1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>HTML5之Canvas画正方形</title> 6 7 <script type="text/javascript"> 8 function drawFour(id) 9 { 10 //获取canvas元素 11 12 var canvas=document.getElementById("canvas"); 13 if(canvas == null) 14 return false; 15 //获取上下文 16 var context = canvas.getContext('2d'); 17 //设定填充图形的样式 18 context.fillStyle = "#EEEEFF"; 19 //绘制图形 20 context.fillRect(0,0,800,800); 21 context.fillStyle = "yellow"; 22 //设定图形边框的样式 23 context.strokeStyle = "blue"; 24 //指定线宽 25 context.lineWidth = 150; 26 context.fillRect(50,50,500,500); 27 context.strokeRect(50,50,500,500); 28 } 29 </script> 30 </head> 31 <body onLoad="drawFour('canvas')"> 32 33 34 35 <canvas id="canvas" width="1200" height="560" /> 36 37 </body> 38 39 40 </html>
分析说明:
(1)获取Canvas元素
var canvas =
document.getElementById("canvas");
(2)取到上下文
var context = canvas.getContext('2d');
(3)填充绘制边框
context.fillStyle = "#EEEEFF";//填充的样式
(4)设定绘图样式
strokeStyle:图形边框的样式
(5)指定线宽
context.lineWidth = 150;
(6)指定颜色值
(7)绘制正方形
context.fillRect(50,50,500,500);
context.strokeRect(50,50,500,500);
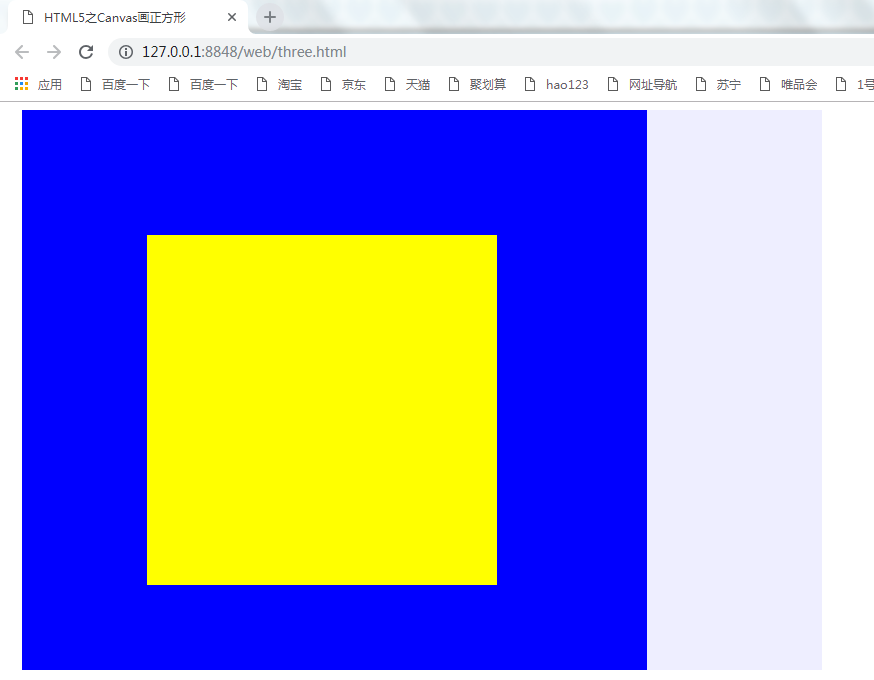
效果图: