AngularJs通过指令ng-include来将页面中共用的模块分离出来,这个功能和mvc里面的分部页的作用一样的。
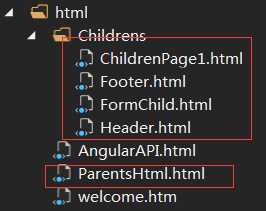
先看文件的结构:

父页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.staticfile.org/angular.js/1.7.5/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="ParentCtr">
<div ng-include="'Childrens/Header.html'"></div>
<input type="text" ng-model="test" />
<p style="background-color:darkgoldenrod">这里演示在一个HTML页面中,通过引用子页面来完成整个页面功能</p>
<div ng-include="'Childrens/Footer.html'"></div>
<script type="text/javascript">
var formapp = angular.module('myApp', []);
formapp.controller('ParentCtr', function ($scope) {
$scope.test = "hello";
$scope.$on('to-parent', function (d, data) {
$scope.$broadcast('to-child', data);
});
})
.controller("headerCtr", function ($scope) {
$scope.headerTitle = "头部";
$scope.btnheader = function () {
$scope.headerTitle = "点击了按钮";
}
$scope.btnheader1 = function () {
$scope.$emit('to-parent', $scope.headerTitle);
}
})
.controller("footerCtr", function ($scope) {
$scope.ft = "尾部";
$scope.list = ["abc", "efg", "xyz"];
$scope.$on('to-child', function (d, data) {
$scope.fromHeader= data;
});
});
</script>
</body>
</html>
子页面Header.html:
<div ng-controller="headerCtr"> <h2>这是头部</h2> <input ng-model="headerTitle" /> <input type="button" ng-click="btnheader()" value="点击我" /> <input type="button" ng-click="btnheader1()" value="点击我,将文本框的内容显示到尾部" /> </div>
子页面Footer.html:
<div ng-controller="footerCtr"> <h2>这是尾部</h2> <p>{{ft}}</p> <p>{{fromHeader}}</p> <ul> <li ng-repeat="t in list">{{t}}</li> </ul> </div>
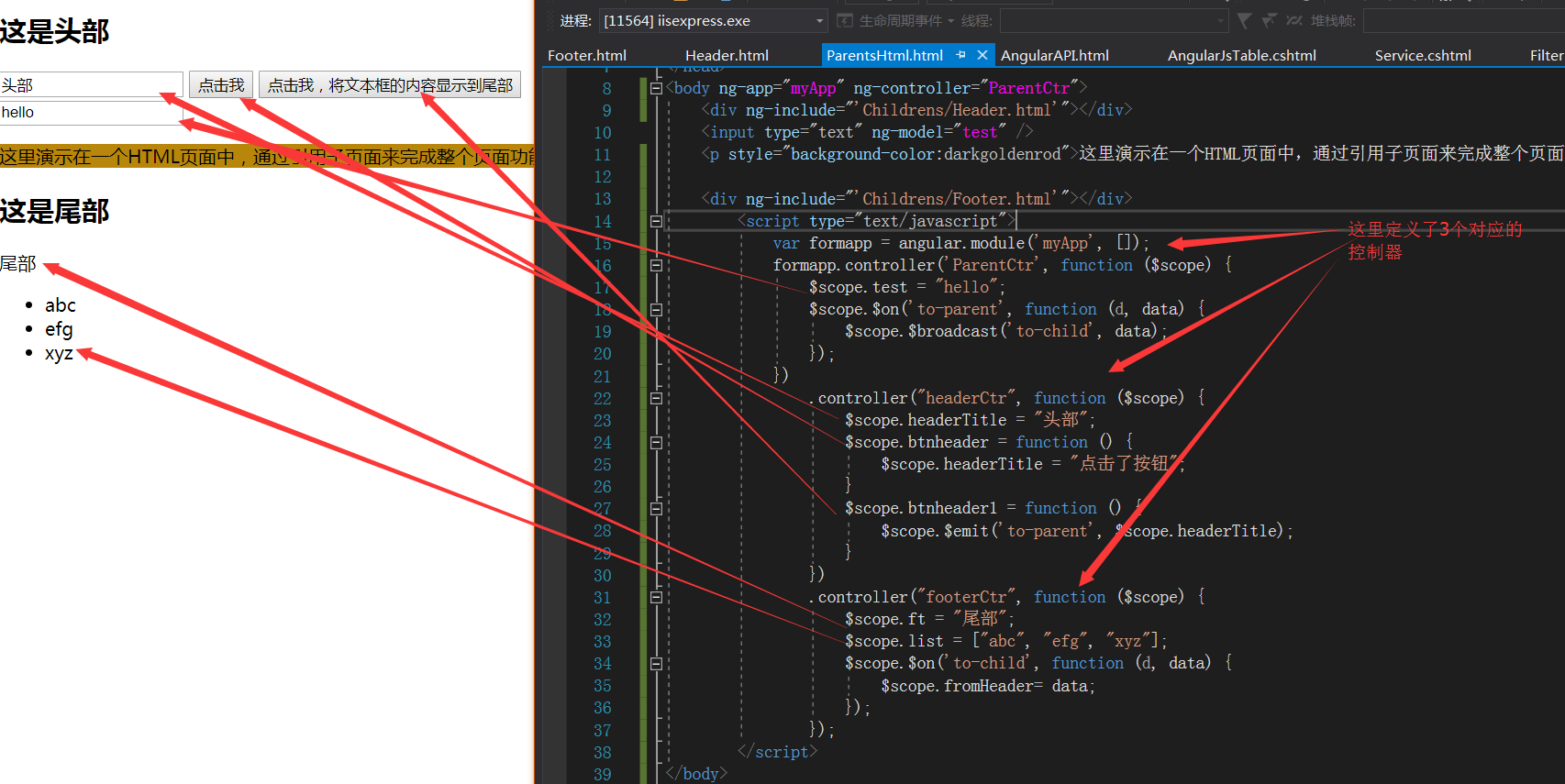
运行效果:

在不同的控制器之间传值比较麻烦,同级的控制器之间不能相互传值,而是通过父级控制器来传值。具体步骤:
当点击头部的按钮的时候,通过 $scope.$emit('to-parent', $scope.headerTitle); 将要传递的数据传递到父级控制器,然后在父级控制器中,通过 $scope.$on('to-parent', function (d, data)来获取数据,然后在函数中调用 $scope.$broadcast('to-child', data);
将数据传递到子控制器,最后在子控制器中用$scope.$on('to-child', function (d, data) 来接收传来的数据。

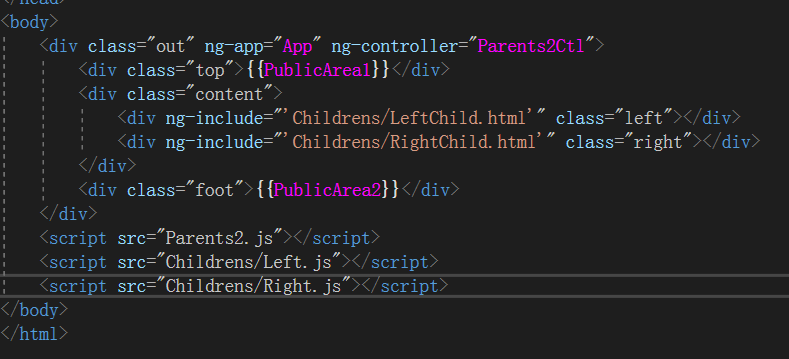
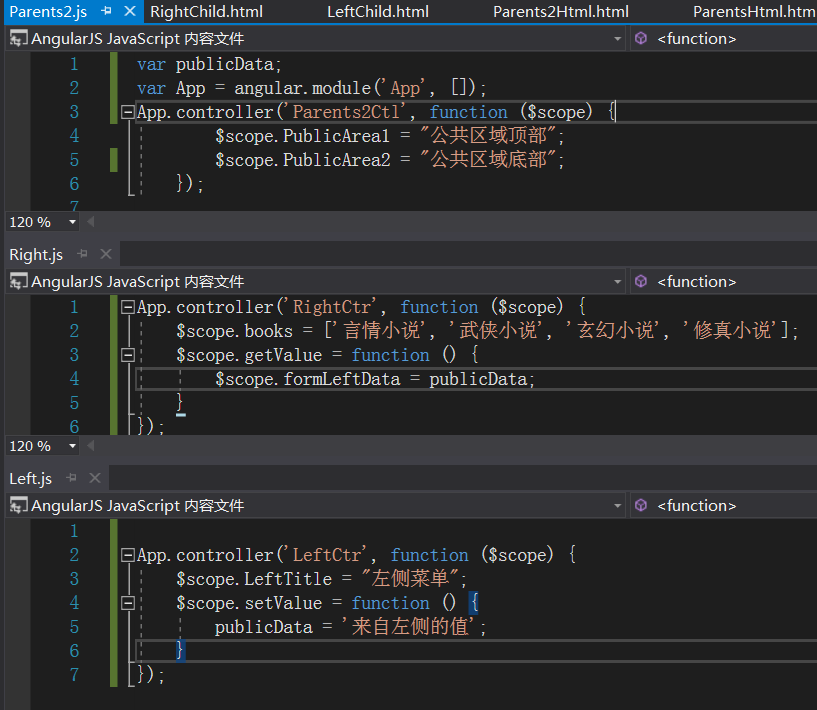
如果想把js脚本单独放到js文件中,可以这样:但要注意的是,所有的js文件的引用都是在父级页面