ASP.NET MVC Model验证(一)
前言
前面对于Model绑定部分作了大概的介绍,从这章开始就进入Model验证部分了,这个实际上是一个系列的Model的绑定往往都是伴随着验证的。也会在后面的篇幅中讲解MVC框架中Model验证的机制,以及一些Model验证的方式讲解,本章只是一个简单的示例篇幅,对于有基础的朋友可以直接跳过了(不能耽误大家时间)。
Model验证
- Model验证简单运用示例
- ModelValidator使用生成过程
- 自定义实现DefaultModelBinder进行验证
- 自定义ModelValidatorProvider 和ModelValidator
- ValidationAttribute特性类使用
- 自定义ValidationAttribute特性类的示例实现
Model验证简单运用示例
ViewModel的定义
首先看一下ViewModel的定义,Model验证当然离不开Model了,示例代码1-1。
代码1-1
namespace MvcApplication.Models { /// <summary> /// ViewModel-用户注册信息 /// </summary> public class RegistrationInformation { public string ID { get; set; } public string UserID { get; set; } public string Password1 { get; set; } public string Password2 { get; set; } public string Name { get; set; } } }
代码1-1中,定义了RegistrationInformation类型包含着一些注册信息的属性。
配置环境
有了ViewModel过后我们需要数据展示页面,我们定义个ModelValidatorController控制器,并且在其中定义了Index()方法,用于显示页面提供给用户输入注册的信息。示例代码1-2.
代码1-2
namespace MvcApplication.Controllers { public class ModelValidatorController : Controller { public ActionResult Index() { return View(new Models.RegistrationInformation()); } } }
然后我们还要定义页面的代码,也就是对应Index()方法的Index视图,示例代码1-4.
代码1-3
@model MvcApplication.Models.RegistrationInformation @{ ViewBag.Title = "Index"; } <h2>Index</h2> @using (Html.BeginForm("ModelValidator","ModelValidator")) { <p>用户注册ID:@Html.EditorFor(m=>m.ID)</p> <p>用户名:@Html.EditorFor(m=>m.UserID)</p> <p>登录密码:@Html.EditorFor(m=>m.Password1)</p> <p>再次输入域密码:@Html.EditorFor(m=>m.Password2)</p> <input type="submit" value="提交" /> }
代码1-3中的表单被定义指向了ModelValidatorController控制器的ModelValidator()方法,这里抱歉我没有把命名的定义很好的区分开。
既然代码1-3中指向了ModelValidator()方法,这个时候我们需要修改示例代码1-2中的代码,添加示例代码1-4到示例代码1-2中。
代码1-4
public ActionResult ModelValidator(RegistrationInformation regInfo) { if (string.IsNullOrEmpty(regInfo.ID) || regInfo.ID == "") { this.ModelState.AddModelError("ID", "请输入ID,ID不能为空!"); } if (string.IsNullOrEmpty(regInfo.UserID) || regInfo.UserID == "") { this.ModelState.AddModelError("UserID", "请输入用户账户,用户账户不能为空!"); } if (string.IsNullOrEmpty(regInfo.Password1) || regInfo.Password1 == "") { this.ModelState.AddModelError("Password1", "请输入登录密码,登录密码不能为空!"); } if (string.IsNullOrEmpty(regInfo.Password2) || regInfo.Password2 == "") { this.ModelState.AddModelError("Pssword2", "请再次输入密码,密码不能为空!"); } if (!string.IsNullOrEmpty(regInfo.Password2)) { if (regInfo.Password2 != regInfo.Password1) { this.ModelState.AddModelError("Password2", "请重新输入密码,与上次输入密码不同"); } } return View(regInfo); }
在代码1-4中就是对Model进行了验证,可以看到是简单的验证,判断不能为空了、输入的两次密码要相同了。
1-4中是已经进行了Model绑定,系统已经执行到了控制器方法内部了,并且在其内进行的Model验证,而真正的验证是在Model绑定阶段,这部分内容下篇会有讲解。
下面我们再来看一下ModelValidator()方法所对应的视图定义,代码1-5.
代码1-5
@model MvcApplication.Models.RegistrationInformation @{ ViewBag.Title = "ModelValidator"; } <h2>ModelValidator</h2> @Html.ValidationSummary() <p>用户注册ID:@Html.EditorFor(m => m.ID)</p> <p>用户名:@Html.EditorFor(m => m.UserID)</p> <p>登录密码:@Html.EditorFor(m => m.Password1)</p> <p>再次输入域密码:@Html.EditorFor(m => m.Password2)</p>
在代码1-5中,调用了Html.ValidationSummary()这个方法,这个视图辅助器的作用就是为我们的Model验证所产生的异常信息生成Html代码。
现在我们看一下项目运行效果图1
图1

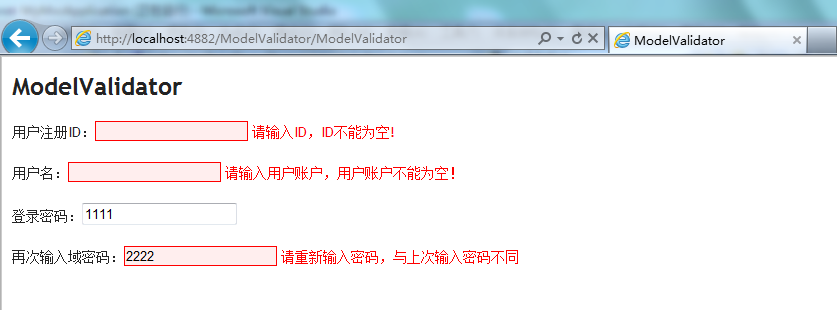
根据ModelValidator()方法中的验证,我们故意这样输入的,看一下点击“提交”过后显示到ModelValidator页面,图2
图2

有的朋友可能会说这样显示的不符合常理,哪里有提示错误的信息显示在上面的,可以修改的,修改一下代码1-5,示例代码1-6.
代码1-6
@model MvcApplication.Models.RegistrationInformation @{ ViewBag.Title = "ModelValidator"; } <h2>ModelValidator</h2> <p>用户注册ID:@Html.EditorFor(m => m.ID) @Html.ValidationMessageFor(m=>m.ID) </p> <p>用户名:@Html.EditorFor(m => m.UserID) @Html.ValidationMessageFor(m=>m.UserID)</p> <p>登录密码:@Html.EditorFor(m => m.Password1) @Html.ValidationMessageFor(m=>m.Password1) </p> <p>再次输入域密码:@Html.EditorFor(m => m.Password2) @Html.ValidationMessageFor(m=>m.Password2) </p>
修改过后我们还是使用先前使用的测试数据,看下最终的结果图3.
图3

简单的演示就到这里,下一篇为大家讲解Model验证所处在MVC框架中的什么位置以及大概的过程。
作者:金源
出处:http://www.cnblogs.com/jin-yuan/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面