实现用户显示的状态以及查看页面的后续功能
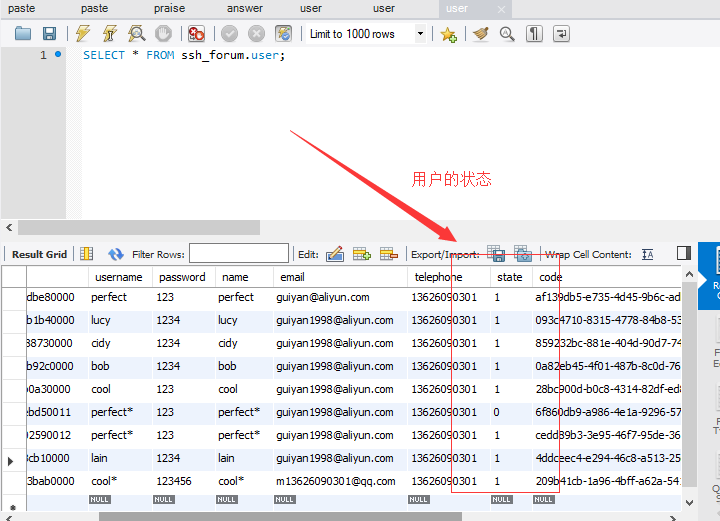
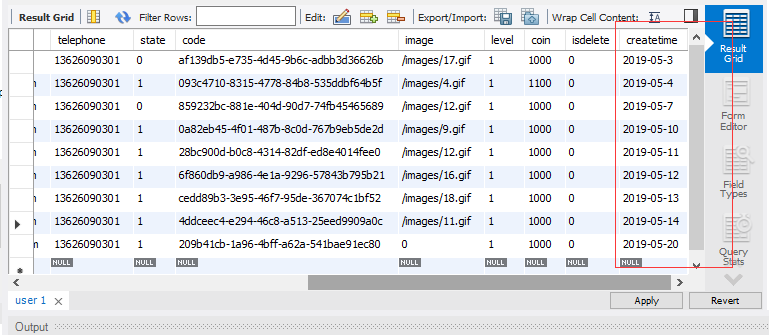
初始时数据库用户的状态为:

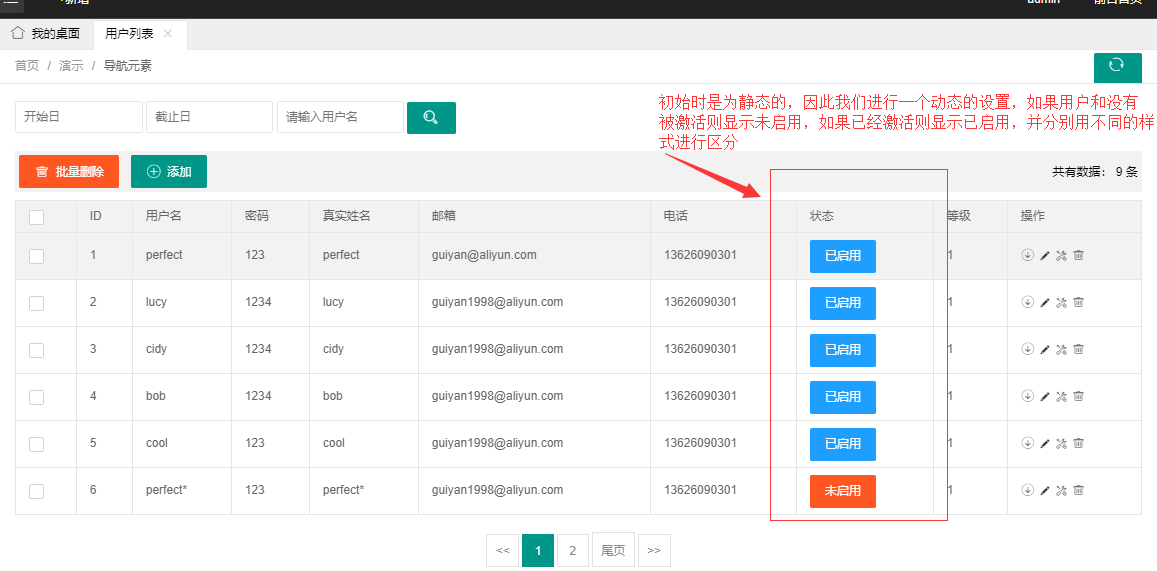
初始时用户列表页面的显示:

通过代码进行动态显示的效果图:
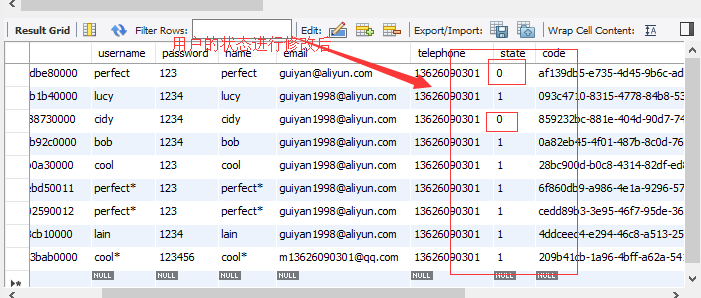
进行修改数据库的状态:

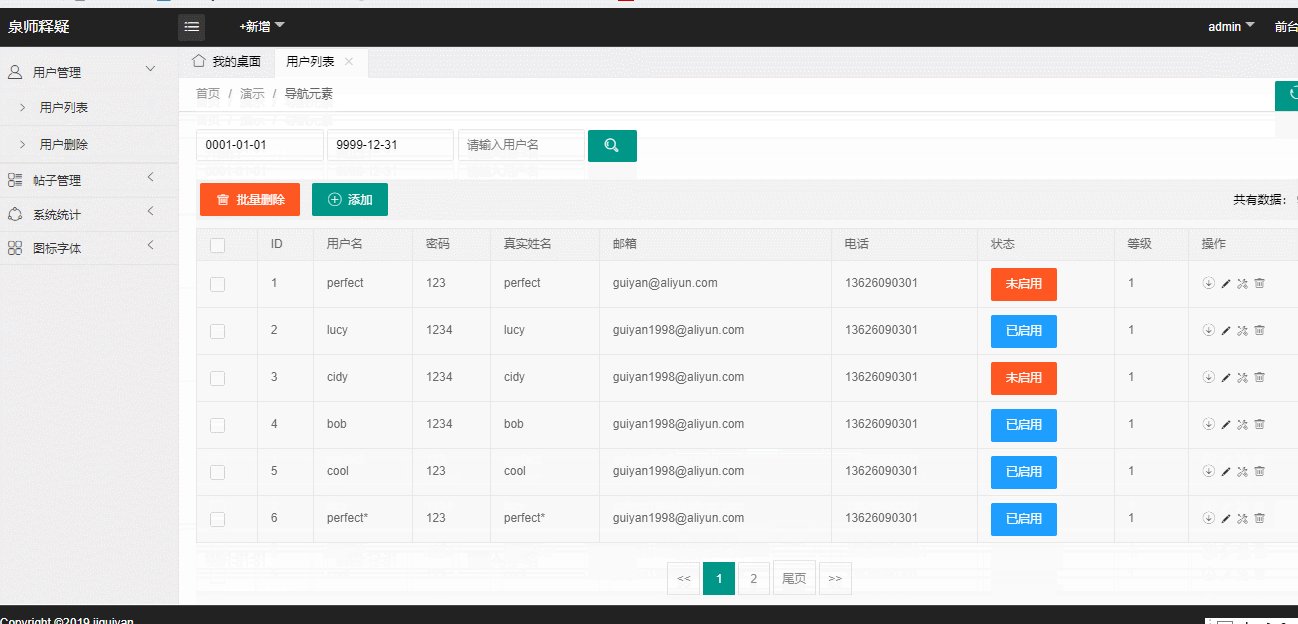
显示出来的效果:

只需在user_list.jsp找到状态的那一列进行一个判断即可,将其代码修改为:
<s:if test="#user.state==1"> <td class="td-status"> <span class="layui-btn layui-btn-normal layui-btn-mini">已启用</span> </td> </s:if> <s:else> <td class="td-status"> <span class="layui-btn layui-btn-danger layui-btn-mini"> 未启用 </span> </td> </s:else>
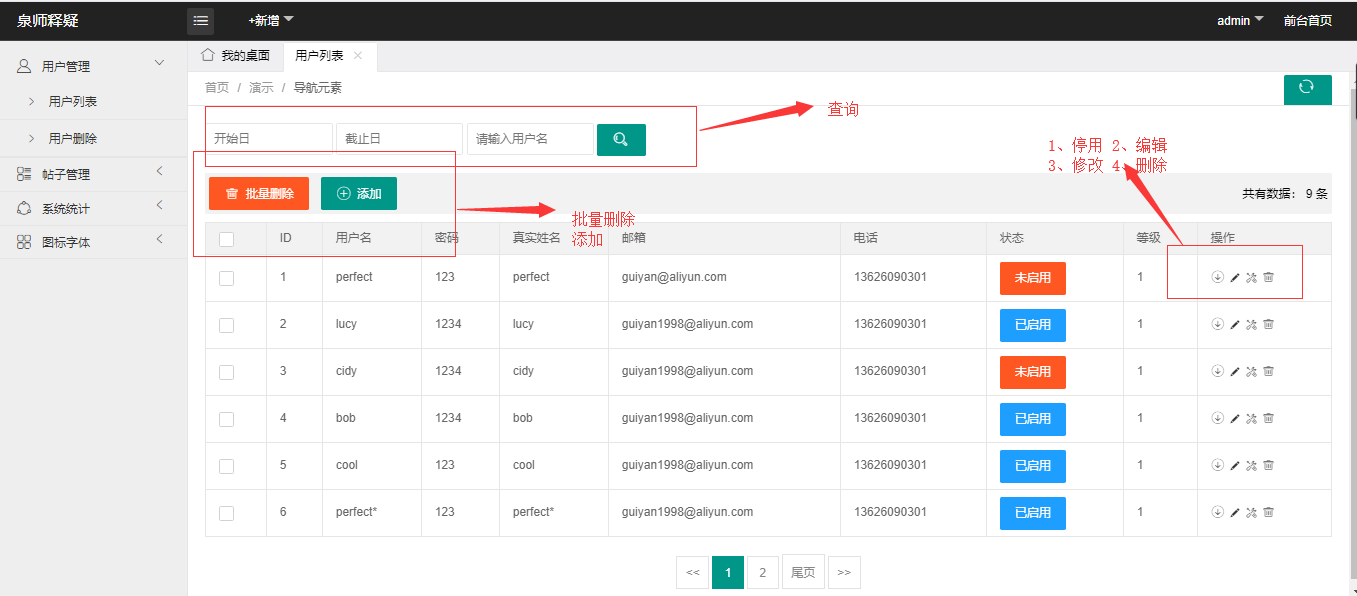
接下来需要进行实现的功能有
1、停用
2、编辑
3、修改
4、查询
5、添加
6、批量删除

分析根据条件查询用户
可以将上面的功能分为两个模块:
1、查询模块
2、增删改
需要在数据库中添加一个字段createtime

在user实体中进行添加:
private String createtime;//通过添加该字段方便进行查询
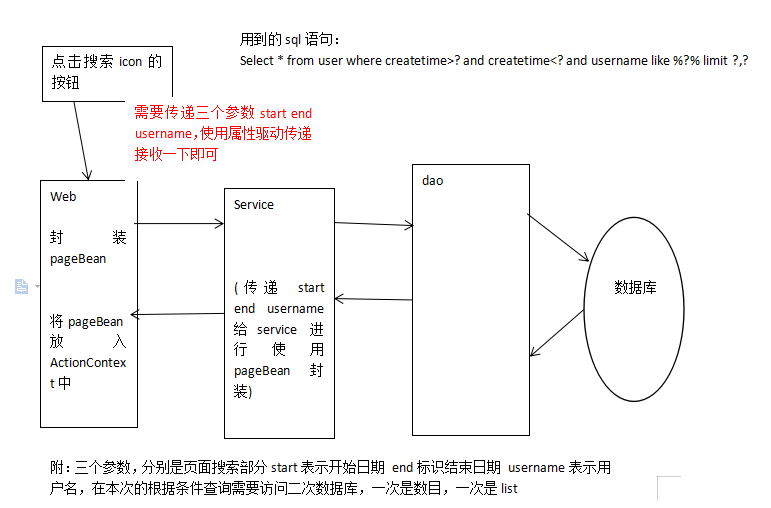
需要用到的流程图:

三个参数,分别是页面搜索部分start表示开始日期 end标识结束日期 username表示用户名,在本次的根据条件查询需要访问二次数据库,一次是数目,一次是list
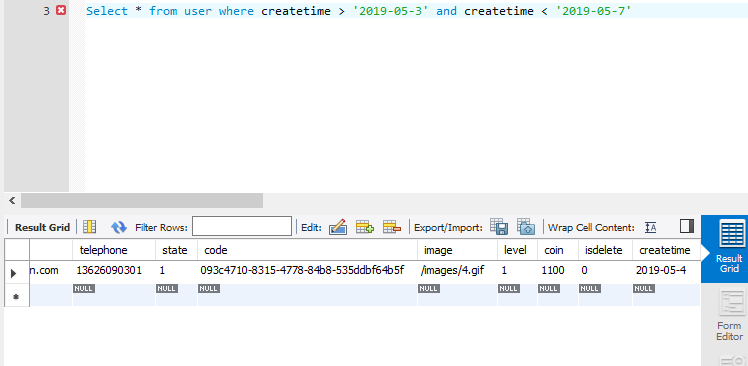
在数据库中进行测试一下:

加入limit表示的是分页,需要使用到pageBean
书写根据条件查询
在user-list.jsp中加入搜索表单的action中加入:
<form class="layui-form layui-col-md12 x-so" action="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition"> <input class="layui-input" placeholder="开始日" name="start" id="start" "> <input class="layui-input" placeholder="截止日" name="end" id="end""> <input type="text" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input""> <button class="layui-btn" lay-submit="" lay-filter="sreach"> <i class="layui-icon"></i> </button> </form>
在User_Action.java中写入getPageBeanByCondition方法,再其中封装pageBean:
//通过条件得到pageBean public String getPageBeanByCondition() throws Exception { //如果用户传递的start为空,那么我们将时间设置为0001-01-01 if(start.isEmpty()) { start="0001-01-01"; } //如果用户传递的end为空,那么我们将时间设置为9999-12-31 if(end.isEmpty()) { end="9999-12-31"; } //username为空的话,hibername可以帮我们解决问题 PageBean userPageBean = userService.getuserPageBeanByCondition(currentPage,start,end,user.getUsername()); //进行对数据的回显,回显的时候需要在user-list.jsp获取 ActionContext.getContext().put("start", start); ActionContext.getContext().put("end", end); ActionContext.getContext().put("username", user.getUsername()); ActionContext.getContext().put("userPageBean", userPageBean); return "userList"; }
传递三个参数给userService.java
public PageBean getuserPageBeanByCondition(Integer currentPage, String start, String end, String username, ) { //得到符合条件的用户数目 Integer totalCount = userDao.getAllUserByCondition(start,end,username); PageBean pageBean = new PageBean(currentPage, 6, totalCount);//6表示页面显示的数量 //todo 根据条件得到list并封装list List<User> list = userDao.getPageBeanListByCondition(pageBean,start,end,username); pageBean.setList(list); return pageBean; }
在userDao中写入sql语句:
//1、2通过开始日期与结束日期还有用户名条件进行查询 //1 public Integer getAllUserByCondition(String start, String end, String username) { Session session = getHibernateTemplate().getSessionFactory().getCurrentSession(); String sql = "select count(*) from user where createtime > ? and createtime < ? and username like ?; NativeQuery query = session.createSQLQuery(sql); query.setParameter(1, start); query.setParameter(2, end); query.setParameter(3, "%"+username+"%"); BigInteger result = (BigInteger) query.uniqueResult(); return result.intValue(); } //2 public List<User> getPageBeanListByCondition(PageBean pageBean, String start, String end, String username) { Session session = getHibernateTemplate().getSessionFactory().getCurrentSession(); //需要三个条件 String sql = "select * from user where createtime > ? and createtime < ? and username like ? limit ?,?"; NativeQuery query = session.createSQLQuery(sql); query.addEntity(User.class); query.setParameter(1, start); query.setParameter(2, end); query.setParameter(3, "%"+username+"%"); query.setParameter(4, pageBean.getStart()); query.setParameter(5, pageBean.getPageSize()); List list = query.list(); return list; }
为防止在进行查询时候点击下方分页的上一页以及其它查询所有,在user-list.jsp中进行参数的拼接:
<div class="page"> <div> <a class="prev" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage-1"/>&start=<s:property value="start"/>&end=<s:property value="end"/>&username=<s:property value="username"/>"><<</a> <s:if test="#userPageBean.currentPage-2>0"> <a class="num" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage-2"/>&start=<s:property value="start"/>&end=<s:property value="end"/>&username=<s:property value="username"/>"> <s:property value="#userPageBean.currentPage-2" /> </a> </s:if> <s:if test="#userPageBean.currentPage-1>0"> <a class="num" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage-1"/>&start=<s:property value="start"/>&end=<s:property value="end"/>&username=<s:property value="username"/> "> <s:property value="#userPageBean.currentPage-1" /> </a> </s:if> <span class="current"> <s:property value="#userPageBean.currentPage" /> </span> <s:if test="#userPageBean.currentPage+1<=#userPageBean.totalPage"> <a class="num" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage+1"/>&start=<s:property value="start"/>&end=<s:property value="end"/>&username=<s:property value="username"/> "> <s:property value="#userPageBean.currentPage+1" /> </a> </s:if> <s:if test="#userPageBean.currentPage+2<=#userPageBean.totalPage"> <a class="num" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage+2"/>&start=<s:property value="start"/>&end=<s:property value="end"/>&username=<s:property value="username"/> "> <s:property value="#userPageBean.currentPage+2" /> </a> </s:if> <a class="num" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.totalPage"/>&start=<s:property value="start"/>&end=<s:property value="end"/>&username=<s:property value="username"/> ">尾页</a> <a class="next" href="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition?currentPage=<s:property value="#userPageBean.currentPage+1"/>&start=<s:property value="start"/>&end=<s:property value="end"/>&username=<s:property value="username"/> ">>></a> </div> </div>
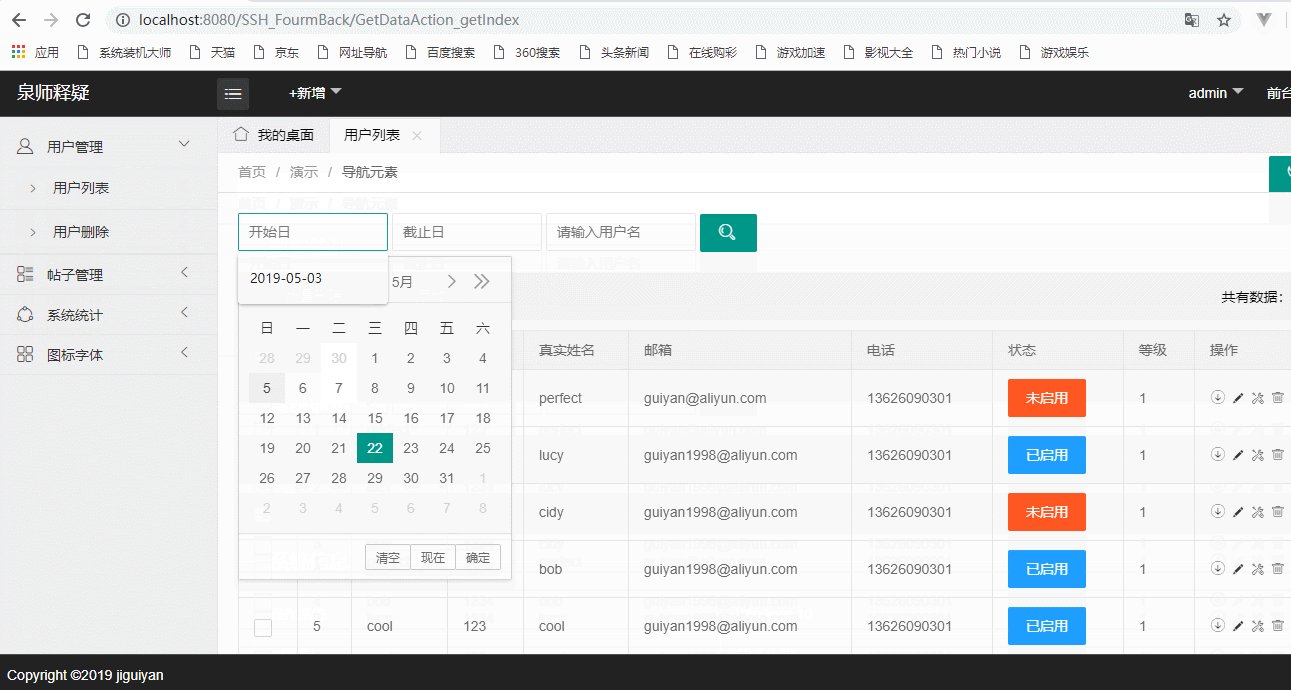
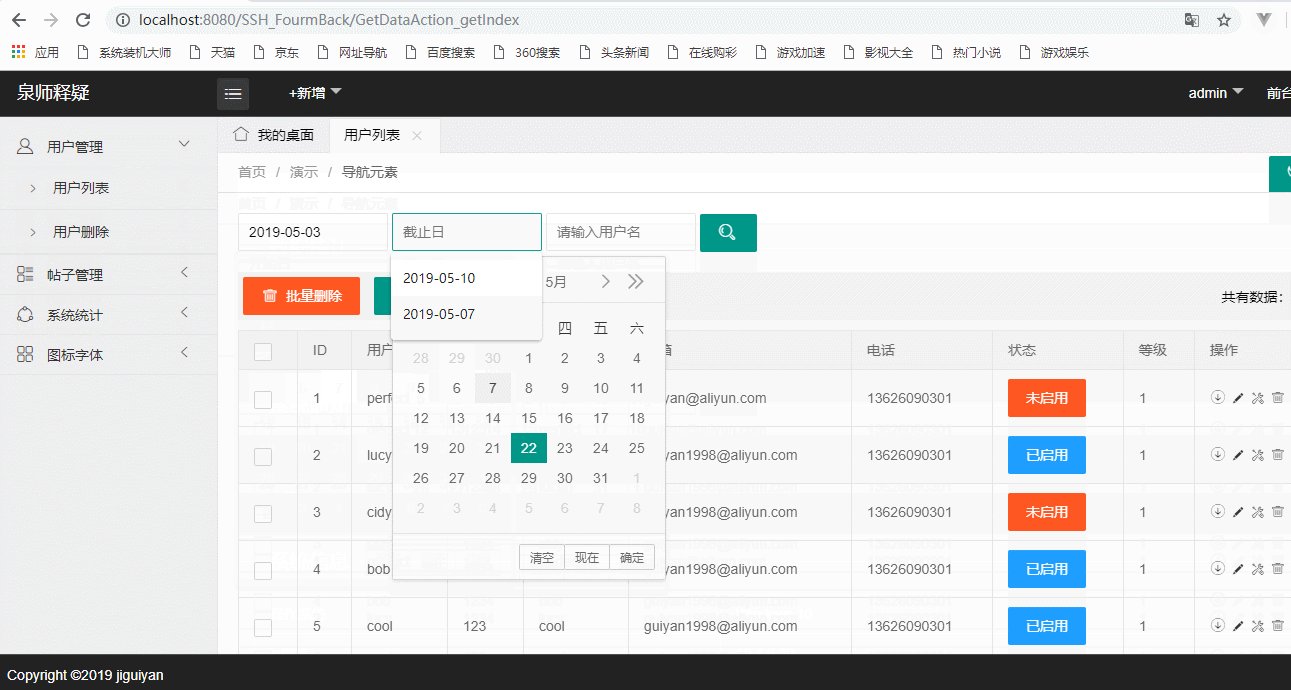
进行对输入的三个参数回显到输入框中

修改user.jsp中该部分的代码:
<form class="layui-form layui-col-md12 x-so" action="${pageContext.request.contextPath }/UserAction_getPageBeanByCondition"> <input type="hidden" name="isDelete" value="<s:property value="isDelete"/>"> <input class="layui-input" placeholder="开始日" name="start" id="start" value="<s:property value="start"/>"> <input class="layui-input" placeholder="截止日" name="end" id="end" value="<s:property value="end"/>"> <input type="text" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input" value="<s:property value="username"/>"> <button class="layui-btn" lay-submit="" lay-filter="sreach"> <i class="layui-icon"></i> </button> </form>
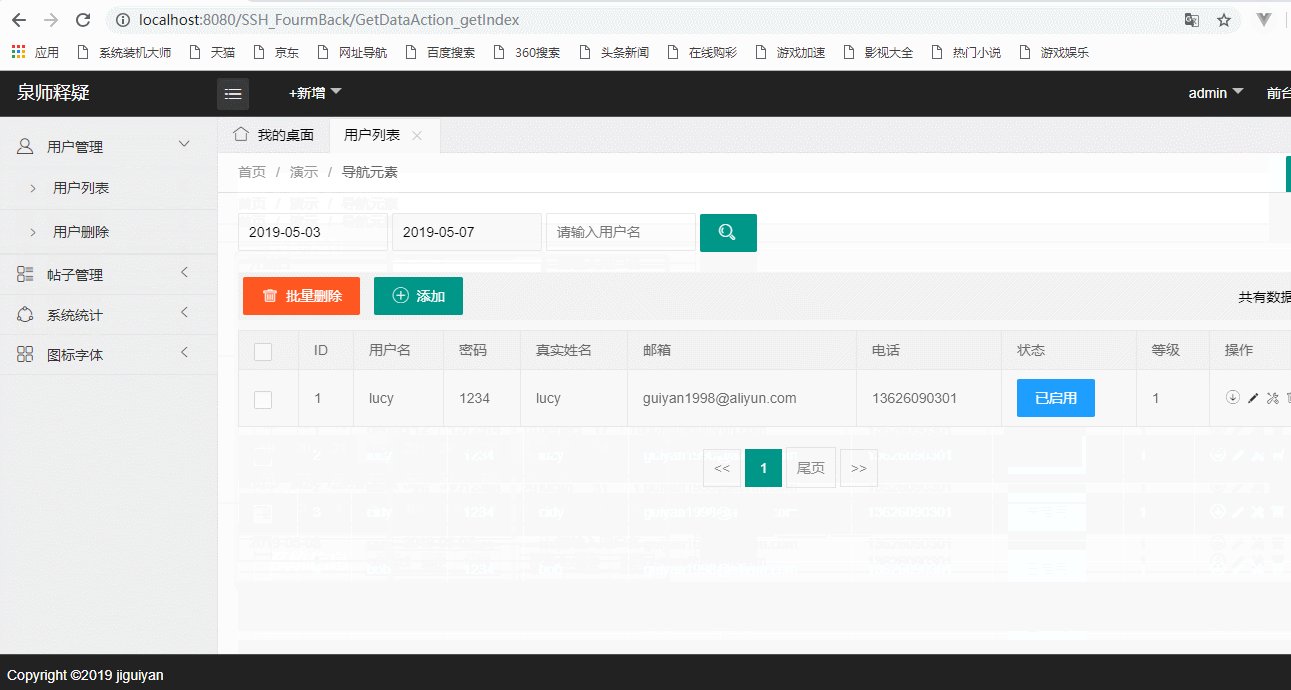
最终效果: