本篇文章从7月20日开始,将对提出的12条进行逐条详细解读,以子母篇的形式开帖,统一用【子篇】标记!转载请注意文章之间的关系!
- 【子篇一】新顾客的体验http://www.blueidea.com/design/doc/2011/8527.asp
- 【子篇二】老顾客的需求http://www.blueidea.com/design/doc/2011/8528.asp
文章并不是一篇严谨的UED指导论文,我在标题都说明是我个人的“体验”,其实本意是希望大家能从这个思路引开去,能引发更多的设计思路!
关于陈列
如线下商场要重视动线和陈列一样,我们在线上的页面中也非常要重视关于陈列的一些细节! 搞设计的习惯统一称为用户体验设计!我是基于在快消品大卖家的工作积累的实战经验上来谈谈这些内容,谦虚还是要的,抛砖引玉吧!当然有一点,无论怎么谈页面的用户体验,这仅仅是整个电商行为的一个环节,所以杜绝体验设计为王这种不负责任,毫无全局观的言论!
我这里讲的“陈列设计”并非建立在专业领域的概念,而是通过实战总结的经验,可能中间穿着“用户体验设计”的要点,….
关于陈列设计要把握的几个原则是:
- 让新顾客轻松找到产品,快速熟悉产品目录
- 让老顾客第一时间看到上架的新品
- 陈列的目的是让顾客做出决策
- 在合适的位置推出主打产品!
- 不要轻易的更换动线和布局
- 每个功能模块所展示的产品数量要合理
- 陈列的图片规格既要节省空间又要清晰表达产品特征!
- 陈列中巧用文字和数据的影响
- 每个陈列模块之间要有清晰的界限
- 不要滥用广告图!
- 把握陈列中引起购物欲望的元素
- 陈列中不可忽视的即兴消费
- ....(抛砖引玉,待续)
1. 让新顾客轻松找到产品,快速熟悉产品目录
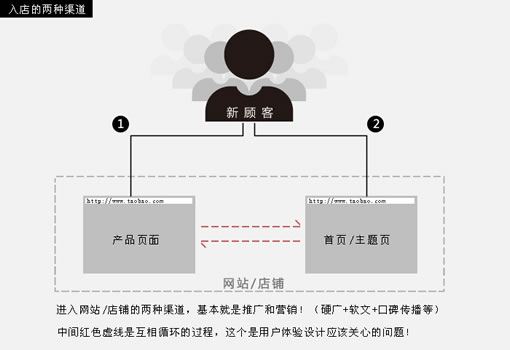
不管您的店铺人气是否旺,新顾客是我们首要照顾的群体,刚进入你的网站新顾客有两种途径,一种是直接进了你的产品页面,另外一种是进入了你的首页!前者浏览完产品页面后如何让其继续浏览其他产品或者进入首页,则是导航和关联模块的设计的目标!这个还不在陈列的范畴内!所以后者是重点要讨论的!

进入首页后,如何让新顾客轻松的找到产品呢?
a. 搜索框和店内产品关键词
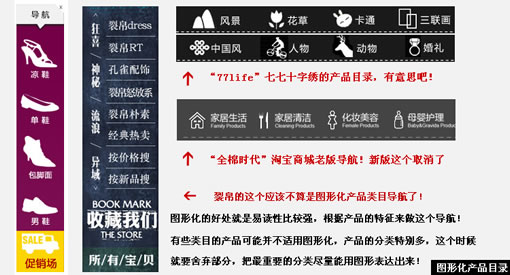
b. 清晰的图形化产品类目导航
c. 首页三部曲:新款,主推,热款
注:我这里根据快消品(服饰衣帽鞋包类)实战得出的结论,有些类目可能不适用.
以上a/b/c三种方式都可以选择;a搜索框针对那种网购经验丰富,或者资深网络群体,他们不需要直接展示,更喜欢自己去搜索,而关键词的链接则缩短了跳转流程。

b 图形化的产品类目导航放在首页悬浮侧边,或者副导航下面都可以让新顾客非常简洁的明了的了解店内产品的目录!

c 首页三部曲基本涵盖了店内主流消费的产品!所以每个区域展示的数量要合理安排,不至于让新顾客迷失在大面积的产品中,忘记了产品目录!
这里边有两种声音:
- 一种是从商家的角度出发,希望新顾客进来后把店内所有产品都看一遍!
- 另外一种是从顾客角度出发,帮助顾客尽快找到她想了解的产品!
根据产品的不同,选择不同的策略!如果产品差异不大,则需要引导其尽可能多的浏览产品!如果产品差异较大,则应侧重栏目的引导,小面积的覆盖!
-------这里淘宝店铺页面就暂时不举了,先放一个京东的页面分析------

2. 让老顾客第一时间看到上架的新品
老顾客入店有两个需求:
a. 关心最近的新品
b. 关心店铺活动或者促销
排除了老顾客直接购买愿望产品这个群体(当然如果要做细的话也可以考虑进去)
针对这两个需求,开发出陈列区域;
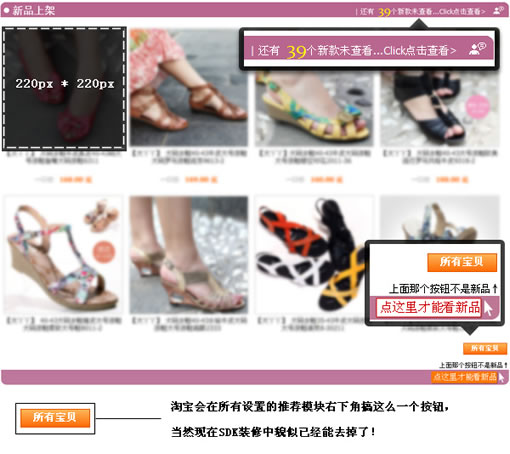
a 新品区域,这个区域一定是动态,对于产品更新频率比较大的类目相对来说比较好做,还有一个就是数量的多少,首页的空间是有限的,你不能一股脑儿把所有新品都往上堆,最重要的是把主推新品往前放,这里要注意的技巧是一要重视缩略图的大小要合理,淘宝上我基本选择220px * 220px,两排8款!标题banner高度不宜过高控制在30px以内!要明显的讲这个区域分开来,为了激发新品的点击量,在banner的地方可以设置一些助于提醒的因素如:“您还有【12款】新品未查看“ 这是从SNS网站上移植过来的办法,我在后来的数据统计中发现这种提醒对增加新款的点击率非常有效!

b 店铺活动或者促销。这个内容在陈列的时候也有很多方式!如:活动banner引导到新标签页面、直接首页全屏展现活动内容、首页精选几款作为引导。
先说活动banner引导到新标签页面;
这个很常见,banner的设计我一直主张“less is more”这个观点(中文解释就是大道至简),用色要少,元素要少,把活动主题突出来!很多不太成熟的美工,一味炫耀设计,喜欢在banner上做很多特效,加很多与主题没太大关系的元素,这恰恰会分散用户注意力,达不到影响深刻的效果!

好的banner需要让人有点进去的冲动,掌握两个词“简洁”“夸张”!这就是被人记住的办法!这里有两个让人们记住的技巧,分享给大家:
一是重复性;二是夸张!
重复性在设计里讲的是统一,配色要统一,不宜经常变换颜色,你现在看到“绿色+橙色”就知道是当当,看到“淡绿色”就知道是豆瓣,看到“橙色”就是淘宝一样!
其次是夸张,夸张的东西总是被人记住和好奇!大夏天你走在路上,突然一个穿羽绒服的人出现你面前,你一定会被其吸引!这个相信很多人在淘宝上看过一些令人叫绝的设计图片,如Mr ing的那张透气图片,这既是一种夸张的表达,但是为人所记住!
掌握了夸张这个原则,你在做创意图片的时候就能把握好思维的方向了!

其次说首页直接展示活动陈列的方式!
每个类目的不同的产品消费者有不同的消费习惯!考量活动内容是直接在首页展示呢还是放到一个新的标签页?我认为要应该考虑活动的目的!在旺季的时候,很多卖家即便不做活动也已经倒饱和负荷的状态了,此时做一些活动如果在首页直接展示产品内容很可能削弱原来正常首页到产品页流量(流量过于集中到促销产品上了),如果活动并不是以利润导向的,那么反而降低销售额了,而且又会增加大量的人力(策划啊,发货啊等)!
卖家促销无非就是拉流量,跑销量,甩库存,打推广!
拉流量好解释,外面一个硬广出去,进来滚滚的流量如果不做好规划,横冲直撞打乱了原来的销售节奏就得不偿失了,此时我建议直接进入产品页面比较妥当,一不会拖垮首页功能,而能直接带来转化率!
跑销量的那批,大部分是利润比较低,为了加速周转率,这种活动销售部门看着挺开心,销量也在疯狂增长,但是其实背后的成本的还是很大的,弄的不好,团队人数不够的话,大家都停下来去打包发货吧!结果弄的一大堆退货差评等很糟糕的用户体验!个人觉得,这种低利润跑销量的东西不宜大张旗鼓的弄,偶尔出来刺激一下,市场疲软的时候放一点出来,市场好的时候让一边给高毛利的产品上!所以在陈列上,比如首页非主要位置开辟这么一个区域,能容纳1~4款,偶尔出来秒杀一下,偶尔出来折扣一下,时不时勾引一下老顾客那个痒痒的心就可以了!
甩库存,甩库存要当做一项长期的活来干,从你一开始就要规划好甩货的周期,当然你必须要观察几个销售周期才能掌握这个甩货时间的规律,甩早了,还不缺电哪些是死货,甩晚了,压了一地库存!在陈列规划上可以单独开辟一个页面,陈列的时候要有统一的识别符号,比如标题还有【促】或者字样,缩略图要打上明显的标记,让人一眼看就知道是甩货!原价和现价都要标记清楚. 长此以往下来,顾客自然就知道应该在哪里看你们的甩货,逐渐形成习惯以后流量自然就会稳定下来!
最后要说到首页精选几款作为引导的的活动!
这种活动一般主体性比较强,而被选出来的代表产品也具有一定的性价比优势,为了吸引顾客展示的产品,手法有直接展示产品的缩略图(淘宝上直接展示首图),另外一种就是自己制作广告图,一排两到三个这样,一定抓住连续性,互相之间协调,引入新页面的按钮也要设置的巧妙!通常都会用“更多XX点此进入”“猛点击这里”“等等!这种类型的陈列最要紧的是产品的选择,一定要具有性价比,比如原价卖290的现价卖120,这样你必须要有充分的空间来展示这种优惠差异,让顾客一眼就能看明白,价格这种数字要明显简介!说到这里,很多初级的设计会把各种字体都搬上广告图,严谨一点讲,像价格这种严肃而且信息精准的东西还是不要去美化他,用一般的helvetica或者微软雅黑字体即可!
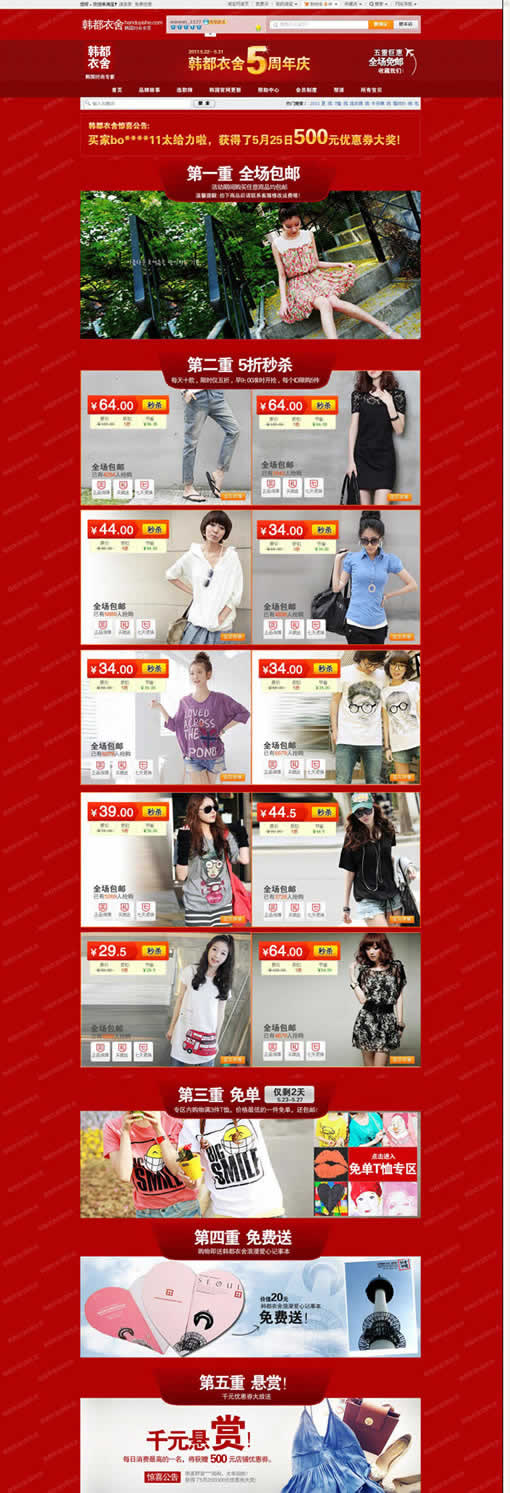
---------------我们来欣赏一下韩都衣舍 在首页5周年的活动陈列-------------
3. 陈列的目的是让顾客做出决策
这个原则可能字面上很难理解,下面我用两种陈列的方式来阐述一下!
如图:

左边这种能叫“同一空间毗邻陈列”,右边这种叫“同一空间沿时间陈列”为什么要介绍这两种陈列方式呢?
正是这两种陈列方式决定了顾客的浏览习惯!我们拿iphone来做例子,他们的图标是按左边这种“毗邻陈列”方式展开的,我们发现使用的时候基本是在决定进入哪一个程序!因为这种陈列把应有信息都陈列出来了,你需要自己做决定我要使用哪一个!
同样在我们的网站上,在淘宝的店铺上如果你希望顾客迅速对产品做一个判断并进入浏览阶段,毗邻陈列无疑是最好的方式!曾经一度淘宝上很多店铺喜欢在首页一开屏就展开一幅巨大的广告图,尽管广告图的效果很多人做的很好,设计很棒!但是我并不赞同这种做法,当然我排除了纯宣传不生意的那种店铺!我们应清晰的给自己的定位,我们是在卖东西,而不是show设计!所以与其通栏的广告不如好好的设计好一个陈列模块,选上几款,并将必要信息展示出来(价格,或原价,收藏数,购买数,图片等),让顾客迅速做出决策进入哪一个产品页面!
有一点我没弄清楚,在传统线下商场和专卖店,进入店铺是需要一个缓冲带的,目的是为了让顾客更快的进入店铺的结构,不至于给琳琅满目的产品弄晕了!我不知道线上这种特征是否明显,但是我前面讲过,在首页头部一定要有合适的产品图形化目录导航,这个也起到一定的缓冲作用!千万千万不要出现一进来看到的是秒杀,聚划算,各种乱七八糟的打折信息,让顾客彻底对这个店铺没有整体感了!
所以总结一下,不要迷信广告图和大篇幅设计(那个宣传还好,卖货不行)!很简单的逻辑,你拿一朵花告诉你女朋友这花很漂亮很香,和你拿两朵不同的花问她选那一朵,后者更容易让她接受!
那么右边这种同一空间沿时间陈列 又有什么好处呢?
显然我们在产品详情页里面就是这种陈列方式,因为这种陈列方式是不需要你立即做出决策的,更多的时候你是在吸收信息,所以此时你的图片和信息可以独立开来,每一次空间展示的产品也好,图片也好,信息量要丰富而且专一!我曾经做过一些小试验,如果产品详情页里边,你每一张图的高度正好占据一个1440*900的屏幕部分,如果图片越精准表达产品的特征,就越容易打动顾客!
所以这两种陈列方式在不同的场合一定要合理的选择!