1、用命令创建webpack模板项目
vue init webpack 项目名,需要选是否的统一选否,所以的依赖手动添加

2、安装依赖
vue-router,element ui ,sass-loader,node-sass,vue-axios插件
安装路由:npm install vue-router
安装element ui: npm i element-ui -s
安装sass加载器:npm install sass-loader node-sass
安装vue-axios: npm install axios vue-axios(npm install --save axios vue-axios)
安装好以上插件再执行:npm install
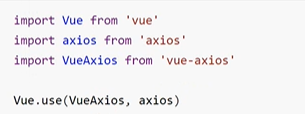
安装好vue-axios后,要在main.js中引入vue-axios模块

axios使用说明:https://www.kancloud.cn/yunye/axios/234845
注意如果使用的是axios(npm install --save axios ),在main.js中是如下配置和vue-axios是不一样的
import Vue from 'vue'
import axios from ‘axios’
Vue.prototype.$http = axios
vue.prototype:实例上挂载属性/方法,例如Vue.prototype.axios = axios;
vue.use:引入插件,例如vuex,vue.use(vuex)
路由的配置和webpack-simple模板的类似
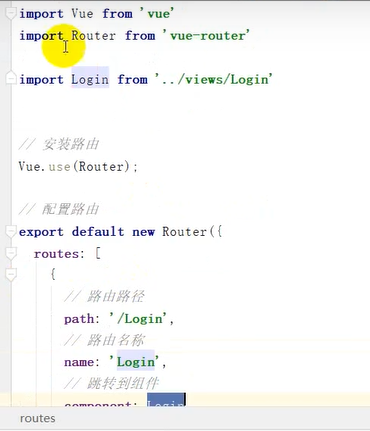
1)创建路由表
在src中 创建router文件夹,里面创建index.js,此时该文件就是一个路由表、

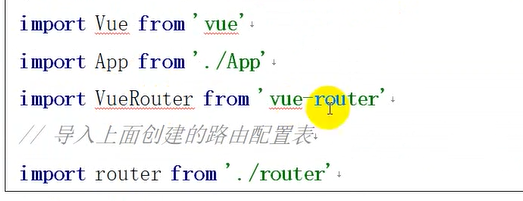
2)在main.js中配置路由表
vue-router表示全局使用路由模块


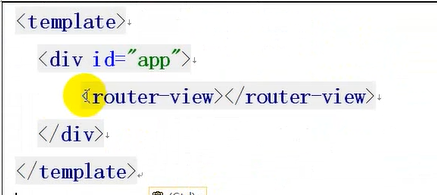
3)在app.vue中创建路由视图

3、启动工程
npm run dev