1.重新声明js变量,变量值不丢失

2.background-color
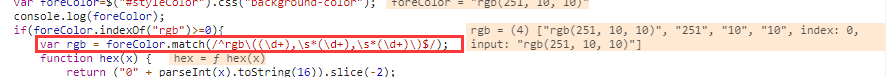
使用jquery获取样式中的background-color的值时发现在获取到的颜色值在IE中与Chrome、Firefox显示的格式不一样,IE中是以HEX格式显示【#ffff00】,而Chrome、Firefox中则是以GRB格式显示【rgb(255,255,0)】
var foreColor=$("#styleColor").css("background-color"); //rgb(251, 10, 10),chrome获取 console.log(foreColor.indexOf("xgb")); //-1 console.log(foreColor.indexOf("rgb")); //0 if(foreColor.indexOf("rgb")>=0){ var rgb = foreColor.match(/^rgb((d+),s*(d+),s*(d+))$/); //rgb = (4) ["rgb(251, 10, 10)", "251", "10", "10", index: 0, input: "rgb(251, 10, 10)"] function hex(x) { return ("0" + parseInt(x).toString(16)).slice(-2); //parseInt(x).toString(16),把数字转为16进制的形式的字符串;slice() 方法可从已有的数组中返回选定的元素。
}
rgb= "#" + hex(rgb[1]) + hex(rgb[2]) + hex(rgb[3]);
console.log(rgb); //#fb0a0a
}
4.math():存放匹配结果的数组。该数组的内容依赖于 regexp 是否具有全局标志 g。
如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。该数组的第 0 个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本。除了这些常规的数组元素之外,返回的数组还含有两个对象属性。index 属性声明的是匹配文本的起始字符在 stringObject 中的位置,input 属性声明的是对 stringObject 的引用。
1)

2)有全局标志g
var str="1 plus 2 equal 3" document.write(str.match(/d+/g)) //1,2,3
5.<a href=""http://www.w3school.com.cn/html/"></a>
请始终将正斜杠添加到子文件夹。假如这样书写链接:href="http://www.w3school.com.cn/html",就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href="http://www.w3school.com.cn/html/"。
6.换行
var result = data.replace(/ /g,"<br/>");//替换字符串中的换行符 $("#outputResult").html(result);//HTML不显示字符串中的空格、换行
7.添加元素
若直接写在<body>里,被掩盖的话,可尝试在js文件中采用添加元素的方式
var printtitle=document.createElement("div"); printtitle.className="printtitle"; $("#div_printmap").append(printtitle); $(printtitle).css("z-index",9999);
8.Camel 标记法
当使用jQuery 时,有时需使用 Camel 标记法(“骆驼拼写法”)书写属性名。
9.valueOf()
返回最适合该对象的原始值。
var bool = new Boolean(0); var myvar = bool.valueOf(); //false
10。undefined
当声明的变量未初始化时,该变量的默认值是 undefined。
var oTemp;
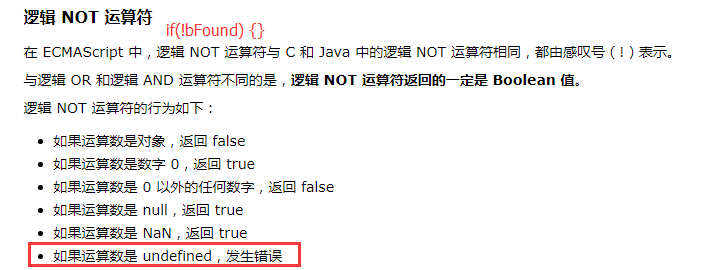
11.运算符