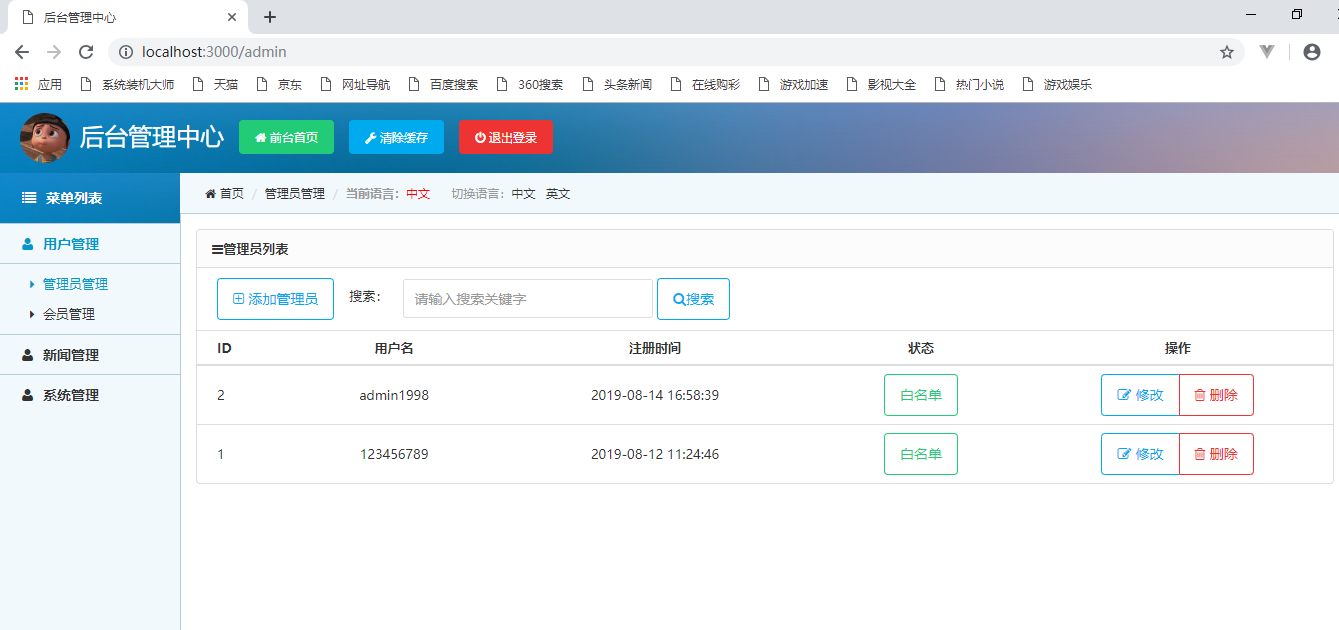
管理员展示功能
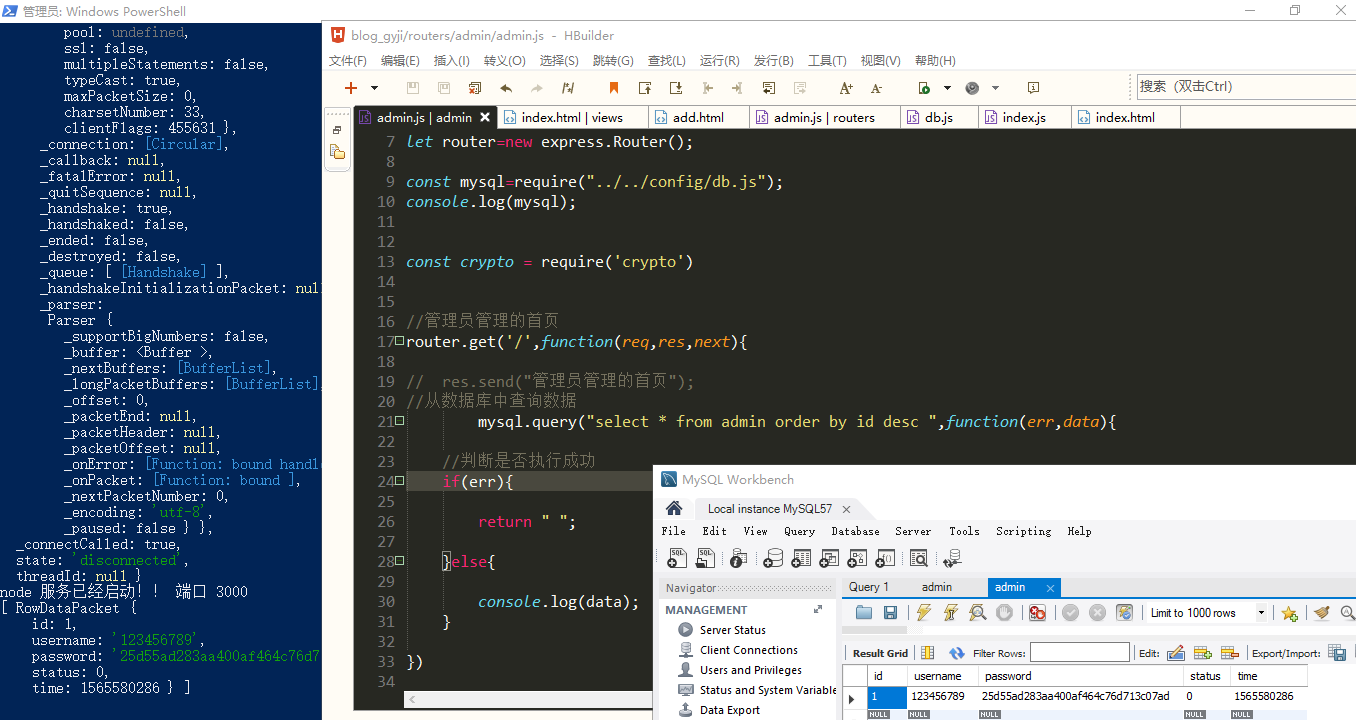
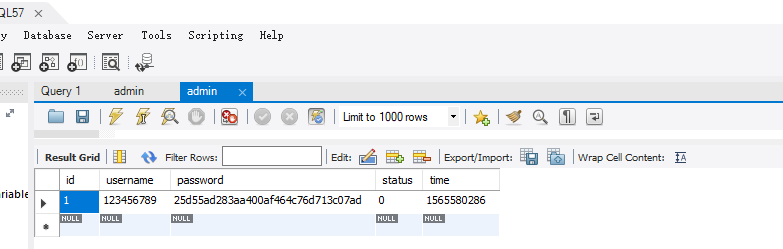
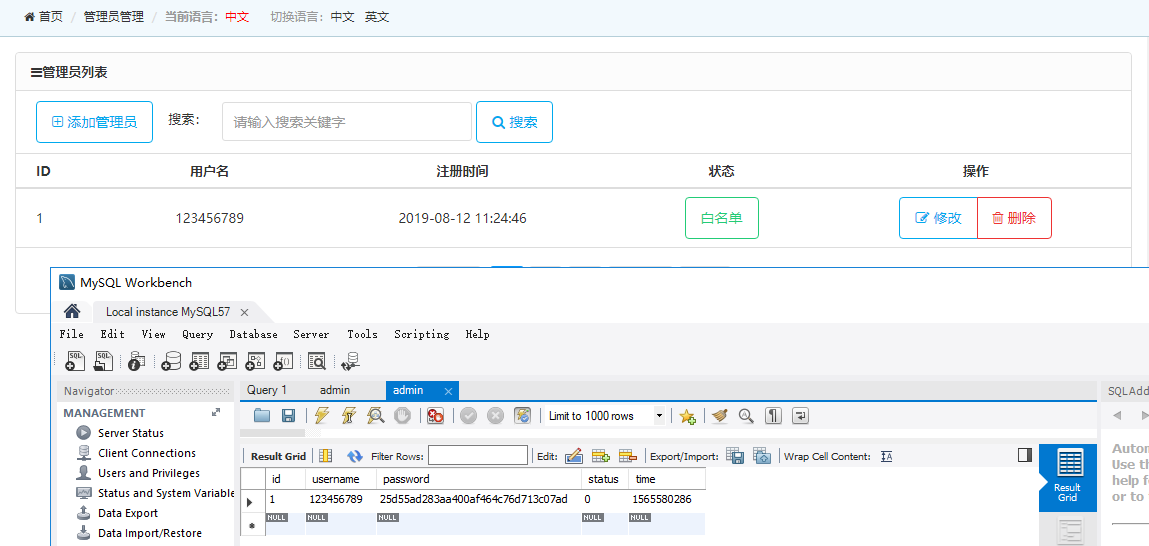
书写sql语句看是否能查询出数据库的数据

由图中可以看出查询并打印出数据库的数据
使用ejs的模板引擎,进行对数组的遍历:
使用:
<!--ejs的模板引擎-->
<% data.forEach(item=>{%>
<volist name="list" id="vo">
<tr>
<td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" />
1</td>
<td><input type="text" name="sort[1]" value="1" style="50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td>
<td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td>
<td>博客项目后台系统</td>
<td><font color="#00CC99">首页</font></td>
<td>产品分类</td>
<td>2019-08</td>
<td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td>
</tr>
<% }) %>
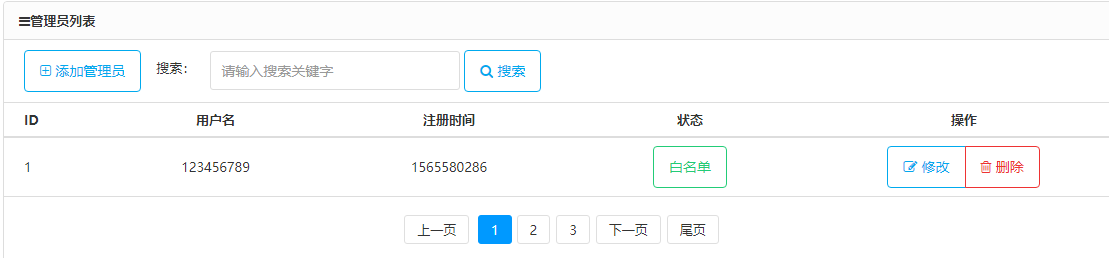
将上述代码该为从数据库获取的数据,将数据展示于页面上:


<td style="text-align:left; padding-left:20px;"><%= item.id %></td> <td><%= item.username %></td> <td><%= item.time %></td> <td> <% if(item.status==0){ %> <a class="button border-green" href="javascript:;" onclick="status(this,<%= item.id %>,1)"> 白名单</a> <% }else{ %> <a class="button border-red" href="javascript:;" onclick="status(this,<%= item.id %>,0)">黑名单</a> <% } %> </td>
从显示的效果来看,可以看出时间并没有显示正确,需要对时间进行一下格式化:
在npm 中提供了一种方法:
https://www.npmjs.com/package/moment
在命令行中输入:cnpm install moment进行安装

安装完成后进行使用
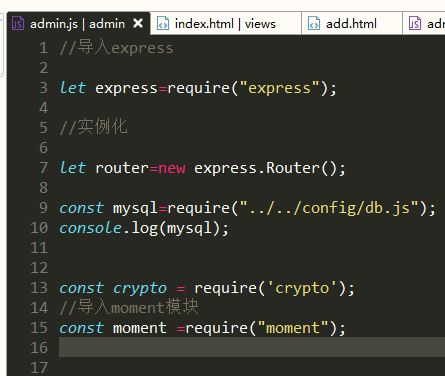
在admin.js中导入moment模块

//导入moment模块 const moment =require("moment");
由于数组是二维的,在admin.js中进行数据的格式化:
//管理员管理的首页 router.get('/',function(req,res,next){ // res.send("管理员管理的首页"); //从数据库中查询数据 mysql.query("select * from admin order by id desc ",function(err,data){ //判断是否执行成功 if(err){ return " "; }else{ data.forEach(item=>{ item.time=moment(item.time*1000).format("YYYY-MM-DD HH:mm:ss"); }); // console.log(data); //加载页面,将数据传递给我们的页面 //加载页面 res.render("admin/admin/index.html",{data:data}); } })
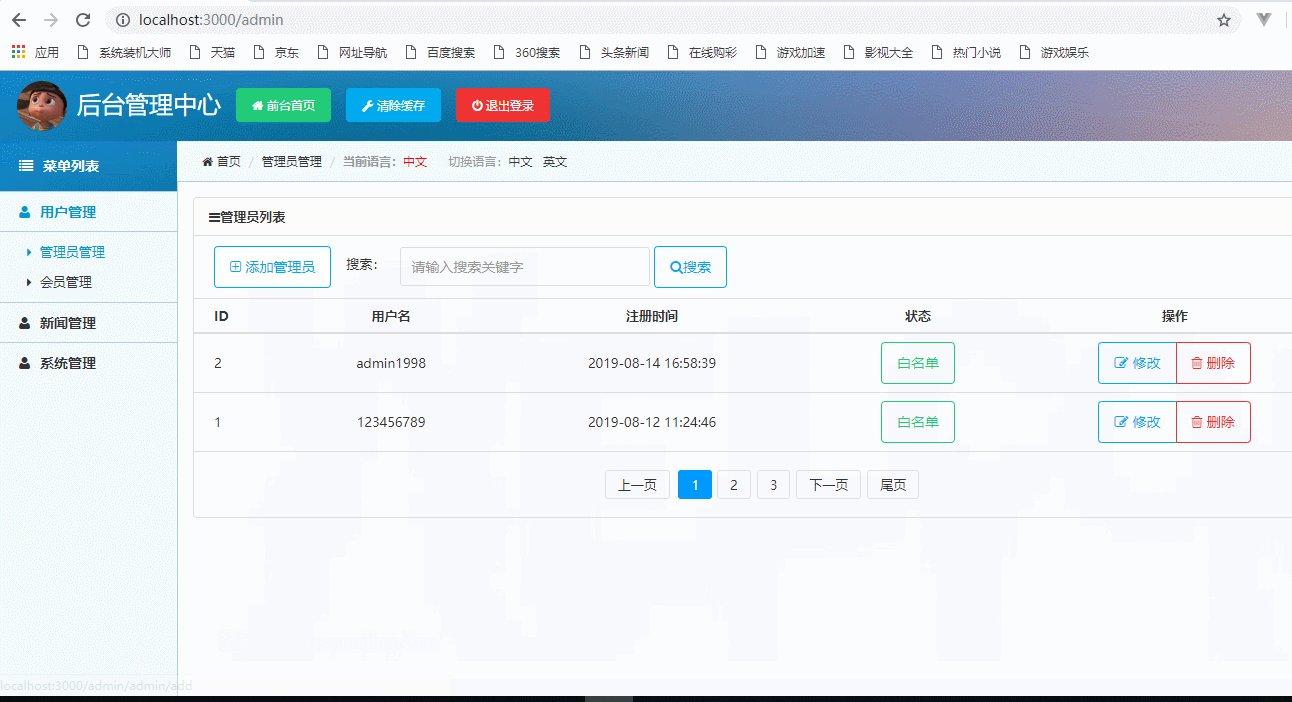
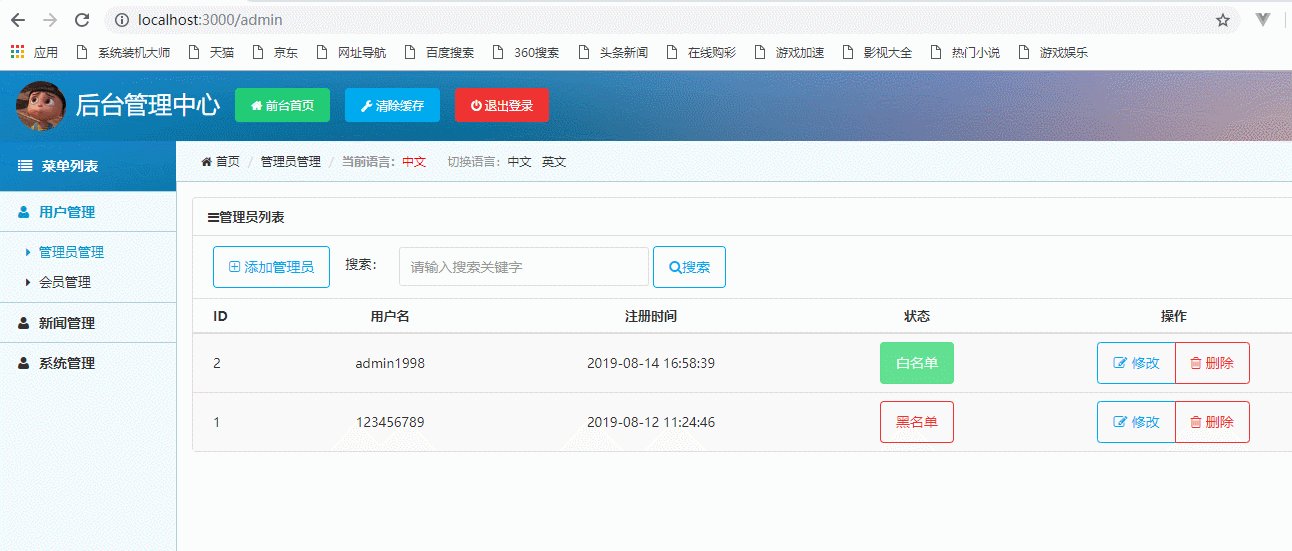
显示效果:

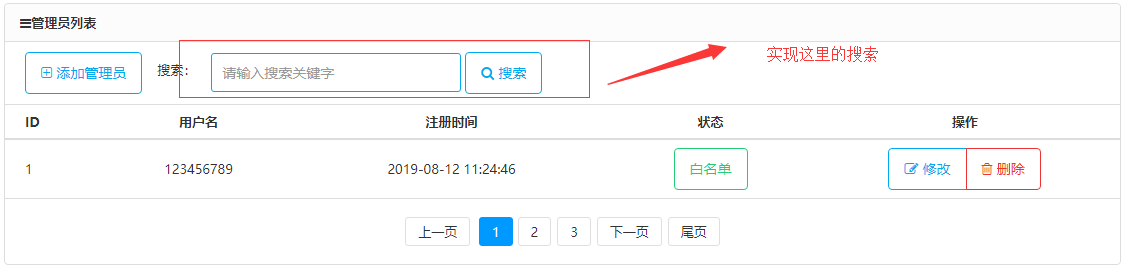
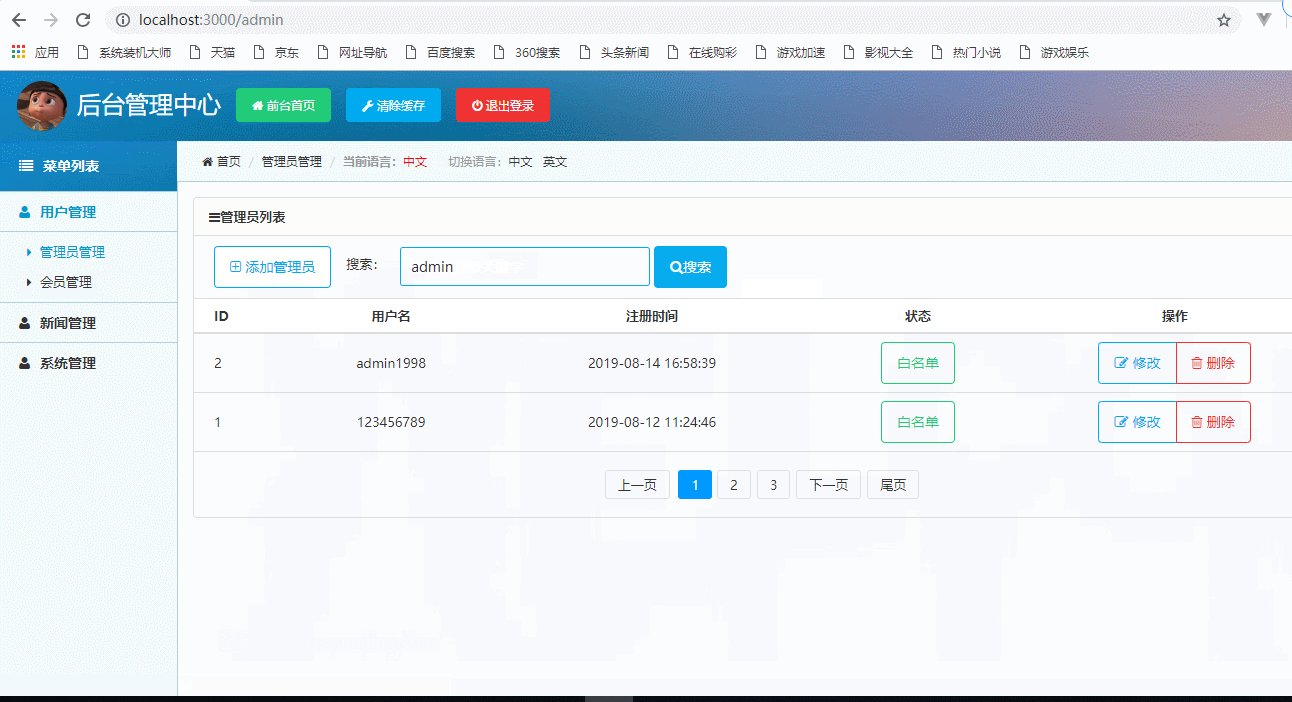
搜索功能

需要获取地址栏的数据:req.query
获取表单数据:req.body

表单部分代码:
<li>
<form action="" method="get">
<input type="text" value="<%= search %>" placeholder="请输入搜索关键字" name="search" class="input" style="250px; line-height:17px;display:inline-block" />
<button class="button border-main icon-search">搜索</button>
</form>
</li>
admin.js:
/管理员管理的首页 router.get('/',function(req,res,next){ //获取地址栏数据 console.log(req.query); // 获取地址栏数据 req.query // 获取表单数据 req.body let search = req.query.search ? req.query.search :""; // res.send("管理员管理首页"); // res.send("管理员管理的首页"); //从数据库中查询数据 mysql.query("select * from admin where username like ? order by id desc",[`%${search}%`],function(err,data){ //判断是否执行成功 if(err){ return " "; }else{ data.forEach(item=>{ item.time=moment(item.time*1000).format("YYYY-MM-DD HH:mm:ss"); }); // console.log(data); //加载页面,将数据传递给我们的页面 //加载页面 res.render("admin/admin/index.html",{data:data,search:search}); } })
由于管理员没几个人,就不实现分页功能

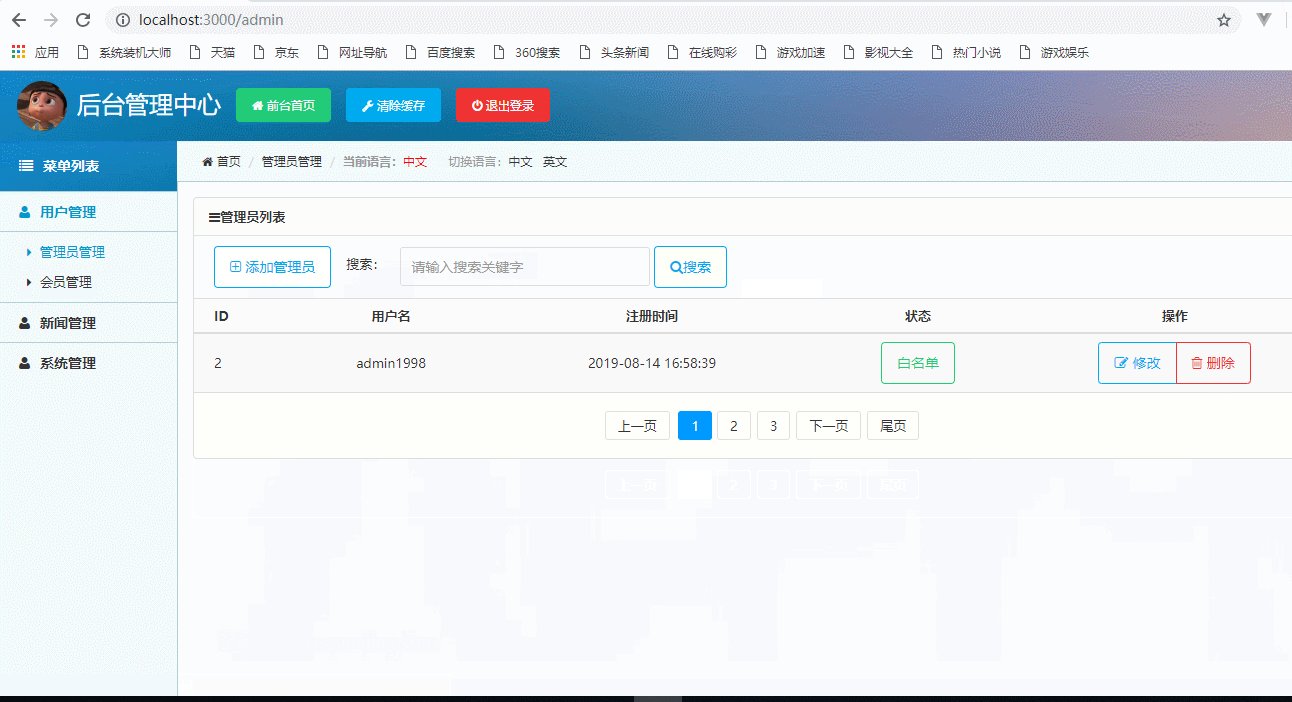
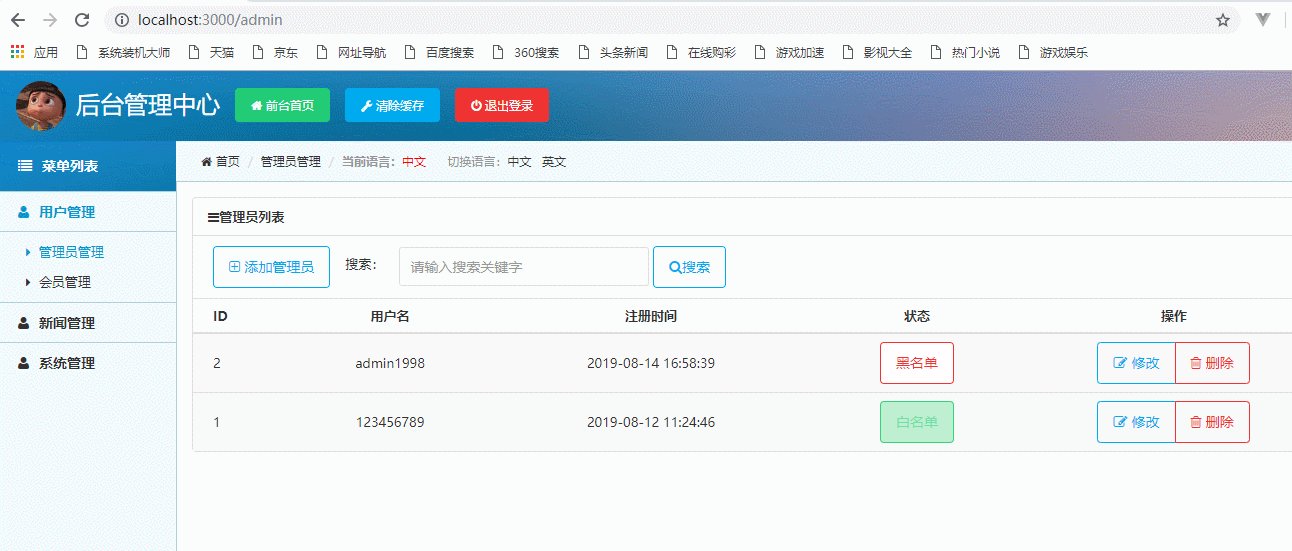
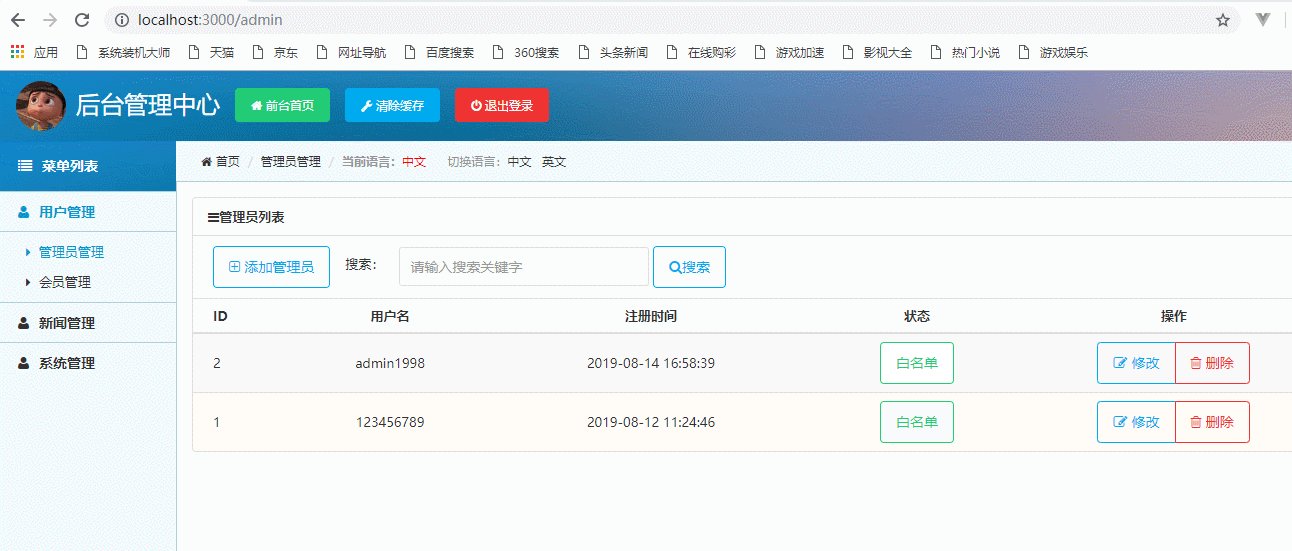
修改管理员状态
实现描述:点击白名单变为黑名单,点击黑名单变为白名单,需要通过ajax
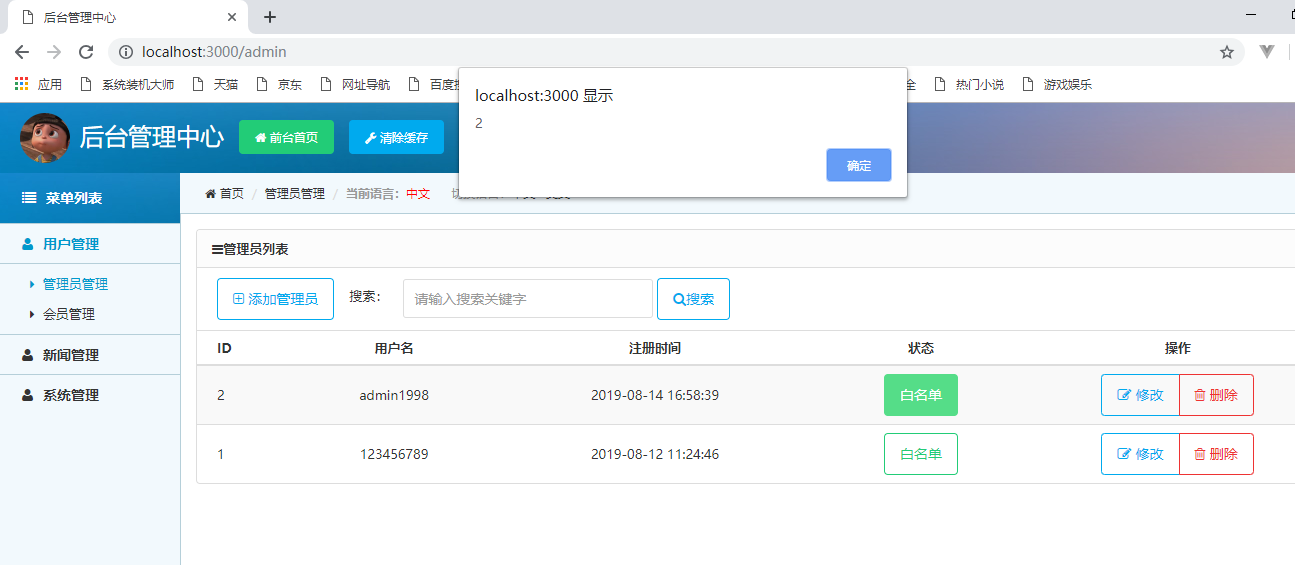
当点击状态按钮时,弹出需要改变管理员的id:

<script>
//无刷新修改状态
function status(obj,id,statu){
//发送请求
alert(id);
}
</script>

在管理员的首页index.js中写入相应的js代码:
<script>
//无刷新修改状态
function status(obj,id,statu){
//发送请求
//alert(id);
$.get("/admin/admin/ajax_status",{id:id,status:statu},function(data){
// 判断是否执行成功
if (data==1) {
// 判断需要更改的状态
if (statu==1) {
$(obj).parent().html(`<a class="button border-red" href="javascript:;" onclick="status(this,${id},0)"> 黑名单</a>`);
}else{
$(obj).parent().html(`<a class="button border-green" href="javascript:;" onclick="status(this,${id},1)"> 白名单</a>`);
}
}
})
}
</script>
在admin.js中
写入ajax_status方法
:
/无刷新修改状态 router.get("/ajax_status",function(req,res,next){ //console.log(req.query); //接收对应的数据 let {id, status}=req.query; //修改数据 mysql.query("update admin set status=? where id = ?",[status,id],function(err,data){ if (err) { return ""; }else{ if (data.affectedRows==1) { res.send("1"); }else{ res.send("0"); } } }); })