每个Vue实例创建时,都会经历一系列的初始化过程,同时也会调用相应的生命周期钩子,我们可以利用这些钩子,在合适的时机执行我们的业务逻辑。熟悉jQuery的小伙伴,一定知道它的ready()方法比如以下示例:
$(document).ready(function(){
// DOM 加载完成后,会执行这里的代码
});
Vue的生命周期钩子与之类似,比较常用的有:
created 实例创建完成后调用,此阶段完成了数据观测等,但尚未挂载,$el还不可用。需要初始化处理一些数据时会比较有用。
mounted el挂载到实例上后调用,一般我们的第一个业务逻辑会在这里开始。
beforeDestroy 实例销毁之前调用。主要解绑一些使用使用addEventListener监听的事件等。
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们注册js方法,可以让我们达到控制整个过程的目的地值得注意的是,在这些事件响应方法中的this直接指向的是vue的实例
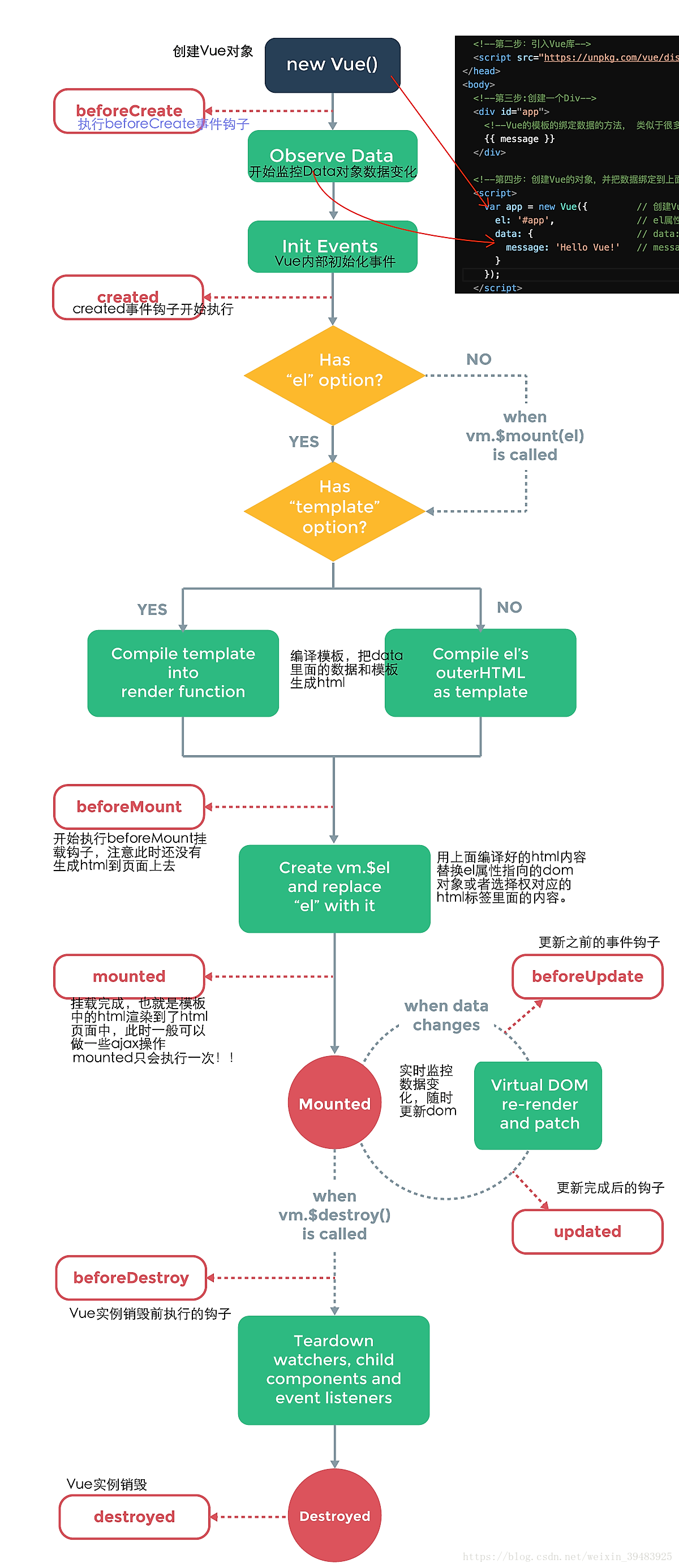
下面是Vue生命周期的示例图,更清晰的观察整个生命周期便于了解

嗯,就酱~~
参考:Vue实战---梁灏