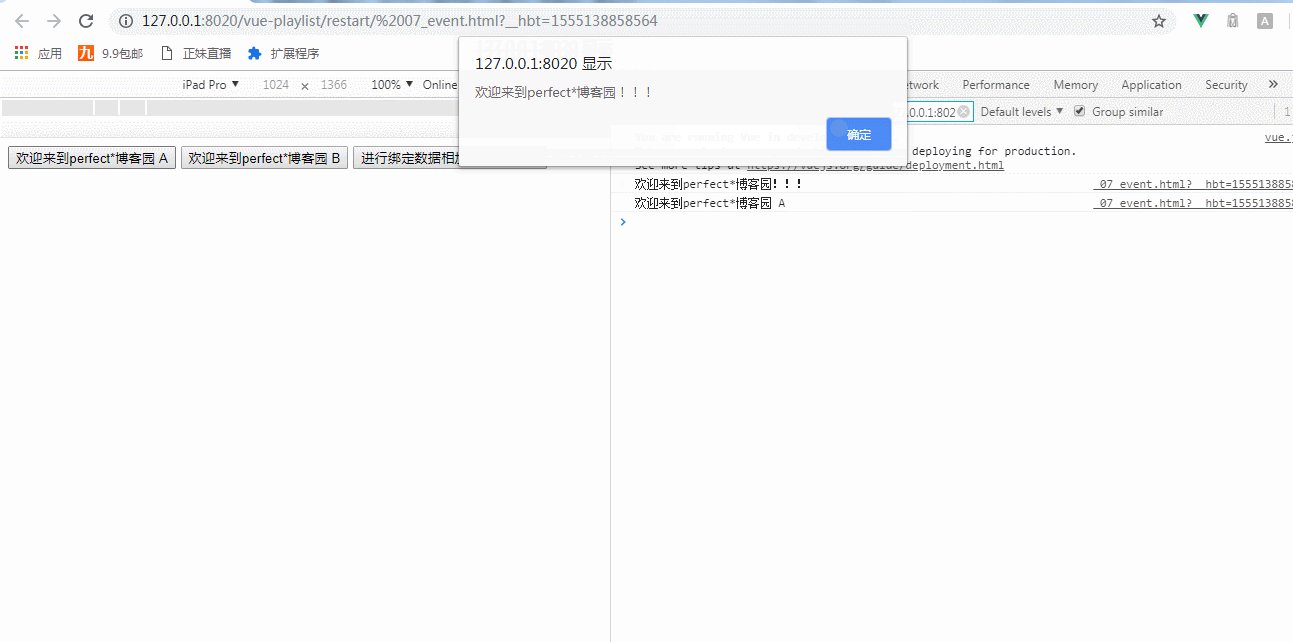
通过e.target.innerHTML,获取button标签上的名称:

vue;
<script> window.onload= () =>{ let vm=new Vue({ el:'#two', data:{ result:0 }, methods:{ show(e){ alert("欢迎来到perfect*博客园!!!"); console.log('欢迎来到perfect*博客园!!!'); console.log(e.target.innerHTML); }, add(a,b){ console.log("add"); console.log(this==vm); this.result +=a+b; } } }) } </script>
html:
<body>
<div id="two">
<button @click="show($event)">欢迎来到perfect*博客园 A</button>
<button @click="show($event)">欢迎来到perfect*博客园 B</button>
<button @click="add(1,2)">进行绑定数据相加的方法add()</button>
result:{{result}}
</div>
</body>
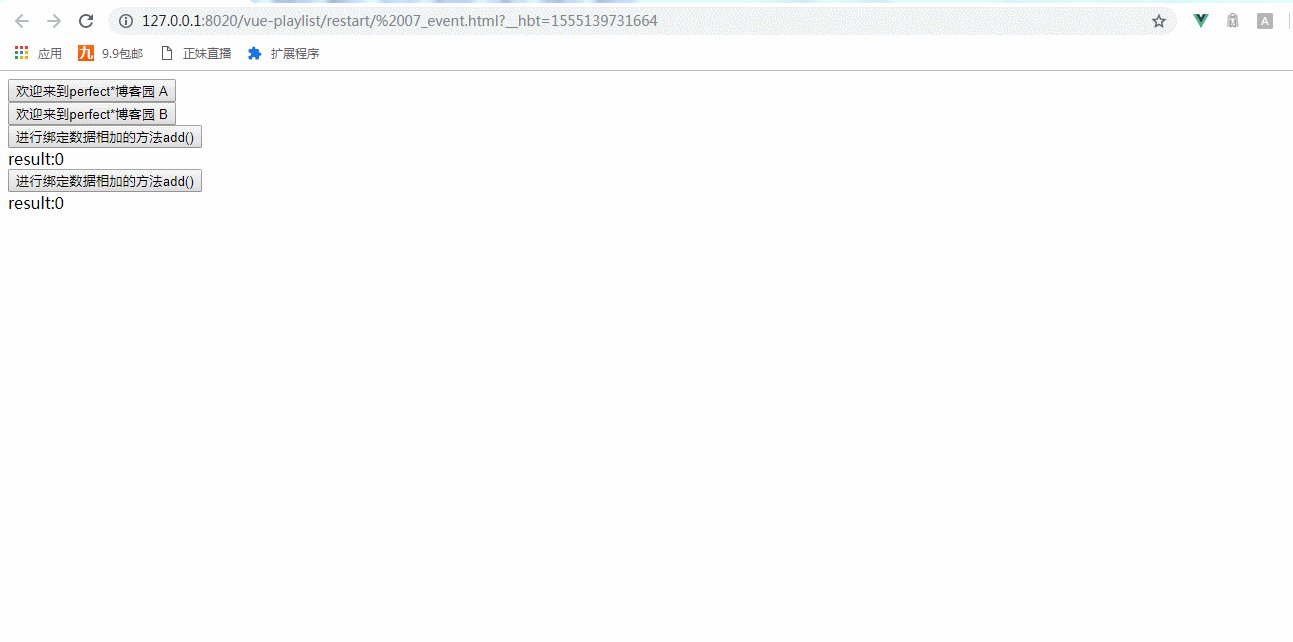
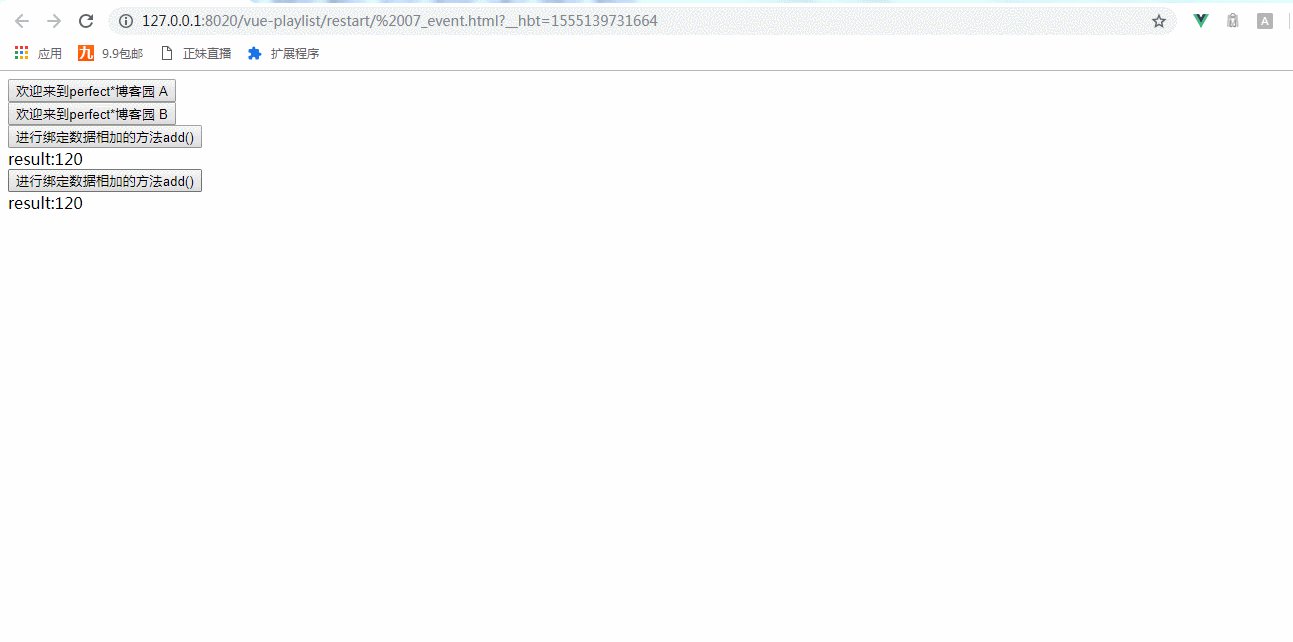
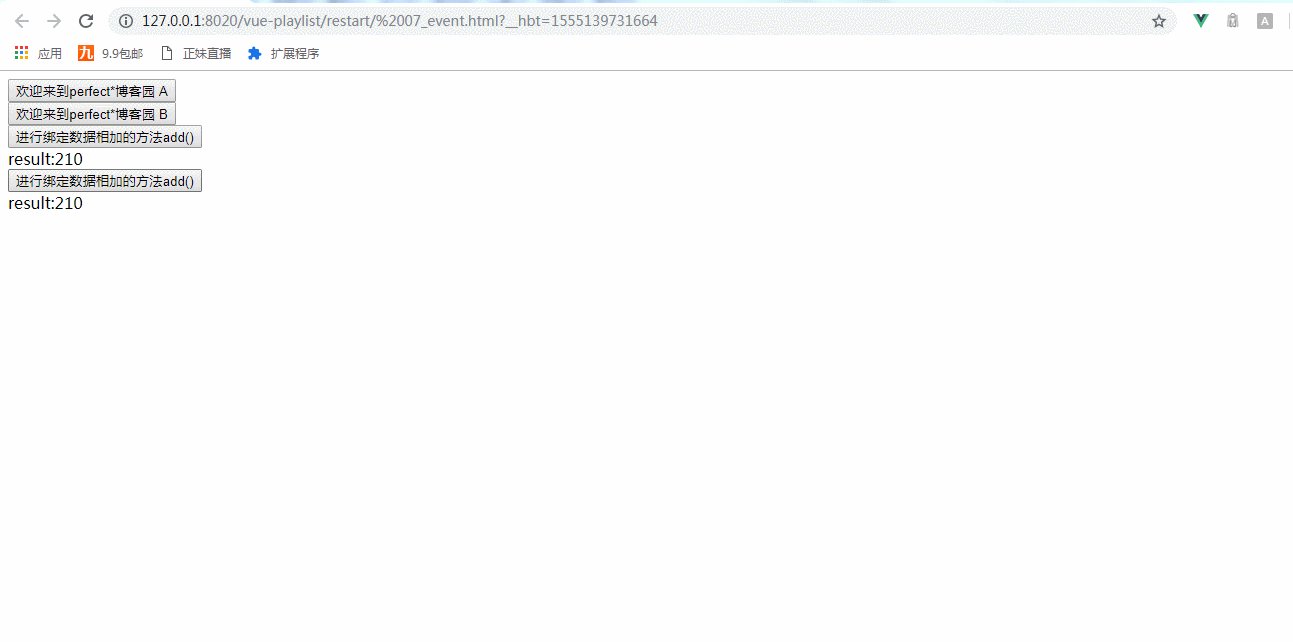
绑定mouseenter时可以一直触发

<button @mouseenter="add(10,20)">进行绑定数据相加的方法add()</button><br/>
result:{{result}}<br/>
当使用once时只能触发一次,之后鼠标进入时无效果:

<button @mouseenter.once="add(10,20)">进行绑定数据相加的方法add()</button><br/>
result:{{result}}<br/>
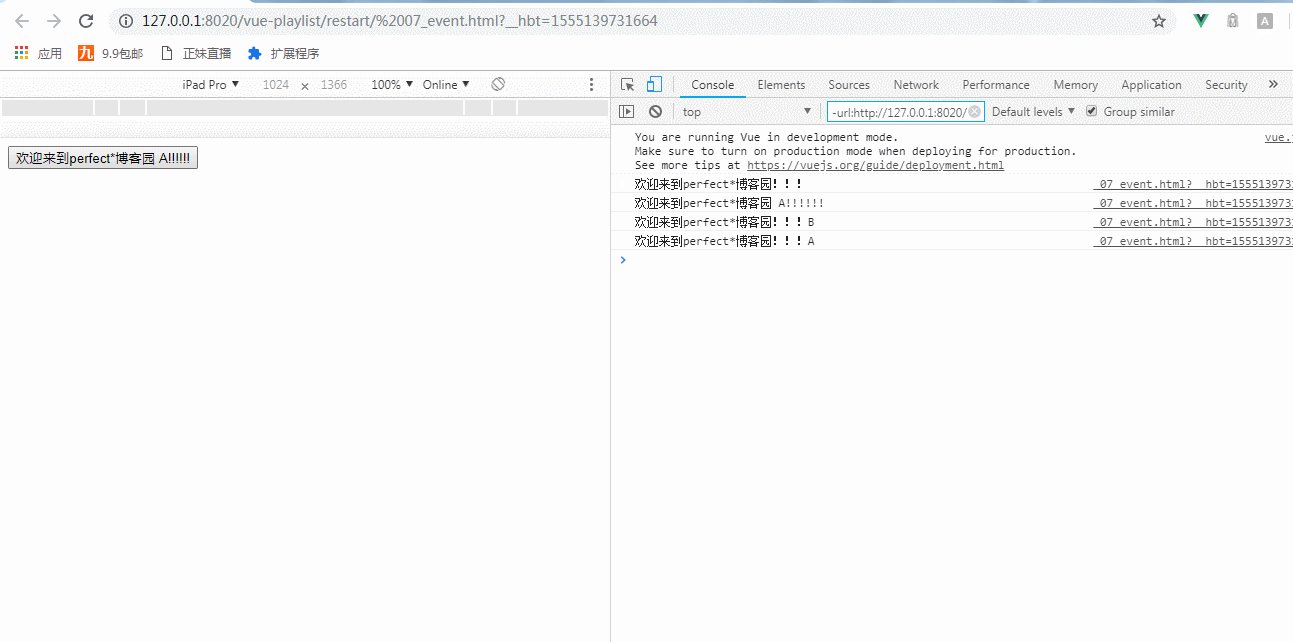
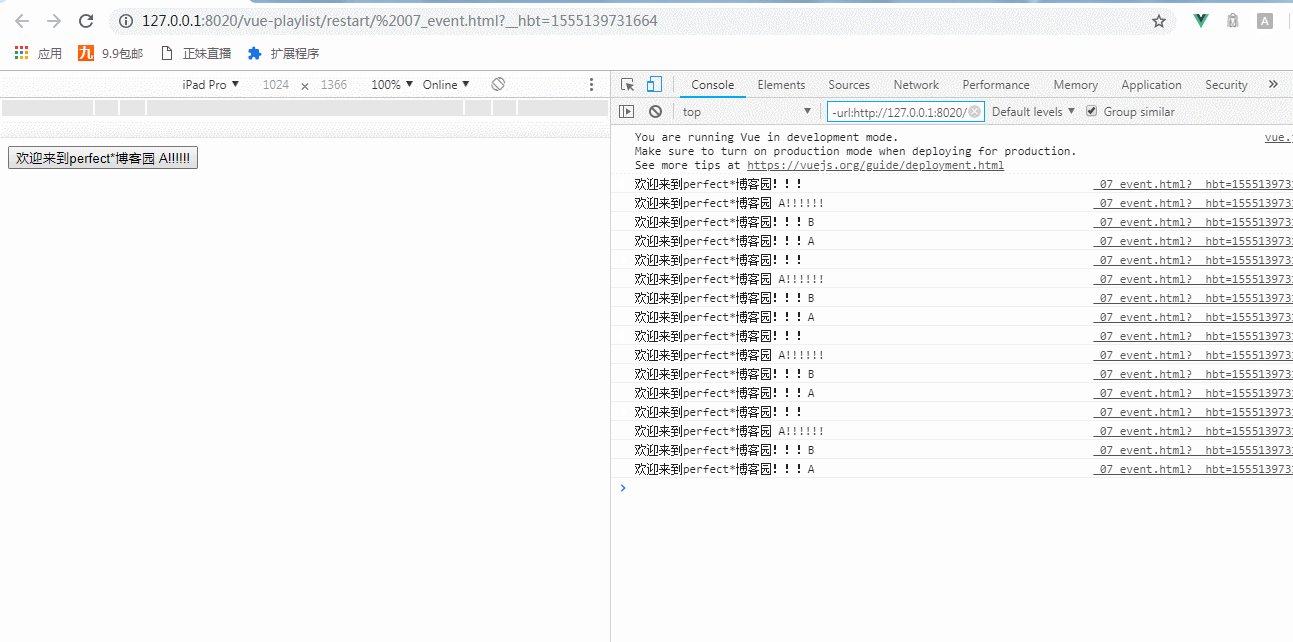
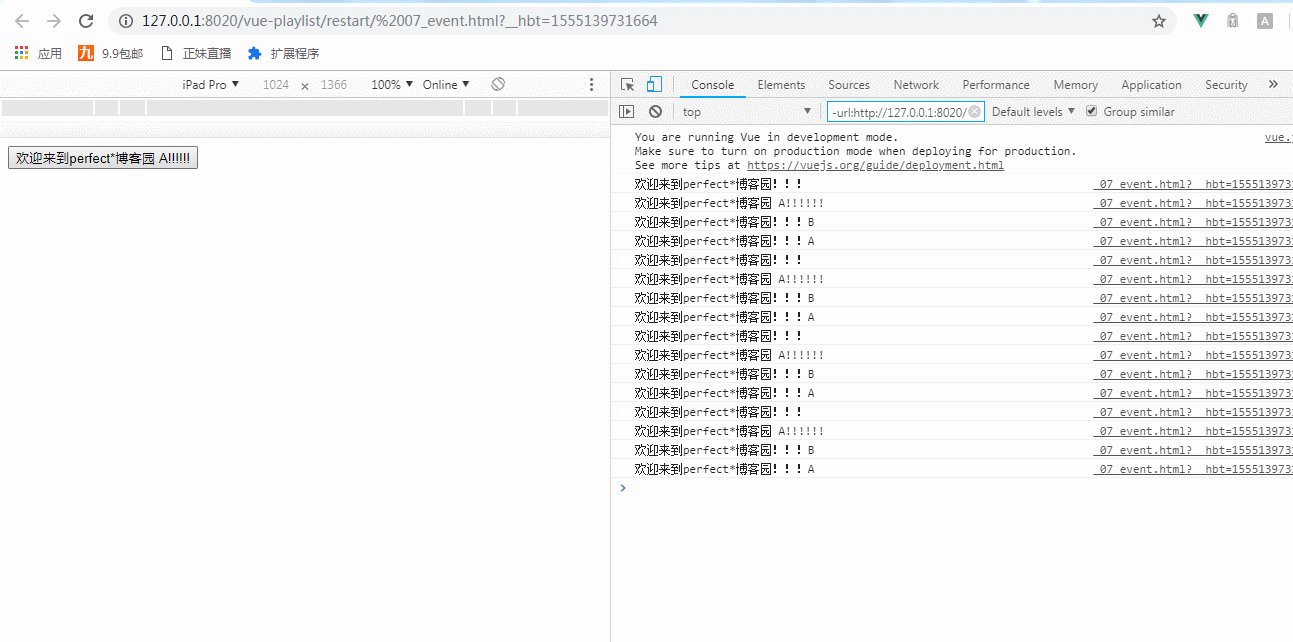
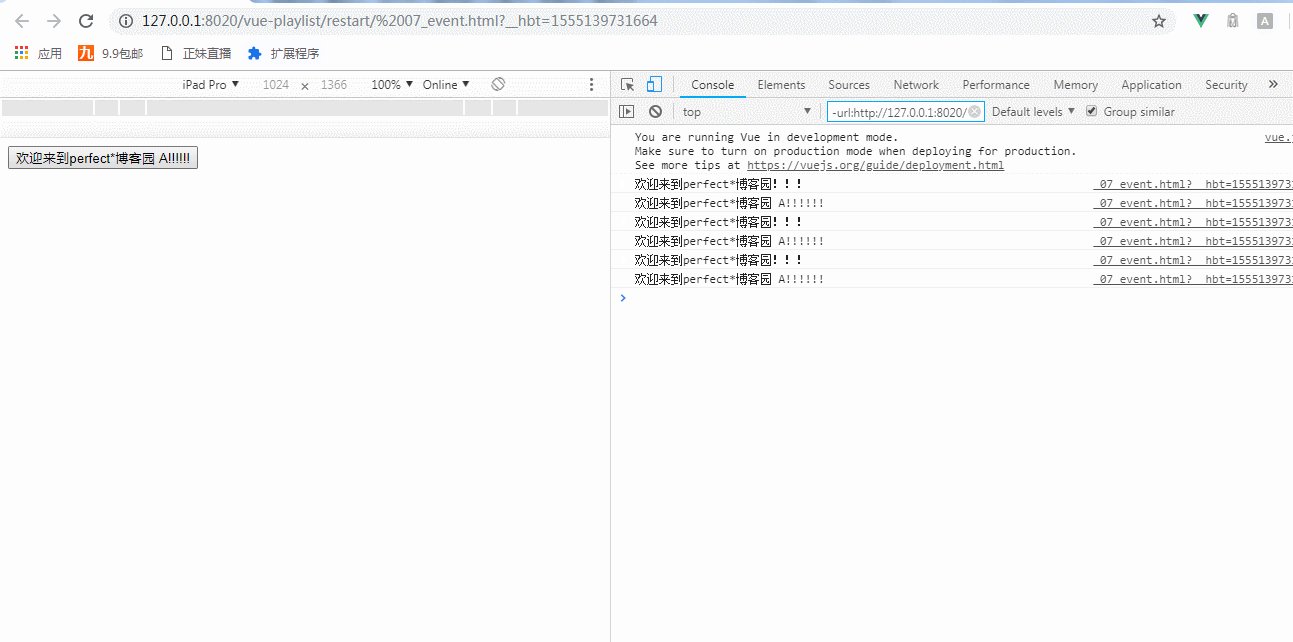
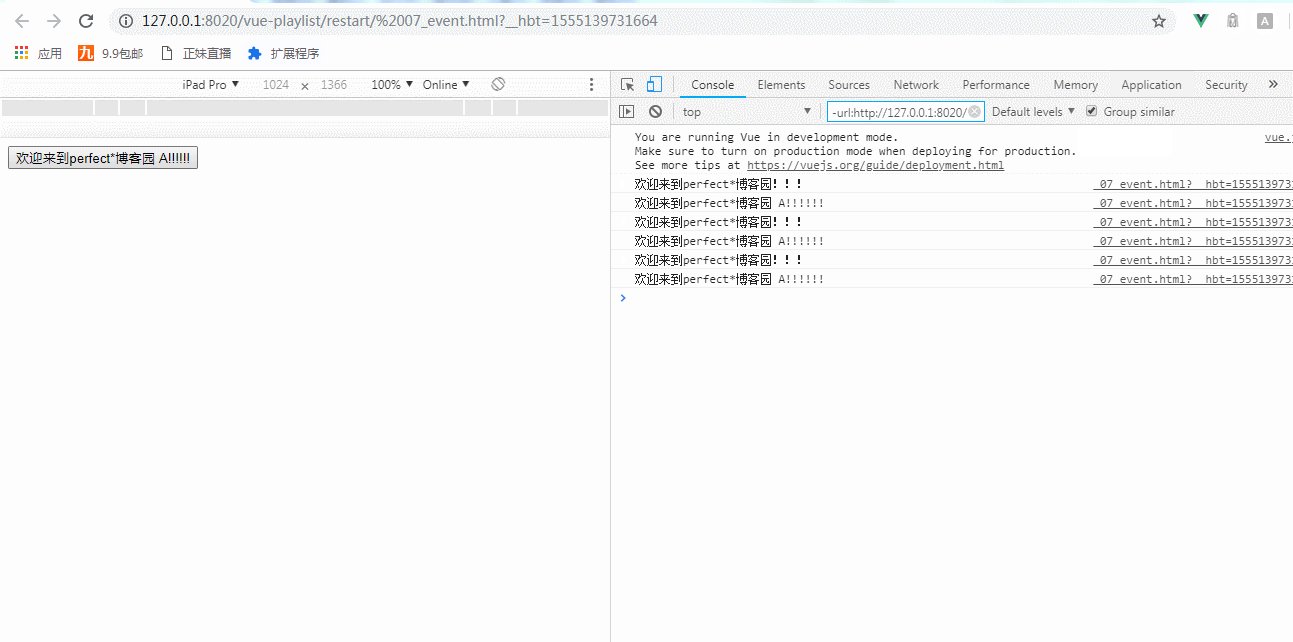
事件冒泡:
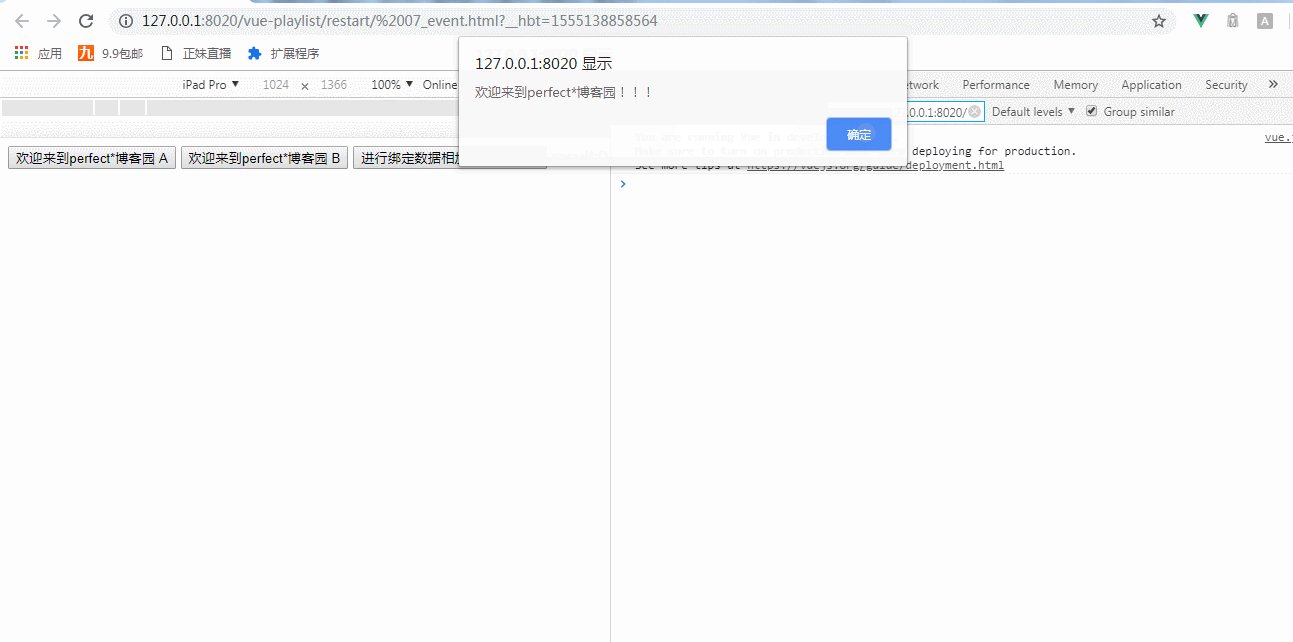
点击一个获取对象的事件按钮,会发生调用写的三个方法:

该问题的代码:
<script> window.onload= () =>{ let vm=new Vue({ el:'#two', data:{ result:0 }, methods:{ show(e){ console.log('欢迎来到perfect*博客园!!!'); console.log(e.target.innerHTML); }, showA(){ console.log('欢迎来到perfect*博客园!!!A'); }, showB(){ console.log('欢迎来到perfect*博客园!!!B'); }, } }) } </script> <body> <div id="two"> <!--事件冒泡--> <div @click="showA()"> <div @click="showB()"> <button @click="show($event)">欢迎来到perfect*博客园 A!!!!!!</button> </div> </div> </div> </body>
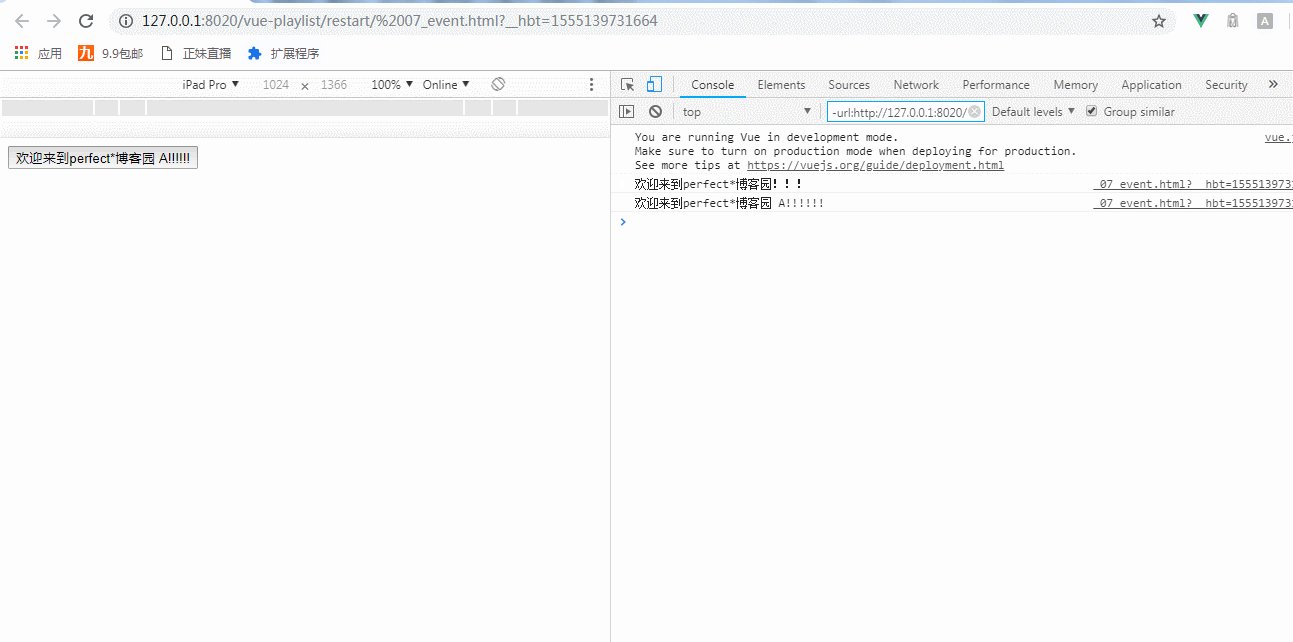
解决冒泡问题的方法:
vue:在button事件中获取对象的button中的click加.stop即可;
javascript:使用e.stopPropagation();

从图中可以看出来,使用.stop时只使用了show方法
<button @click.stop="show($event)">欢迎来到perfect*博客园 A!!!!!!</button>
JavaScript代码:
show(e){ console.log('欢迎来到perfect*博客园!!!'); console.log(e.target.innerHTML); e.stopPropagation(); }
阻止事件的默认行为
vue:使用.prevent进行阻止;
javascript:使用e.preventDefault()实现;
使用a标签作为示例,初始时可以跳转:

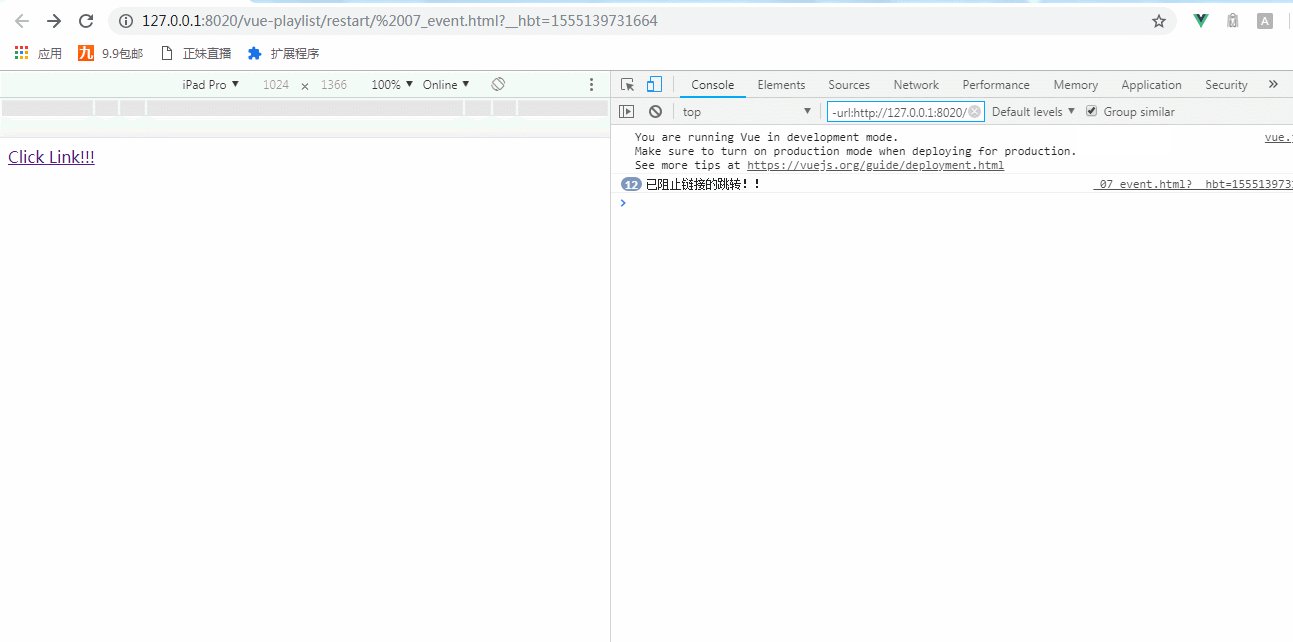
使用.prevent时,怎么点击都不能进行跳转:

HTML:
<!-- 阻止事件的默认行为--> <a href="HelloVue.html" @click.prevent=showLink($event)>Click Link!!!</a>
vue:
showLink(){ console.log("已阻止链接的跳转!!"); }
使用JavaScript的写法效果同上,代码:
HTML:
<!-- 阻止事件的默认行为--> <a href="HelloVue.html" @click=showLink($event)>Click Link!!!</a>
vue:
showLink(e){ console.log("已阻止链接的跳转!!"); e.preventDefault(); }
以上示例所有的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>event</title> 6 </head> 7 <script type="text/javascript" src="../js/vue.js" ></script> 8 <script> 9 window.onload= () =>{ 10 11 12 let vm=new Vue({ 13 el:'#two', 14 data:{ 15 result:0 16 17 18 }, 19 methods:{ 20 21 // show(e){ 22 // 23 // 24 // console.log('欢迎来到perfect*博客园!!!'); 25 // console.log(e.target.innerHTML); 26 // e.stopPropagation(); 27 // }, 28 29 // add(a,b){ 30 // console.log("add"); 31 // console.log(this==vm); 32 // this.result +=a+b; 33 // 34 // }, 35 36 // 37 // showA(){ 38 // 39 // console.log('欢迎来到perfect*博客园!!!A'); 40 // }, 41 // showB(){ 42 // 43 // console.log('欢迎来到perfect*博客园!!!B'); 44 // }, 45 46 showLink(e){ 47 console.log("已阻止链接的跳转!!"); 48 e.preventDefault(); 49 50 51 } 52 53 54 55 56 57 } 58 59 60 61 62 63 }) 64 } 65 66 </script> 67 68 <body> 69 <div id="two"> 70 <!--<button @click="show($event)">欢迎来到perfect*博客园 A</button><br/> 71 <button @click="show($event)">欢迎来到perfect*博客园 B</button><br/> 72 73 74 <button @click="add(1,2)">进行绑定数据相加的方法add()</button><br/> 75 result:{{result}}<br/> 76 77 <button @mouseenter.once="add(10,20)">进行绑定数据相加的方法add()</button><br/> 78 result:{{result}}<br/> 79 --> 80 81 82 <!--事件冒泡--> 83 <!--<div @click="showA()"> 84 85 <div @click="showB()"> 86 <button @click="show($event)">欢迎来到perfect*博客园 A!!!!!!</button> 87 </div> 88 </div>--> 89 90 <!-- 阻止事件的默认行为--> 91 <a href="HelloVue.html" @click=showLink($event)>Click Link!!!</a> 92 93 94 95 96 </div> 97 </body> 98 </html>
