在上一篇实现了管理员的功能,在这篇博文中将实现会员的功能
准备工作:
在视图views中新建一个user的文件夹

将视图views文件夹中的index.html的侧边导航栏中的会员管理的连接到/admin/user路由;
<li><a href="/admin/user" target="right"><span class="icon-caret-right"></span>会员管理</a></li>
在routers文件夹的admin中有user.js的路由:
需要在里面进行加载页面:
let express = require("express"); let router = new express.Router(); //会员管理首页 router.get('/',function(req,res,next){ res.render("admin/user/index"); } })
因此需要在视图views文件夹中的admin中的user文件夹中建立一个index.html

index.html

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title></title> <link rel="stylesheet" href="/public/admin/css/pintuer.css"> <link rel="stylesheet" href="/public/admin/css/admin.css"> <script src="/public/admin/js/jquery.js"></script> <script src="/public/admin/js/pintuer.js"></script> </head> <body> <div class="panel admin-panel"> <div class="panel-head"><strong class="icon-reorder"> 会员列表</strong> <a href="" style="float:right; display:none;">添加字段</a></div> <div class="padding border-bottom"> <ul class="search" style="padding-left:10px;"> <li>搜索:</li> <li> <form action="" method="get"> <input type="text" placeholder="请输入搜索关键字" name="search" class="input" style="250px; line-height:17px;display:inline-block" /> <button class="button border-main icon-search">搜索</button> </form> </li> </ul> </div> <table class="table table-hover text-center"> <tr> <th width="100" style="text-align:left; padding-left:20px;">ID</th> <th>用户名</th> <th>注册时间</th> <th>状态</th> </tr> <!-- ejs 的模板引擎 --> <% data.forEach(item=>{ %> <tr> <td style="text-align:left; padding-left:20px;"><%= item.id %></td> <td><%= item.username %></td> <td><%= item.time %></td> <td> <% if(item.status==0){ %> <a class="button border-green" href="javascript:;" onclick="status(this,<%= item.id %>,1)"> 白名单</a> <% }else{ %> <a class="button border-red" href="javascript:;" onclick="status(this,<%= item.id %>,0)">黑名单</a> <% } %> </td> </tr> <% }) %> <tr> <td colspan="8"> <div class="pagelist"> </div> </td> </tr> </table> </div> <script> </script> </body> </html>
查看功能:
在user.js中写入路由
let express = require("express"); let router = new express.Router(); // 导入数据库模块 const mysql = require("../../config/db.js"); // 导入时间格式化 const moment = require("moment"); //会员管理首页 router.get('/',function(req,res,next){ mysql.query("select * from user order by id desc ,function(err,data){ //判断是否有错误 if(err){ return ""; }else{ // 将时间格式化 data.forEach(item=>{ //item.username = item.username; //item.time = moment(item.time*1000).format("YYYY-MM-DD HH:mm:ss"); item.time = moment(item.time).format("YYYY-MM-DD HH:mm:ss"); }) console.log(data); //加载页面 res.render("admin/user/index",{data:data}); } }) }) module.exports = router;
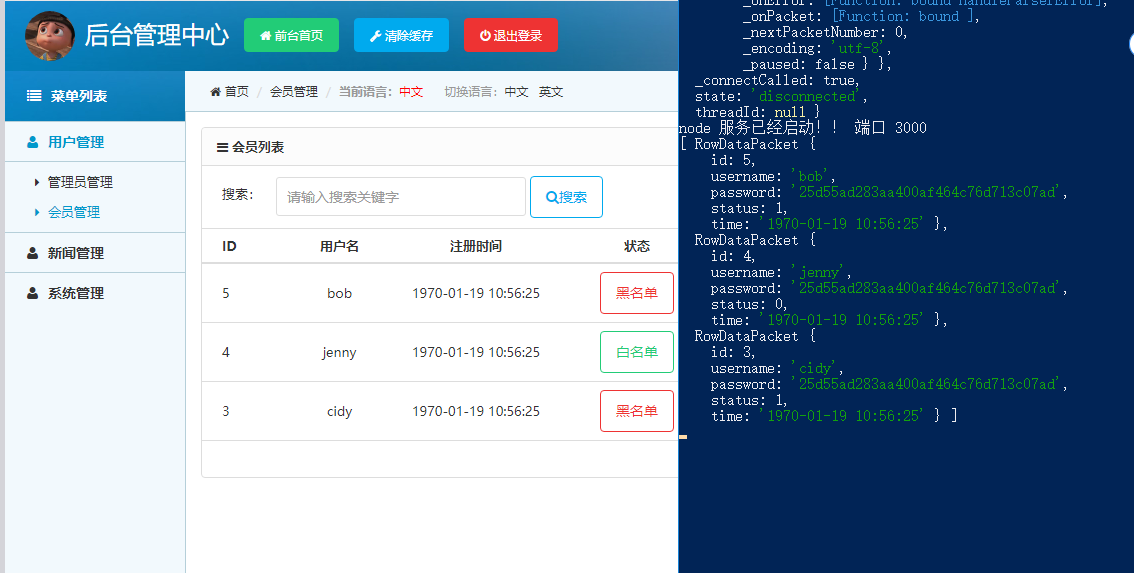
显示的效果:

搜索功能与分页功能
由于会员的人数可能会很多,因此需要一个分页效果的实现:
需要对分页函数的封装
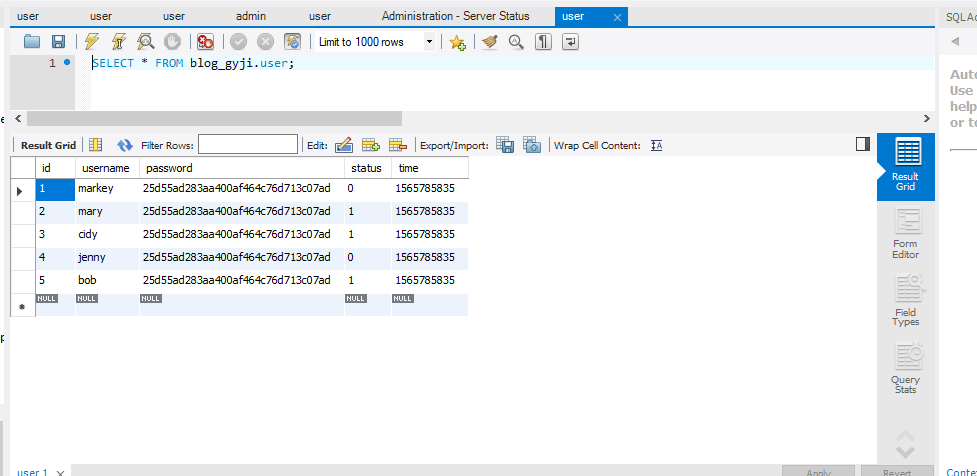
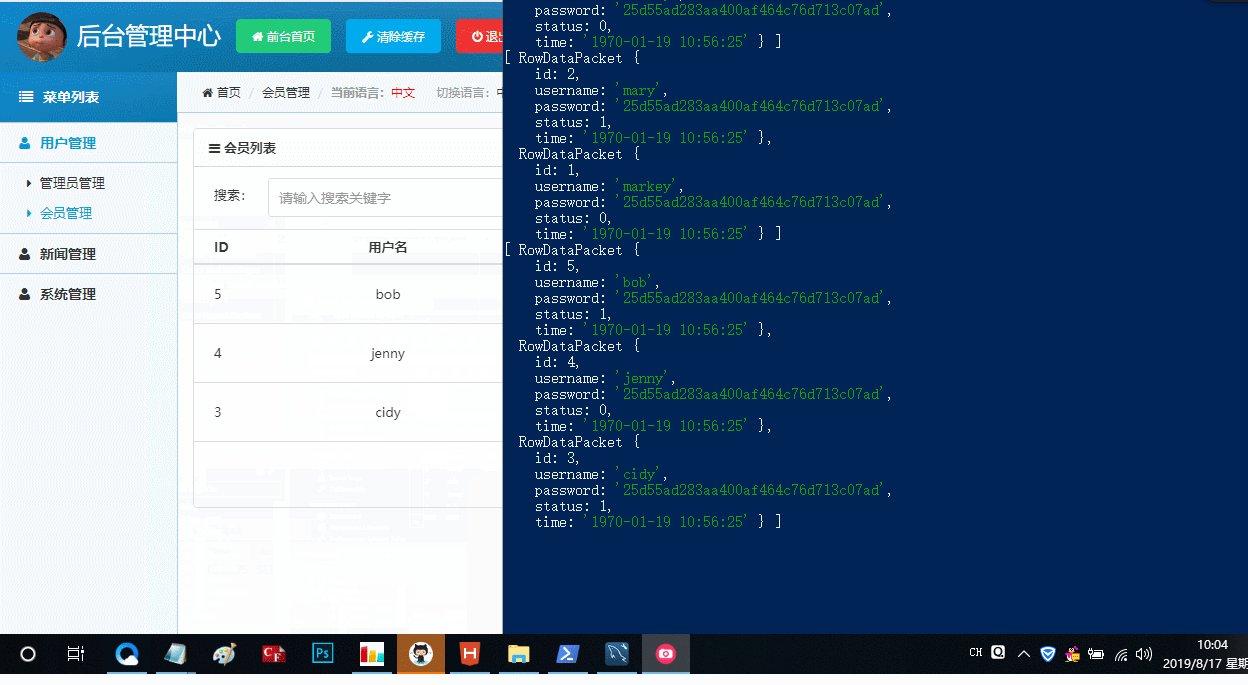
数据库中会员的内容:

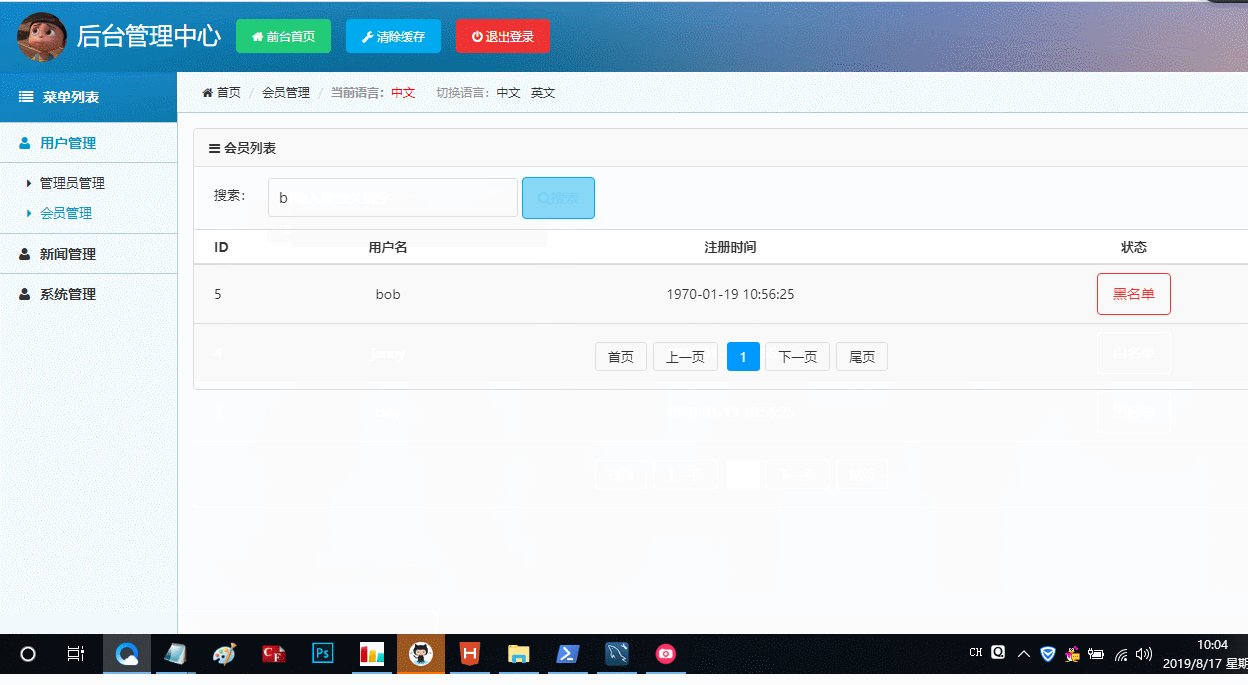
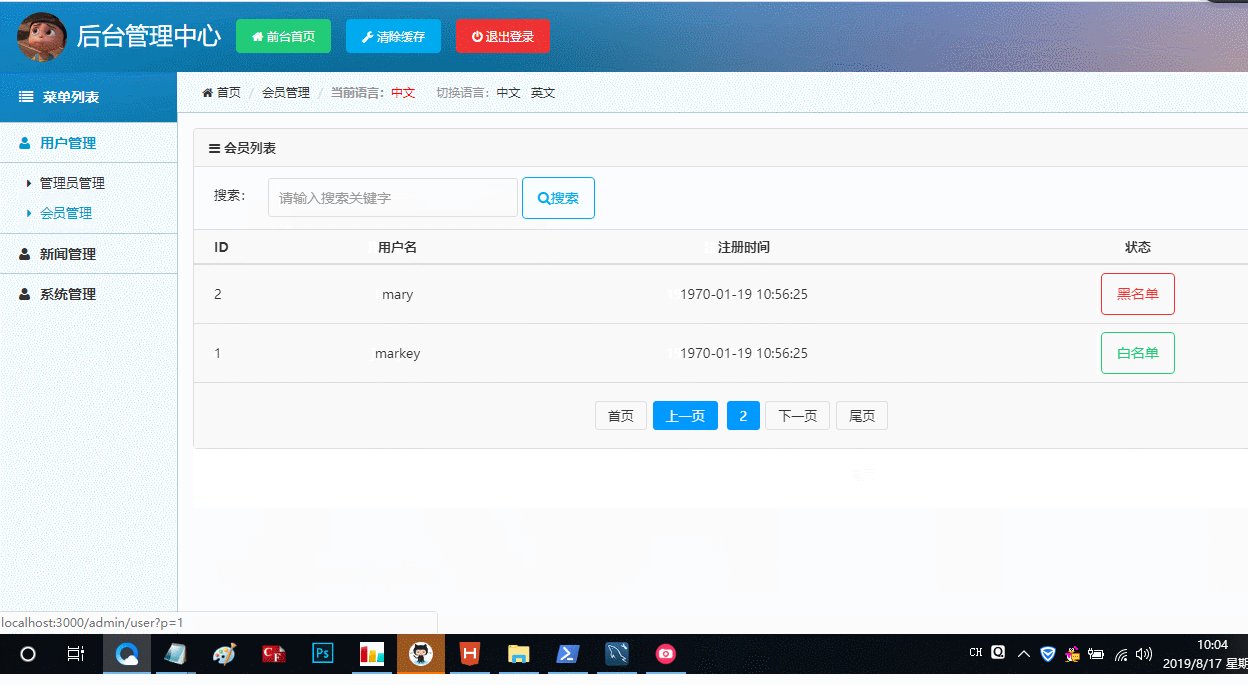
使用搜索与分页功能的效果展示:

在common文件夹中创建一个page.js
进行对分页函数的封装;
// 分页函数 function pagess(tot,p=1,size=5){ // 计算截取的开始位置、结束位置 let start = (p-1)*size; // 计算总页数 let pages = Math.ceil(tot/size); // 展示分页效果 let show =""; show +=`<a href="?p=1">首页</a>`; show +=`<a href="?p=${ p- 1 >=1 ? p - 1 : 1 }">上一页</a> `; show +=`<span class="current">${p}</span>`; show +=`<a href="?p=${ Number(p)+1 <= pages ? Number(p)+1 : pages }">下一页</a>`; show +=`<a href="?p=${pages}">尾页</a>`; return { start:start, size:size, show:show } } module.exports = pagess;
在user.js中进行导入分页方法:
// 导入分页方法 const page = require("../../common/page.js");

1 let express = require("express"); 2 3 let router = new express.Router(); 4 5 // 导入数据库模块 6 7 const mysql = require("../../config/db.js"); 8 // 导入分页方法 9 10 const page = require("../../common/page.js"); 11 12 // 导入时间格式化 13 14 const moment = require("moment"); 15 16 //会员管理首页 17 router.get('/',function(req,res,next){ 18 19 20 //如何开发分页 21 //第一页 0,5 22 //第二页 5,5个 23 //第三页 10 5 24 //第四页 15 5 25 //获取页码 26 let p = req.query.p ? req.query.p :1; 27 //console.log(p); 28 // 接受检索的数据 29 30 let search = req.query.search ? req.query.search :""; 31 //默认每页展示数据 32 let size=3; 33 34 35 36 37 //计算总数据 38 39 mysql.query("select count(*) tot from user where username like ? ",['%'+search+'%'],function(err,data){ 40 41 42 43 44 // 判断 45 if (err) { 46 return ""; 47 }else{ 48 // 获取总数据 49 let tot = data[0].tot; 50 51 let fpage = page(tot,p,size); 52 // 查看数据 53 54 mysql.query("select * from user where username like ? order by id desc limit ?,?",['%'+search+'%',fpage.start,fpage.size],function(err,data) 55 { 56 57 //判断是否有错误 58 if(err){ 59 return ""; 60 61 }else{ 62 63 64 // 将时间格式化 65 data.forEach(item=>{ 66 //item.username = item.username; 67 //item.time = moment(item.time*1000).format("YYYY-MM-DD HH:mm:ss"); 68 item.time = moment(item.time).format("YYYY-MM-DD HH:mm:ss"); 69 70 }) 71 72 73 74 console.log(data); 75 //加载页面 76 res.render("admin/user/index",{data:data,show:fpage.show,search:search}); 77 } 78 79 80 81 }); 82 } 83 }); 84 85 86 87 }); 88 89 90 91 module.exports = router;

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 7 <meta name="renderer" content="webkit"> 8 <title></title> 9 <link rel="stylesheet" href="/public/admin/css/pintuer.css"> 10 <link rel="stylesheet" href="/public/admin/css/admin.css"> 11 <script src="/public/admin/js/jquery.js"></script> 12 <script src="/public/admin/js/pintuer.js"></script> 13 </head> 14 <body> 15 <div class="panel admin-panel"> 16 <div class="panel-head"><strong class="icon-reorder"> 会员列表</strong> <a href="" style="float:right; display:none;">添加字段</a></div> 17 <div class="padding border-bottom"> 18 <ul class="search" style="padding-left:10px;"> 19 <li>搜索:</li> 20 21 <li> 22 <form action="" method="get"> 23 <input type="text" value="<%= search %>" placeholder="请输入搜索关键字" name="search" class="input" style="250px; line-height:17px;display:inline-block" /> 24 <button class="button border-main icon-search">搜索</button> 25 </form> 26 </li> 27 </ul> 28 </div> 29 <table class="table table-hover text-center"> 30 <tr> 31 <th width="100" style="text-align:left; padding-left:20px;">ID</th> 32 <th>用户名</th> 33 <th>注册时间</th> 34 <th>状态</th> 35 </tr> 36 <!-- ejs 的模板引擎 --> 37 <% data.forEach(item=>{ %> 38 <tr> 39 <td style="text-align:left; padding-left:20px;"><%= item.id %></td> 40 <td><%= item.username %></td> 41 <td><%= item.time %></td> 42 <td> 43 <% if(item.status==0){ %> 44 <a class="button border-green" href="javascript:;" onclick="status(this,<%= item.id %>,1)"> 白名单</a> 45 <% }else{ %> 46 <a class="button border-red" href="javascript:;" onclick="status(this,<%= item.id %>,0)">黑名单</a> 47 <% } %> 48 49 </td> 50 </tr> 51 52 <% }) %> 53 54 55 <tr> 56 <td colspan="8"> 57 <div class="pagelist"> 58 <%- show%> 59 </div> 60 </td> 61 </tr> 62 </table> 63 </div> 64 <script> 65 66 </script> 67 </body> 68 </html>
