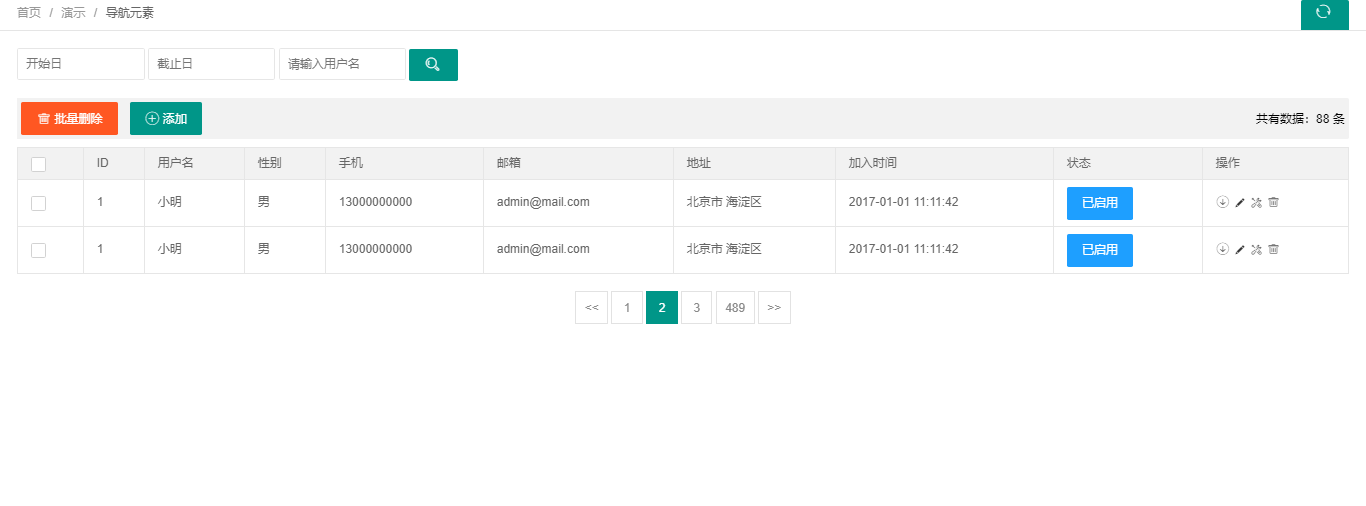
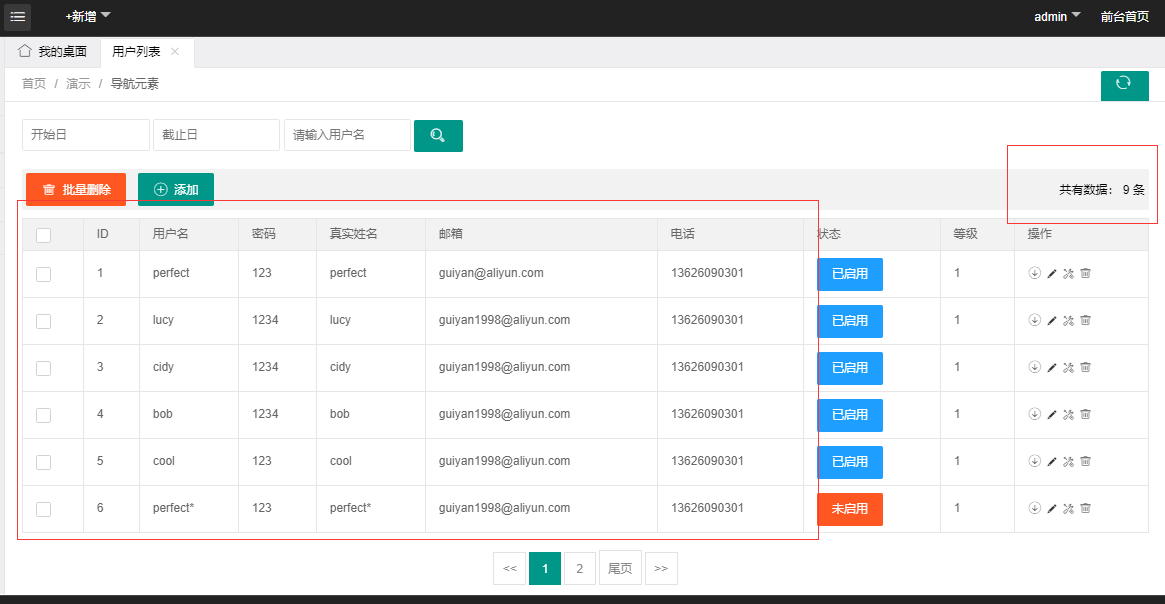
初始时页面的效果,其页面的数据都是写固定的:

其html代码:

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>泉师释疑</title> 7 <meta name="renderer" content="webkit"> 8 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 9 <meta name="viewport" content="width=device-width,user-scalable=yes, minimum-scale=0.4, initial-scale=0.8,target-densitydpi=low-dpi" /> 10 <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> 11 <link rel="stylesheet" href="./css/font.css"> 12 <link rel="stylesheet" href="./css/xadmin.css"> 13 <script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 14 <script type="text/javascript" src="./lib/layui/layui.js" charset="utf-8"></script> 15 <script type="text/javascript" src="./js/xadmin.js"></script> 16 <!-- 让IE8/9支持媒体查询,从而兼容栅格 --> 17 <!--[if lt IE 9]> 18 <script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script> 19 <script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script> 20 <![endif]--> 21 </head> 22 23 <body class="layui-anim layui-anim-up"> 24 <div class="x-nav"> 25 <span class="layui-breadcrumb"> 26 <a href="">首页</a> 27 <a href="">演示</a> 28 <a> 29 <cite>导航元素</cite></a> 30 </span> 31 <a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" title="刷新"> 32 <i class="layui-icon" style="line-height:30px">ဂ</i></a> 33 </div> 34 <div class="x-body"> 35 <div class="layui-row"> 36 <form class="layui-form layui-col-md12 x-so"> 37 <input class="layui-input" placeholder="开始日" name="start" id="start"> 38 <input class="layui-input" placeholder="截止日" name="end" id="end"> 39 <input type="text" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input"> 40 <button class="layui-btn" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i></button> 41 </form> 42 </div> 43 <xblock> 44 <button class="layui-btn layui-btn-danger" onclick="delAll()"><i class="layui-icon">�</i>批量删除</button> 45 <button class="layui-btn" onclick="x_admin_show('添加用户','./member-add.html',600,400)"><i class="layui-icon">�</i>添加</button> 46 <span class="x-right" style="line-height:40px">共有数据:88 条</span> 47 </xblock> 48 <table class="layui-table"> 49 <thead> 50 <tr> 51 <th> 52 <div class="layui-unselect header layui-form-checkbox" lay-skin="primary"><i class="layui-icon"></i></div> 53 </th> 54 <th>ID</th> 55 <th>用户名</th> 56 <th>性别</th> 57 <th>手机</th> 58 <th>邮箱</th> 59 <th>地址</th> 60 <th>加入时间</th> 61 <th>状态</th> 62 <th>操作</th></tr> 63 </thead> 64 <tbody> 65 <tr> 66 <td> 67 <div class="layui-unselect layui-form-checkbox" lay-skin="primary" data-id='2'><i class="layui-icon"></i></div> 68 </td> 69 <td>1</td> 70 <td>小明</td> 71 <td>男</td> 72 <td>13000000000</td> 73 <td>admin@mail.com</td> 74 <td>北京市 海淀区</td> 75 <td>2017-01-01 11:11:42</td> 76 <td class="td-status"> 77 <span class="layui-btn layui-btn-normal layui-btn-mini">已启用</span></td> 78 <td class="td-manage"> 79 <a onclick="member_stop(this,'10001')" href="javascript:;" title="启用"> 80 <i class="layui-icon"></i> 81 </a> 82 <a title="编辑" onclick="x_admin_show('编辑','member-edit.html',600,400)" href="javascript:;"> 83 <i class="layui-icon"></i> 84 </a> 85 <a onclick="x_admin_show('修改密码','member-password.html',600,400)" title="修改密码" href="javascript:;"> 86 <i class="layui-icon"></i> 87 </a> 88 <a title="删除" onclick="member_del(this,'要删除的id')" href="javascript:;"> 89 <i class="layui-icon"></i> 90 </a> 91 </td> 92 </tr> 93 <tr> 94 <td> 95 <div class="layui-unselect layui-form-checkbox" lay-skin="primary" data-id='2'><i class="layui-icon"></i></div> 96 </td> 97 <td>1</td> 98 <td>小明</td> 99 <td>男</td> 100 <td>13000000000</td> 101 <td>admin@mail.com</td> 102 <td>北京市 海淀区</td> 103 <td>2017-01-01 11:11:42</td> 104 <td class="td-status"> 105 <span class="layui-btn layui-btn-normal layui-btn-mini">已启用</span></td> 106 <td class="td-manage"> 107 <a onclick="member_stop(this,'10001')" href="javascript:;" title="启用"> 108 <i class="layui-icon"></i> 109 </a> 110 <a title="编辑" onclick="x_admin_show('编辑','member-edit.html',600,400)" href="javascript:;"> 111 <i class="layui-icon"></i> 112 </a> 113 <a onclick="x_admin_show('修改密码','member-password.html',600,400)" title="修改密码" href="javascript:;"> 114 <i class="layui-icon"></i> 115 </a> 116 <a title="删除" onclick="member_del(this,'要删除的id')" href="javascript:;"> 117 <i class="layui-icon"></i> 118 </a> 119 </td> 120 </tr> 121 </tbody> 122 </table> 123 <div class="page"> 124 <div> 125 <a class="prev" href=""><<</a> 126 <a class="num" href="">1</a> 127 <span class="current">2</span> 128 <a class="num" href="">3</a> 129 <a class="num" href="">489</a> 130 <a class="next" href="">>></a> 131 </div> 132 </div> 133 134 </div> 135 <script> 136 layui.use('laydate', function(){ 137 var laydate = layui.laydate; 138 139 //执行一个laydate实例 140 laydate.render({ 141 elem: '#start' //指定元素 142 }); 143 144 //执行一个laydate实例 145 laydate.render({ 146 elem: '#end' //指定元素 147 }); 148 }); 149 150 /*用户-停用*/ 151 function member_stop(obj,id){ 152 layer.confirm('确认要停用吗?',function(index){ 153 154 if($(obj).attr('title')=='启用'){ 155 156 //发异步把用户状态进行更改 157 $(obj).attr('title','停用') 158 $(obj).find('i').html(''); 159 160 $(obj).parents("tr").find(".td-status").find('span').addClass('layui-btn-disabled').html('已停用'); 161 layer.msg('已停用!',{icon: 5,time:1000}); 162 163 }else{ 164 $(obj).attr('title','启用') 165 $(obj).find('i').html(''); 166 167 $(obj).parents("tr").find(".td-status").find('span').removeClass('layui-btn-disabled').html('已启用'); 168 layer.msg('已启用!',{icon: 5,time:1000}); 169 } 170 171 }); 172 } 173 174 /*用户-删除*/ 175 function member_del(obj,id){ 176 layer.confirm('确认要删除吗?',function(index){ 177 //发异步删除数据 178 $(obj).parents("tr").remove(); 179 layer.msg('已删除!',{icon:1,time:1000}); 180 }); 181 } 182 183 184 185 function delAll (argument) { 186 187 var data = tableCheck.getData(); 188 189 layer.confirm('确认要删除吗?'+data,function(index){ 190 //捉到所有被选中的,发异步进行删除 191 layer.msg('删除成功', {icon: 1}); 192 $(".layui-form-checked").not('.header').parents('tr').remove(); 193 }); 194 } 195 </script> 196 <script>var _hmt = _hmt || []; (function() { 197 var hm = document.createElement("script"); 198 hm.src = "https://hm.baidu.com/hm.js?b393d153aeb26b46e9431fabaf0f6190"; 199 var s = document.getElementsByTagName("script")[0]; 200 s.parentNode.insertBefore(hm, s); 201 })();</script> 202 </body> 203 204 </html>
将html代码转换为jsp改为user_list.jsp

1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <%@ taglib uri="/struts-tags" prefix="s"%> 3 4 <!DOCTYPE html> 5 <html> 6 7 <head> 8 <meta charset="UTF-8"> 9 <title>泉师释疑</title> 10 <meta name="renderer" content="webkit"> 11 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 12 <meta name="viewport" content="width=device-width,user-scalable=yes, minimum-scale=0.4, initial-scale=0.8,target-densitydpi=low-dpi" /> 13 <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> 14 <link rel="stylesheet" href="./css/font.css"> 15 <link rel="stylesheet" href="./css/xadmin.css"> 16 <script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 17 <script type="text/javascript" src="./lib/layui/layui.js" charset="utf-8"></script> 18 <script type="text/javascript" src="./js/xadmin.js"></script> 19 <!-- 让IE8/9支持媒体查询,从而兼容栅格 --> 20 <!--[if lt IE 9]> 21 <script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script> 22 <script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script> 23 <![endif]--> 24 </head> 25 26 <body class="layui-anim layui-anim-up"> 27 <div class="x-nav"> 28 <span class="layui-breadcrumb"> 29 <a href="">首页</a> 30 <a href="">演示</a> 31 <a> 32 <cite>导航元素</cite></a> 33 </span> 34 <a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" title="刷新"> 35 <i class="layui-icon" style="line-height:30px">ဂ</i></a> 36 </div> 37 <div class="x-body"> 38 <div class="layui-row"> 39 <form class="layui-form layui-col-md12 x-so"> 40 <input class="layui-input" placeholder="开始日" name="start" id="start"> 41 <input class="layui-input" placeholder="截止日" name="end" id="end"> 42 <input type="text" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input"> 43 <button class="layui-btn" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i></button> 44 </form> 45 </div> 46 <xblock> 47 <button class="layui-btn layui-btn-danger" onclick="delAll()"><i class="layui-icon">�</i>批量删除</button> 48 <button class="layui-btn" onclick="x_admin_show('添加用户','./member-add.html',600,400)"><i class="layui-icon">�</i>添加</button> 49 <span class="x-right" style="line-height:40px">共有数据:88 条</span> 50 </xblock> 51 <table class="layui-table"> 52 <thead> 53 <tr> 54 <th> 55 <div class="layui-unselect header layui-form-checkbox" lay-skin="primary"><i class="layui-icon"></i></div> 56 </th> 57 <th>ID</th> 58 <th>用户名</th> 59 <th>性别</th> 60 <th>手机</th> 61 <th>邮箱</th> 62 <th>地址</th> 63 <th>加入时间</th> 64 <th>状态</th> 65 <th>操作</th></tr> 66 </thead> 67 <tbody> 68 <tr> 69 <td> 70 <div class="layui-unselect layui-form-checkbox" lay-skin="primary" data-id='2'><i class="layui-icon"></i></div> 71 </td> 72 <td>1</td> 73 <td>小明</td> 74 <td>男</td> 75 <td>13000000000</td> 76 <td>admin@mail.com</td> 77 <td>北京市 海淀区</td> 78 <td>2017-01-01 11:11:42</td> 79 <td class="td-status"> 80 <span class="layui-btn layui-btn-normal layui-btn-mini">已启用</span></td> 81 <td class="td-manage"> 82 <a onclick="member_stop(this,'10001')" href="javascript:;" title="启用"> 83 <i class="layui-icon"></i> 84 </a> 85 <a title="编辑" onclick="x_admin_show('编辑','member-edit.html',600,400)" href="javascript:;"> 86 <i class="layui-icon"></i> 87 </a> 88 <a onclick="x_admin_show('修改密码','member-password.html',600,400)" title="修改密码" href="javascript:;"> 89 <i class="layui-icon"></i> 90 </a> 91 <a title="删除" onclick="member_del(this,'要删除的id')" href="javascript:;"> 92 <i class="layui-icon"></i> 93 </a> 94 </td> 95 </tr> 96 <tr> 97 <td> 98 <div class="layui-unselect layui-form-checkbox" lay-skin="primary" data-id='2'><i class="layui-icon"></i></div> 99 </td> 100 <td>1</td> 101 <td>小明</td> 102 <td>男</td> 103 <td>13000000000</td> 104 <td>admin@mail.com</td> 105 <td>北京市 海淀区</td> 106 <td>2017-01-01 11:11:42</td> 107 <td class="td-status"> 108 <span class="layui-btn layui-btn-normal layui-btn-mini">已启用</span></td> 109 <td class="td-manage"> 110 <a onclick="member_stop(this,'10001')" href="javascript:;" title="启用"> 111 <i class="layui-icon"></i> 112 </a> 113 <a title="编辑" onclick="x_admin_show('编辑','member-edit.html',600,400)" href="javascript:;"> 114 <i class="layui-icon"></i> 115 </a> 116 <a onclick="x_admin_show('修改密码','member-password.html',600,400)" title="修改密码" href="javascript:;"> 117 <i class="layui-icon"></i> 118 </a> 119 <a title="删除" onclick="member_del(this,'要删除的id')" href="javascript:;"> 120 <i class="layui-icon"></i> 121 </a> 122 </td> 123 </tr> 124 </tbody> 125 </table> 126 <div class="page"> 127 <div> 128 <a class="prev" href=""><<</a> 129 <a class="num" href="">1</a> 130 <span class="current">2</span> 131 <a class="num" href="">3</a> 132 <a class="num" href="">489</a> 133 <a class="next" href="">>></a> 134 </div> 135 </div> 136 137 </div> 138 <script> 139 layui.use('laydate', function(){ 140 var laydate = layui.laydate; 141 142 //执行一个laydate实例 143 laydate.render({ 144 elem: '#start' //指定元素 145 }); 146 147 //执行一个laydate实例 148 laydate.render({ 149 elem: '#end' //指定元素 150 }); 151 }); 152 153 /*用户-停用*/ 154 function member_stop(obj,id){ 155 layer.confirm('确认要停用吗?',function(index){ 156 157 if($(obj).attr('title')=='启用'){ 158 159 //发异步把用户状态进行更改 160 $(obj).attr('title','停用') 161 $(obj).find('i').html(''); 162 163 $(obj).parents("tr").find(".td-status").find('span').addClass('layui-btn-disabled').html('已停用'); 164 layer.msg('已停用!',{icon: 5,time:1000}); 165 166 }else{ 167 $(obj).attr('title','启用') 168 $(obj).find('i').html(''); 169 170 $(obj).parents("tr").find(".td-status").find('span').removeClass('layui-btn-disabled').html('已启用'); 171 layer.msg('已启用!',{icon: 5,time:1000}); 172 } 173 174 }); 175 } 176 177 /*用户-删除*/ 178 function member_del(obj,id){ 179 layer.confirm('确认要删除吗?',function(index){ 180 //发异步删除数据 181 $(obj).parents("tr").remove(); 182 layer.msg('已删除!',{icon:1,time:1000}); 183 }); 184 } 185 186 187 188 function delAll (argument) { 189 190 var data = tableCheck.getData(); 191 192 layer.confirm('确认要删除吗?'+data,function(index){ 193 //捉到所有被选中的,发异步进行删除 194 layer.msg('删除成功', {icon: 1}); 195 $(".layui-form-checked").not('.header').parents('tr').remove(); 196 }); 197 } 198 </script> 199 <script>var _hmt = _hmt || []; (function() { 200 var hm = document.createElement("script"); 201 hm.src = "https://hm.baidu.com/hm.js?b393d153aeb26b46e9431fabaf0f6190"; 202 var s = document.getElementsByTagName("script")[0]; 203 s.parentNode.insertBefore(hm, s); 204 })();</script> 205 </body> 206 207 </html>
并在index.jsp中将用户列表的a标签中的链接改为:
<a _href="${pageContext.request.contextPath }/UserAction_getAllUser"> <i class="iconfont"></i> <cite>用户列表</cite> </a>
在web层创建一个类UserAction.java在其中创建一个方getAllUser
//获取用户列表 public String getAllUser() throws Exception { return "userList"; }
将用户列表的信息通过分页的方法展示于页面
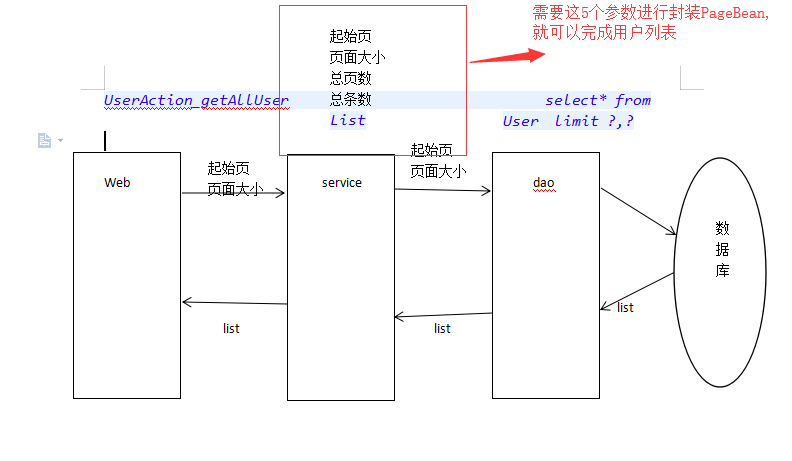
分析分页的显示
需要5个参数,通过起始页与页面大小可以知道list,list可以填充下图:

需要总页数与总条数可以填充页面的共有的数据:

分页的显示的总的分析:

书写PagePean与使用PagePean分析分页
在util层创建PagePean.java类
package com.guiyan.utils; import java.util.List; public class PageBean { private Integer currentPage;//起始页 private Integer pageSize;//页面大小 private Integer totalPage;//总页数((总条数/页面大小)向上取整) private Integer totalCount;//总条数 select count(*) private List list;//list public PageBean(Integer currentPage, Integer pageSize,Integer totalCount) { this.currentPage = currentPage; this.pageSize = pageSize; this.totalCount = totalCount; if(this.currentPage == null) { this.currentPage = 1; } if(this.pageSize == null) { this.pageSize = 5;//默认显示5条 } if(this.currentPage > this.totalPage) { this.currentPage = this.totalPage; } if(this.currentPage < 1) { this.currentPage = 1; } //自动算出总页数 ,进行向上取整 this.totalPage = (int) Math.ceil(1.0* this.totalCount / this.pageSize ); } public Integer getCurrentPage() { return currentPage; } public void setCurrentPage(Integer currentPage) { this.currentPage = currentPage; } public Integer getPageSize() { return pageSize; } public void setPageSize(Integer pageSize) { this.pageSize = pageSize; } public Integer getTotalPage() { return totalPage; } public void setTotalPage(Integer totalPage) { this.totalPage = totalPage; } public Integer getTotalCount() { return totalCount; } public void setTotalCount(Integer totalCount) { this.totalCount = totalCount; } public List getList() { return list; } public void setList(List list) { this.list = list; } }
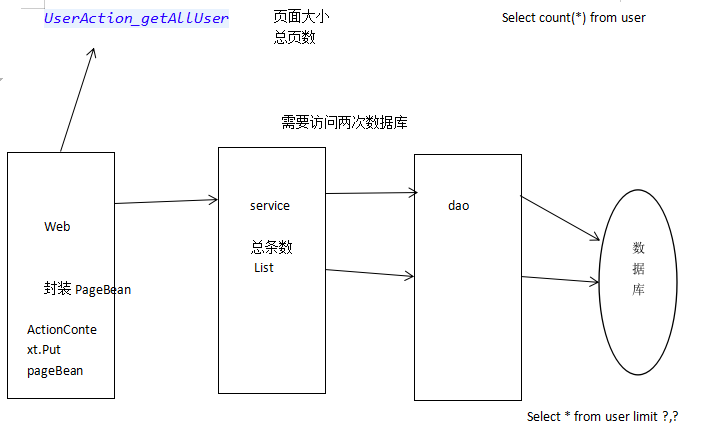
使用PagePean分析分页

需要进行访问两次数据库
书写分页代码
封装PageBean,访问service
在UserAction.java中的getAllUser()方法中写入ActionContext.put
//得到所有用户 public String getAllUser() throws Exception { PageBean userPageBean = userService.getUserPageBean(); ActionContext.getContext().put("userPageBean", userPageBean); return "userList"; }
在service层中userService创建方法getUserPageBean
public PageBean getUserPageBean(null ) { Integer totalCount = userDao.getAllUser(); PageBean pageBean = new PageBean(null, 6, totalCount);//封装的pageBean List<User> list = userDao.getPageBeanList(pageBean);
pageBean.setList(list);
return pageBean;
}
由于起始索引与起始页相差1,起始索引是从0开始,起始页从1开始
因此在PageBean中写入getStart方法:
public Integer getStart() { return (this.currentPage - 1)*this.pageSize; }
在dao层中的UserDao中写入方法getPageBeanList
public List getPageBeanList(PageBean pageBean) { Session session = getHibernateTemplate().getSessionFactory().getCurrentSession(); String sql = "select * from user limit ?,?"; NativeQuery query = session.createSQLQuery(sql); query.addEntity(User.class); query.setParameter(1, pageBean.getStart());//起始索引,在PageBean.java封装了该方法 query.setParameter(2, pageBean.getPageSize()); List list = query.list(); return list; }
配置struts.xml
<action name="UserAction_*" class="com.guiyan.web.UserAction" method="{1}"> <result name="userList">/user-list.jsp</result> </action>
配置spring进行注入:
<bean name="userAction" class="com.guiyan.web.UserAction" scope="prototype"> <property name="userService" ref="userService"></property> </bean>
进行前端代码的书写:
user_list.jsp
<table class="layui-table"> <thead> <tr> <th> <div class="layui-unselect header layui-form-checkbox" lay-skin="primary"> <i class="layui-icon"></i> </div> </th> <th>ID</th> <th>用户名</th> <th>密码</th> <th>真实姓名</th> <th>邮箱</th> <th>电话</th> <th>状态</th> <th>等级</th> <th>操作</th> </tr> </thead> <tbody> <s:iterator value="#userPageBean.list" var="user" status="status"> <tr> <td> <div class="layui-unselect layui-form-checkbox" lay-skin="primary" data-id='2'> <i class="layui-icon"></i> <input type="hidden" name="id" value="<s:property value="#user.id"/>"> </div> </td> <td> <s:property value="#status.index+1" /><!-- 由于从0开始,因此需要加1 --> </td> <td> <s:property value="#user.username" /> </td> <td> <s:property value="#user.password" /> </td> <td> <s:property value="#user.name" /> </td> <td> <s:property value="#user.email" /> </td> <td> <s:property value="#user.telephone" /> </td> <s:if test="#user.state==1"> <td class="td-status"> <span class="layui-btn layui-btn-normal layui-btn-mini">已启用</span> </td> </s:if> <s:else> <td class="td-status"> <span class="layui-btn layui-btn-danger layui-btn-mini"> 未启用 </span> </td> </s:else> <td> <s:property value="#user.level" /> </td>
创建user实体
package com.guiyan.domain; public class User { private String id; private String username; private String password; private String name; private String email; private String telephone; private Integer state; private String code; private String image; private Integer level; private Integer coin; private Integer isdelete; private String createtime; public String getId() { return id; } public void setId(String id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getTelephone() { return telephone; } public void setTelephone(String telephone) { this.telephone = telephone; } public String getCode() { return code; } public void setCode(String code) { this.code = code; } public String getImage() { return image; } public void setImage(String image) { this.image = image; } public Integer getLevel() { return level; } public void setLevel(Integer level) { this.level = level; } public Integer getCoin() { return coin; } public void setCoin(Integer coin) { this.coin = coin; } public Integer getIsdelete() { return isdelete; } public void setIsdelete(Integer isdelete) { this.isdelete = isdelete; } public String getCreatetime() { return createtime; } public void setCreatetime(String createtime) { this.createtime = createtime; } public Integer getState() { return state; } public void setState(Integer state) { this.state = state; } }
创建orm元数据
在domain创建一个User.hbm.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE hibernate-mapping PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN" "http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd"> <hibernate-mapping package="com.guiyan.domain"> <class name="User" table="user"> <id name="id"> <generator class="uuid"></generator> </id> <property name="username" column="username"></property> <property name="password" column="password"></property> <property name="name" column="name"></property> <property name="email" column="email"></property> <property name="telephone" column="telephone"></property> <property name="state" column="state"></property> <property name="code" column="code"></property> <property name="image" column="image"></property> <property name="level" column="level"></property> <property name="coin" column="coin"></property> <property name="isdelete" column="isdelete"></property> <property name="createtime" column="createtime"></property> </class> </hibernate-mapping>
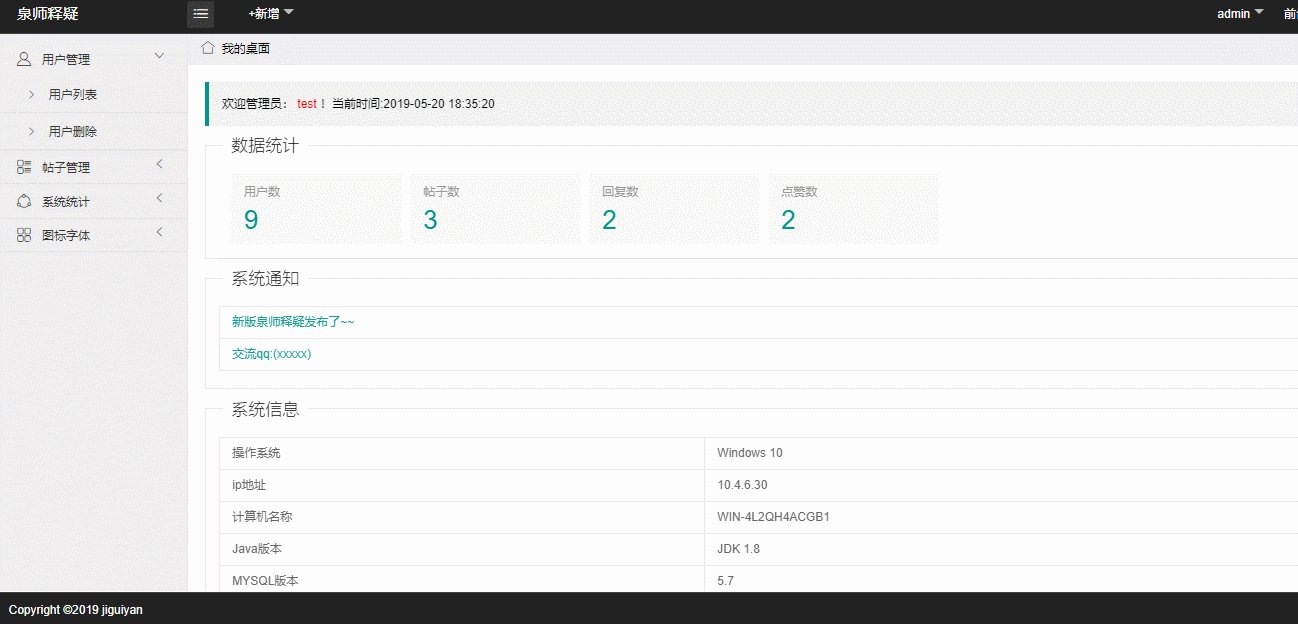
统计共有的数据:
在user_list.jsp中写入:
<span class="x-right" style="line-height: 40px"> 共有数据: <s:property value="#userPageBean.totalCount" /> 条 </span>
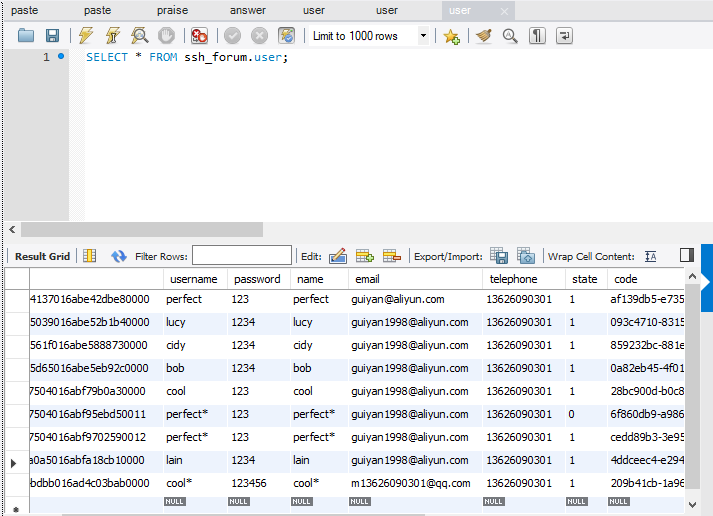
数据库中用户的数量为:

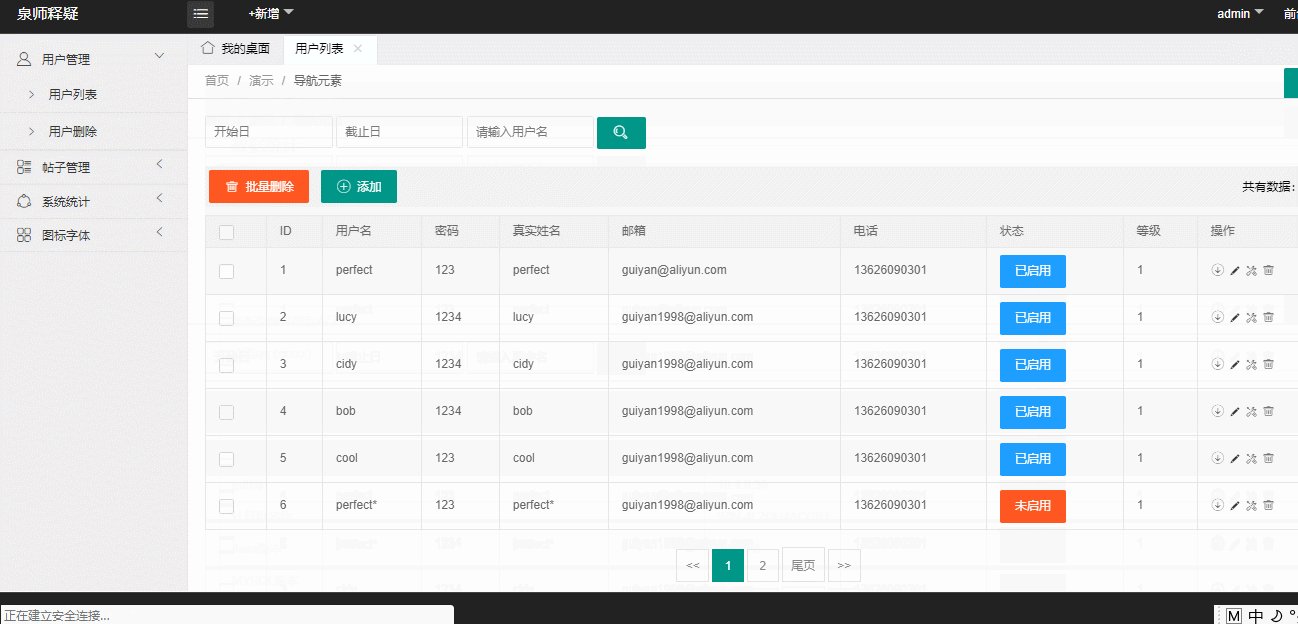
当点击用户列表的时候,数据库中的所有数据都会通过sql语句的查询,将所需要的信息显示在页面上:

分页显示

以上实现的分页效果demo:
在user_list.jsp中进行修改为:
<div class="page"> <div> <a class="prev" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage-1"/> "><<</a> <s:if test="#userPageBean.currentPage-2>0"> <a class="num" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage-2"/> "> <s:property value="#userPageBean.currentPage-2" /> </a> </s:if> <s:if test="#userPageBean.currentPage-1>0"> <a class="num" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage-1"/>"> <s:property value="#userPageBean.currentPage-1" /> </a> </s:if> <span class="current"> <s:property value="#userPageBean.currentPage" /> </span> <s:if test="#userPageBean.currentPage+1<=#userPageBean.totalPage"> <a class="num" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage+1"/>"> <s:property value="#userPageBean.currentPage+1" /> </a> </s:if> <s:if test="#userPageBean.currentPage+2<=#userPageBean.totalPage"> <a class="num" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage+2"/>"> <s:property value="#userPageBean.currentPage+2" /> </a> </s:if> <a class="num" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.totalPage"/>>尾页</a> <a class="next" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage+1"/>>>></a> </div> </div>
在UserAction.java中进行定义属性:
private Integer currentPage; //得到所有用户 public String getAllUser() throws Exception { PageBean userPageBean = userService.getUserPageBean(currentPage); ActionContext.getContext().put("userPageBean", userPageBean); return "userList"; }
