最近在写一些处理芯片数据的代码,想给小伙伴们用,就想到写个GUI的页面,正好有人推荐使用PySimpleGUI, 首次使用就遇到了坑:
# -*- coding: utf-8 -*- """ Created on Sat Jul 17 18:06:18 2021 处理系谱文件 @author: 高雪峰 Alex GAO """ import PySimpleGUI as sg sg.theme("BluePurple") layout = [[sg.Text('请输入F90整理的系谱文件名称:'),sg.Text(size=(20,1),key = ('-OUTPUT-'))], [sg.Input(key = '-IN-')], [sg.Button('Read'), sg.Exit()]] window = sg.Window("处理系谱文件", layout) while True: event, values = window.Read() print(event, values) if event in (None, "Exit"): break if event == "Read": try: #f90Name = values["-IN-"] #print(f90Name) window("-OUTPUT-").update(values("-IN-")) except ValueError as e: print(e) window.close()
之前没有加try,运行的时候直接报错 invalid literal for int() with base 10: '-OUTPUT-' 加上try,打印出来,找原因,就加上赋值语句,这回报了一个我好像能看懂的语句: 'dict' object is not callable,分析一下打印的内容“Read {'-IN-': 'ASD'}” 仔细想了一下,原来是字典值的问题,对照原文发现,问题出现在“ window("-OUTPUT-").update(values("-IN-")) ”这句话上 ,尝试着修改为下边这段话,就跑通了
# -*- coding: utf-8 -*- """ Created on Sat Jul 17 18:06:18 2021 处理系谱文件 @author: 高雪峰 Alex GAO """ import PySimpleGUI as sg sg.theme("BluePurple") layout = [[sg.Text('请输入F90整理的系谱文件名称:'),sg.Text(size=(20,1),key = ('-OUTPUT-'))], [sg.Input(key = '-IN-')], [sg.Button('Read'), sg.Exit()]] window = sg.Window("处理系谱文件", layout) while True: event, values = window.Read() print(event, values) if event in (None, "Exit"): break if event == "Read": try: f90Name = values["-IN-"] #这里是字典值的问题 print(f90Name) window["-OUTPUT-"].update(values["-IN-"]) #这里是字典值的问题 except ValueError as e: print(e) window.close()
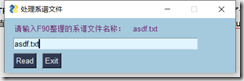
录入数据
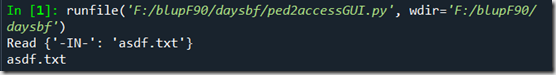
查看后台结果
得到的f90Name也是正确的。
分析起来主要是对字典操作的不熟悉造成的错误