布局的重要性
控件的布局对于应用程序的易用性是至关重要的。基于像素坐标的控件部署可以工作在限制性的环境中。但是,当你要在不同的显示屏或不同大小的显示设备上时就不那么理想了。WPF提供了一系列丰富的内嵌布局面板可帮助防止一些常见的不足。
这是WPF中最常见的5种布局面板:
基本规则
- 防止位置固定:使用Alignment 和Mergin属性的组合在面板中部署元素
- 防止大小固定:尽可能的设置元素的Width和Height属性为Auto
- 不要随便滥用Canvas布局元素,只有在布局矢量图形时使用
- 对话框中的按钮使用StackPanel布局
- 使用GridPanel布局一个数据性表单,为Label设置列的大小为Auto,TextBox设置列为一个星号大小。
- 在DataTemplate中使用网格布局的ItemControl布局键值列表。使用SharedSize功能同步标签的宽度。
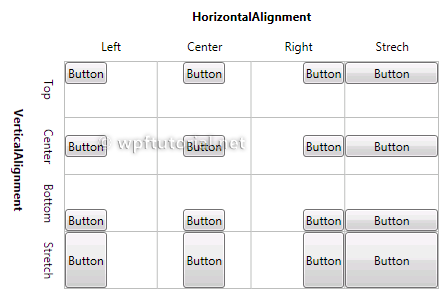
垂直对齐何居中对齐
使用VerticalAlignment和HorizontalAlignment属性停靠控件。下面图形显示了不同组合的各种效果。

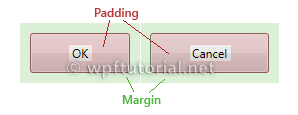
Margin和Padding
Margin和Padding 经常用于在空间的内外保留空间
- Margin指定控件外围的空间
- Padding指定控件里面的空间
- 外层元素的Padding就是内层元素的Margin。

高度和宽度
虽然不是一个推荐的方法,但所有的控件还是提供了Height和Width属性来指定控件的大小。一个较好的方法则是使用MinHeight,MinWidth,MaxHeight和MaxHeight来定义一个允许的范围。一旦设置width和height为auto,控件将会自动设置其大小。
溢出处理
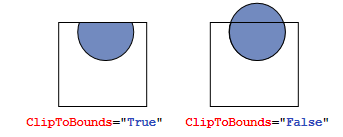
Clipping
布局控件经常会剪切子控件超出面板边框的部分。这种行为可以通过设置ClipToBounds属性为True和false来控制。
Scrolling
当内容太多而不能在可用的大小的显示时,可以将其转换在ScrollViewer中。ScrollViewer有两个滚动条来选择显示的区域。
滚动条的显示可以通过设置Vertical和Horizontal的ScrollbarVisibility属性来控制。
<ScrollViewer>
<StackPanel>
<Button Content="First Item" />
<Button Content="Second Item" />
<Button Content="Third Item" />
</StackPanel>
</ScrollViewer>
相关文章: