![]()
![]()
![]()
![]()
1、“设计” 包含了 页面、布局和主题相关设置
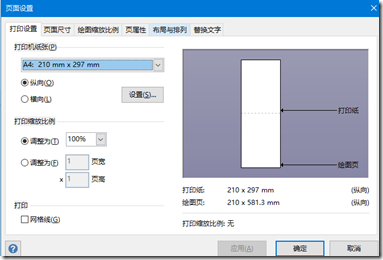
2、“页面设置” 包含:打印、绘制区域、打印区域、页面缩放、页属性以及替换文字。
替换文字 放在页面设置里,这个有点反人类,违背常识。
3、“页属性” 设置:一个页面可以设置成一个背景,供其他普通页面使用,也可以是一个普通页面,设置不同的背景页面。
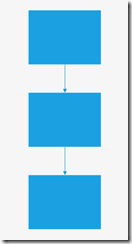
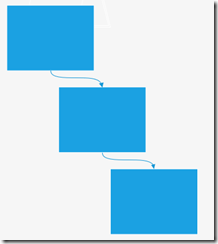
4、“布局”:类似于Android开发的布局,它是将已画好的图形重新按照一定的样式进行排列,它可以是页面全局设置,也可以单独地进行设置。
布局类型
举例:
原图 采用先下后右布局后的图
5、“主题设置”:分为主题设置和变体设置,主题设置主要是设置图形边框设置、颜色设置以及连接线设置。
6、“主题应用”:主题可以通过右键设置应用到当前页还是所有页。
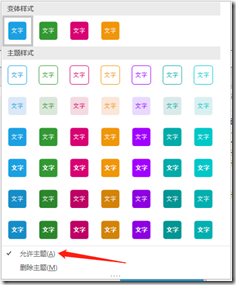
7、“主题变体”:每个主题都有四个不同的变体,这四个变体一般是对主题颜色调整(形状主体颜色、线条颜色、阴影颜色、渐变颜色)
8:“屏蔽主题”:选中图形->形状样式->向下箭头(第二个)->去掉"允许主题"
开始功能区>形状样式 允许主题
在允许主题的下面,还可以删除主题。
9、“自定义样式”:自定义样式其实就是自定义主题,它在开发工具里。
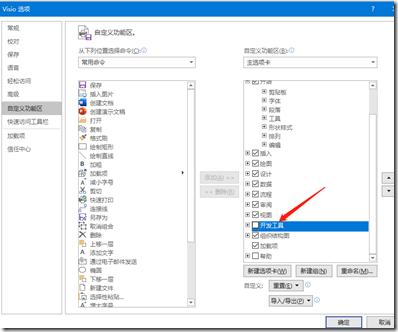
10、如何打开"开发工具" :文件>选项>自定义功能区>开发工具
打开开发工具
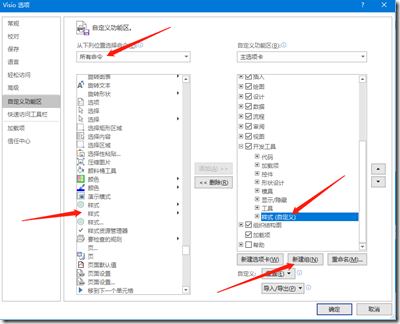
11、如何在"开发工具"里新增加样式工具栏:文件>选项>开发工具>新建组>左侧,选择所有命令>样式(有多个样式)>添加
将样式工具展示在功能区里
12、自定义样式的过程:开发工具>显示/隐藏>绘图资源管理器>>样式>右键>新建样式>基于“正常”
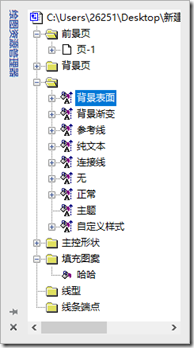
将绘图资源管理器展示出来 绘图资源管理器
13、“绘图资源管理器”:包含了用户创建的绘图资源,可以在这里添加样式、填充图案以及线条端点和线条形状。
14、应用“自定义样式”:选择图形>开发工具>样式>样式>自己定义样式。