前言
这是来自内部线下交流会PPT的完整文字版,初衷跟上一篇文章中所述一致,为了让更多的人看到,对在交流会上没有完善的内容做一补充,同时缺少现场互动环节,那份记忆或感动怎么也找不回来。另外由于个人能力有限,欢迎指正。
一.开发工具 - 前端四大利器
1. WebStorm

1). 岂今为止,业界公认的前端开发利器。优点:
- 用户体验做到极致,基本常用的功能都有集成。有几点是创新的:编辑即保存(代替Ctrl+s),本地历史版本,插件的整合开发,推出多个语言的通用版,比如以WebStorm为核心,周边有IntellIDEA,PhpStorm, Pycharm, RubyMine等等,都有操作可相似性,有统一公司的基因,可以无缝切换,学习成本很低。
- 插件丰富且质量较优
CoffeeScript, EJS, GitHub,vim - 版本开发的支持
svn,git,csv,github,p4,集成以图形化方式可操作git。 - 友好的ftp管理
- 超强的模板支持
- 开源中国每年有打折活动,这是2014年的,2015年的活动可能还没开始。
- 版本升级够快,新技术支持给力
html5, TypeScript, CoffeeScript,Dart,Sass,Less,Stylus,Nodejs
2). 缺点
- 英文版本,对有些深度中文用户来说,这个确实是个障碍。
- 由于提供的功能比较强大,所以内存开销很大,对硬件的配置有一定要求。
- 版本更新太快,诱使用户不断的去升级。而对一般用户,开发的真正核心是语言,开发真正的价值是解决核心的需求。所以,在这方面不用过于纠结。
- 入门需要配置,对中文用户来说,对英文的不熟悉造成了配置的障碍。其实也不是很复杂的过程,基础的配置看看入门教程,基本都能搞得定。
3). 相关资源
4). 后续展望
如果时间允许后面分享会介绍其它几款轻量级的开发工具,以弥补WebStrom偏重的缺点:比如SublimeText, VIM等。
2. Photoshop
PS是Web设计的首选软件,他着重侧重于对图形的二次处理,主要在颜色方面,通过分图层处理来达到各种其异的梦幻效果。而PS的神奇在于,每个参数的不一致,导致的结果不一致,这样也让很多非专业人士自认为有设计艺术的细胞或假象,以为自己是一个设计奇才,从而选错行业,所以设计这行有风险,入门要谨慎。像AI, CorelDraw着重于对造型的创造或编辑,像CAD则是点线面关系,3DMax则是空间物理关系,Flash是空间与时间的关系等等。而且这些设计软件中也只有PS能够完整真实的模拟Web页面上的真实场景,虽然字体有时候也会在表现上出现稍为的偏差。FireWorks也由于市场份额或PS重合功能太多,已经停止新版本开发或更新了。这是一个公司战略或市场竞争下必然导致的结果,个体用户不能左右。
1).基本信息:
- 以图层为主要的编辑对象,通过不同层细节的编辑,使整体效果更为绚丽或多变。
- 以工具为主要的编辑手段,通过多个工具的结合,满足大部分编辑要求。
- 通过滤镜的组合,呈现很多不错的效果,达到平民人士也能参与互联网炒作的大军中不能自拨,在当下PS已经由有一个名词转为一个动词了。
- 对前端来说切图时注意:优化切图流程,提升切图效率,增加岗位竞争优势
具体经验分享:修改PS的快捷键,使其符合前端操作的习惯,侧面提升工作效率。从而扩展,可以修改其它软件的快捷键,整体提升工作效率,增加就业资本或信心。 - 图片格式那些事儿
一般新手不太注意页面的性能问题,而性能容易出现在图片上面,如何在一个大页面中处理好图片是一个前端必备的技能之一。
一般应用比较多的格式有:gif,png-8,png-24,jpg。而新手经常混淆png-8,png-24的区别。
按我经验4k以下gif,png-8差别不大,4k-100k: png-8,gif占优势,大于100k果断是jpg。
png-8不支持alpha透明,在IE6下需要一个JS或透明滤镜来处理。
图片格式与设计那点事儿
Web性能优化:图片优化
2). 提高切图效率思路之扩展:
从客观上来讲,提高效率的基础在于丰富的实战经验或长年的填坑经历,本质上软件的操作差别不是特别大。一个五年经验或一年经验的开发人员,使用同样的工具,主要差别还是一个熟练度。这里只分享我个人积累的一些经验:
在上一点提到的修改快捷键,分享一下我修改的几个快捷键:
- 新建图层: F1
使用频率比较强,所以放在一个容易的地方。 - 新建文件:F2
仅次于新建文件,也是使用使用频率比较高的一个键。由于切图是会从原始图层上多次的分离图层,所以这个快捷捷由原来的按两键,变为一键。并且有效的分离左右手操作的特点,尽量让使用频率高的键从左侧起步。以下的几个快捷键,都是按照这个思路来进行优化或设置的。 - 按屏幕大小:F3
- 按画布大小:F4
这两个键操作思路主要借鉴于CorelDraw,CorelDraw是一款优秀的平面广告设计软件,多用于名片,包装设计。这是由加拿大Corel产品,他们公司另外一个比较著名的绘画类软件是Painter。 - 存储为web格式:F5
由原来的5键优化为一键,还有一个流程是通过Ctrl+Shift+S来存储图片,很明显这个流程步骤过于繁多,很浪费时间。有兴趣的可以做一个对比。 - 裁剪命令:F6
由原来的3键优化为一键,另外一个是裁剪工具(C),裁剪工具对整个画面的破坏力比较大,且不易控制,尤其在PS的版本升级中对这个工具进行了优化。而这个命令相对更为轻量或方便。 - F7,F8,F9保持不变
- 转换为RGB模式:ctrl+=
因为Gif是索引模式,颜色信息较少,如果要进行编辑,首先得转换成RGB模式。 - 从图层建立组:ctrl+,
由于刚入行的设计师没有经验,一个设计稿是没有分图层组。其实合理的图层组可以有效的引导前端,所以这个快捷键主要是解决这个问题。 - 自由变换:F10
变换内容
前端主要还是对现有的PSD文件进行编辑,所以这两个键是可以单独拿出来的。 - 变换选区:F11
变换边框 - 画笔:F12
因为前端不像设计师,对PSD只是一个切割,而设计师注重于创造的过程。所以对画笔工具的依赖不是很大,由原来的F5移动到F12。 - 复制图层 Ctrl+ / 原有位置在菜单栏:图层->复制图层
这个快捷键,可以快速的把原始PSD中的一个或多个图层复制到一个新文件当中。

3). 切图的几个办法:
- 切片(k):
优点:能够一次切除多个图片。
缺点:需要后退一步,降低效率,容易产生多余无用图片 - 选区(先用选区工具来画一个范围,然后裁剪):
优点:区域精确目标单一
缺点:需要后退一步,容易误操作 - 拷贝(Ctrl+C):
优点:拷贝单层的内容到新文件,能够快速的切除图片。
缺点:不容易找到相应的图层。 - 合并拷贝(Ctrl+Shift+C):
优点:拷贝所有可见层的内容到新文件,能够快速的切除图片。
缺点:不容易找到相应的图层。
3. Firefox
同类即时编辑即时显示的插件有:
- F5
- live edit +Chrome
WebStorm live edit功能与浏览器实现同步实现步骤 - File Watchers
- Sublime text + Emmet LiveStyle
- LiveReload + Firefox
- auto reload + Firefox
Firefox其它优秀插件:
- Vimperator
Vimperator 的操作思维来源于Vim,简单的几个键即可以完成绝大部分工作,
Chrome也有类似的插件Vimium,但是不支持本地静态文件的刷新。 - YSlow
该插件可以分析网站的页面,并会提供一些优化建议。这部分功能已经慢慢的出现在Chrome的调试工具当中 - FireQuery
主要针对jQuery对Firebug进行一些用户体验方面的增强。 - IE Tab 2
可以让Firefox嵌入IE浏览器的标签。 - Html Validator
HTML校验器,主要可以校验页面标签是否对齐,或一些常规的语法问题 - Validaty
提供给你一个类似于validator.w3.org的校验器按钮 - CSS validator
一键检查当前网页是否符合W3C CSS 标准的验证器插件 - JSONView
显示浏览器中的JSON文档。 -
User Agent Switcher
模拟移动端User Agent - 鼠标手势 firegestures
提供一些常有的鼠标手势,但手势体验略差于360极速. - Pixel Perfect
变态的产品用这个插件来验证设计稿与页面的误差。
4. Chrome
Chrome在慢慢吞噬着Firefox的市场,但是近年功能是强大了,但内存占量也逐渐上去了。
不论怎样,他是Firefox之外的有效补充。经常用到的插件:
-
Vimium
受vim的方式启发,以vim的部分快捷键来操作chrome,不支持静态文件的刷新 -
JSONView
格式化JSON的一个插件,已经包含在Fehelper插件中,与Fehelper这部分功能重合。 - Fehelper
前端打包的一个集合插件 -
Visual Event
主要用途是查看某个元素具体绑定了哪些事件
扩展阅读
IE、Google Chrome 还有 360 极速浏览器,哪个最好?
二.文件目录
- 静态资源结构
统一放到static目录中 
- 动态资源结构
比如临时文件目录,备份或上传目录 - 目录越细越好
细分的目录容易局部升级时文件夹更新,也利于项目的进一步扩展。
三.Html、CSS结构
以下当中,Emmet成本最轻,实现最简单,是目前比较常用的一种扩展方式。其它的几种都需要依赖一种环境,另外还需要一定的入门成本,对团队或项目的维护是一个不小的考验。
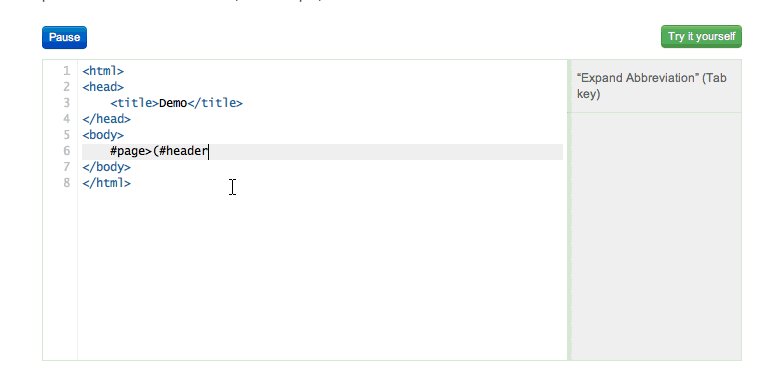
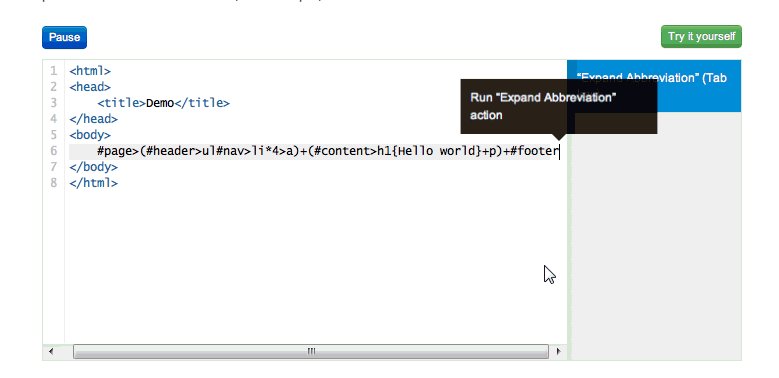
- Emmet
是一款俄罗斯人用python开发的快速扩展替换工具,扩展规则。 
- Less
国内bootcss的教程 - Sass
Sass无论从功能还是思想上都比Less更先进一点。大漠有个中文站:Sass中国,为推广Sass尽最大的努力。 - Haml
依赖Ruby,的一个快速生成HTML的工具。有两篇文章分享:
HTML代码简写法:Emmet和Haml
Haml 参考大全 - Stylus
stylus中文版参考文档
Stylus是很年轻的一个成员,最近几年才出来,各方面思路较成熟一点。 - Slim
- Coffeescript
- 这是JS的放在这一块介绍了。
四.Reset.css
五.如何调试代码
1. Firefox

Firebug是个人使用比较顺手的CSS调试工具,可能是先入为主,或者是个人习惯的原因
2. Chrome

Chrome的JavaScript调试工具当真是目前功能最为强大的工具,没有之一
- 格式化代码
- 查看元素绑定了哪些事件
- 快速的根据勾子找到核心代码区域
- 高效的利用工作区,进行远程调试
- 利用Profiles进行性能优化
- 利用Audits可以进行页面无用CSS的监测或其它方面的建议等。
扩展阅读
web前端开发分享-css,js工具篇
3. IE
IE11的debuger个人感觉还是有进步的,是想从细节处来吸引用户。但是由于本身技术基因的欠缺,易用性方面与Chrome还是有很大的差别,即使这样,目前还是IE版本下调试者的唯一选择。
4. IEtester
IeTester虽然有很多缺点,但就从目前的市场来看,他是唯一一款可以方便测试Ie6的软件。

5. 虚拟机
因为IETester并不能真实的模拟IE6,所以有些特殊的Bug只能到虚拟机真实的环境中调试,在直接的IE6上可以安装IETester的Debugger插件,可以方便的解决一些Bug。
六.如何检查代码
- 编辑器提示
WebStorm能够提示一般常识性的拼写或符号错误。 
- 调试工具控制台
Firebug,Chrome等调试工具的控制台能够很好的显示一些错误。 
- 源文件
通过源文件折叠代码的思路 - 插件
通过Firefox插件,上文已经列出,不再重复。 - w3c验证网站
七.如何总结
总结的目的是为了抽取一些共用布局类型的结构或样式,以备以后多次复用,另外也可以应对面试,分享给其它小伙伴等等的作用。这是我的一点总结 - Jsfiddle。另外是积累各种业务类型的页面展示形式,为以后创业或职业提升打下基础。
- 总结网站业务类型,特点
比如新闻门户类,页面比较整齐或规整,讲究页面的对齐或其它小细节的和谐统一。
比如电商类,页面跟新闻门户类相似,但更讲究交互,注重用户体验细节的雕琢。
比如游戏类,页面风格依赖游戏素材,讲究背景图片气氛的渲染,注重对游戏文化的传递。 - 布局特点
一般新闻,电商类,布局较为中规中局,只有游戏类,考虑兼容性,可能布局稍为麻烦。 - 细节处理
有些页面设计师为了强调内容的不一致,可能做了差异化设计,这时需要用不同的CSS来覆盖差异化页面设计。 - 防错处理
当页面布局完成之后,为了防止与原有设计稿有出入,一定要有再复查一遍,以免出错。 - 防改处理
由于页面上每个元素都有可能会有增加删的处理,所以在布局时要有这方面的考虑。 - 防版本升级处理
展开也不少,看看叶小钗的这篇文章:关于前端框架升级与全站样式替换的简单建议
最后:这是在重构之前工具的介绍,下一篇着重介绍如何重构。。。敬请期待。
未完待续...,下期更精彩。
前端开发qq群:389875212 ,禁止闲聊,非喜勿进~!