今天我们为大家 选择了 六种 选择器;
1. 标签选择器
2.id选择器
3.class选择器
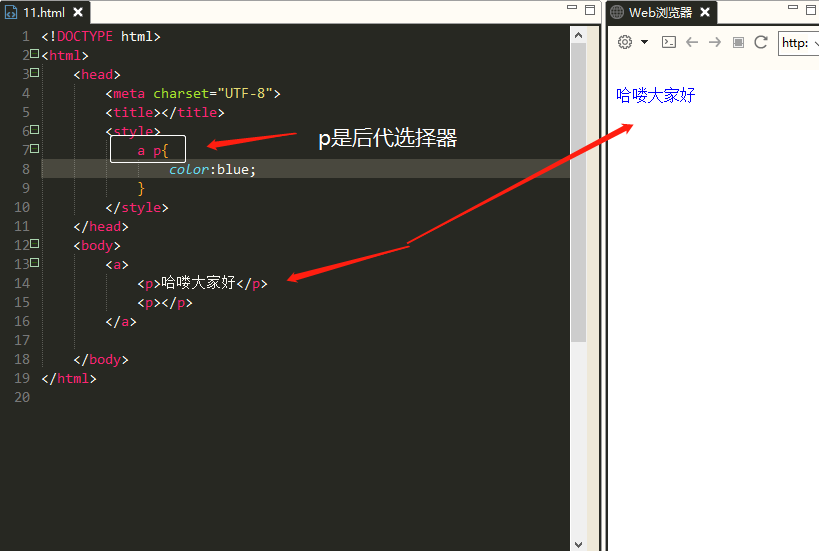
4.后代选择器
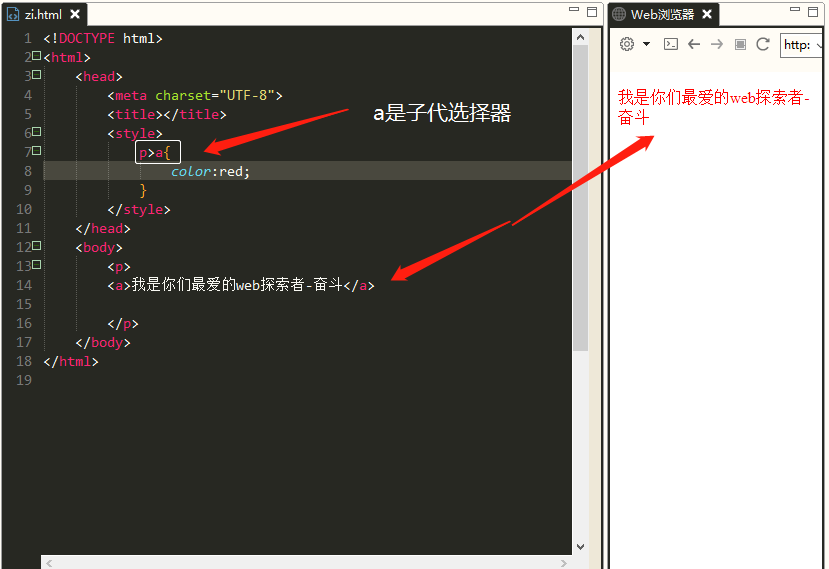
5.子代选择器
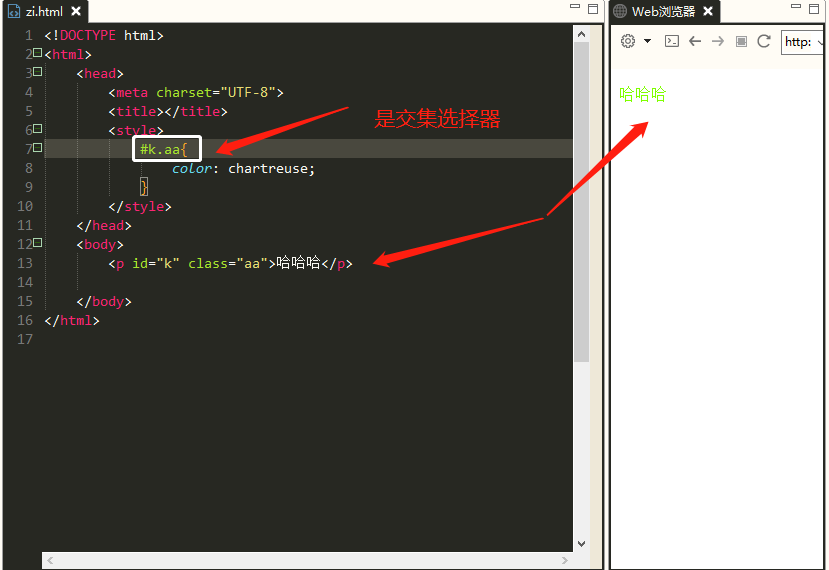
6.交集选择器
我们就举三个典型的例子;后代选择器,子代选择器和交集选择器

1.后代选择器;表签嵌套多层关系(包括一层)

2.子代选择器 ;标签嵌套多层关系
 备注;千万不能把标签写在后面如;.app
备注;千万不能把标签写在后面如;.app
3.交集选择器
Css
Css 叫层叠样式表。
网页中如何嵌套style样式?
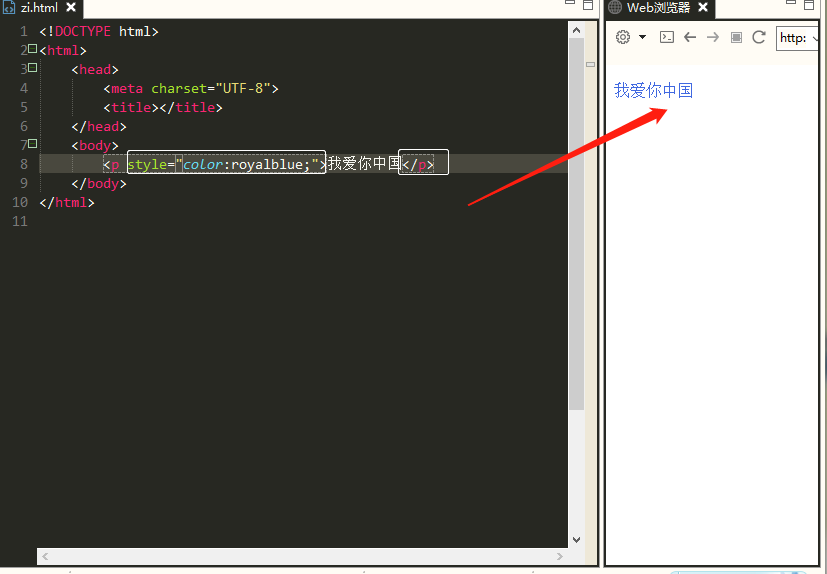
1. 行间样式 将style当做属性写在标签内。 权重1000

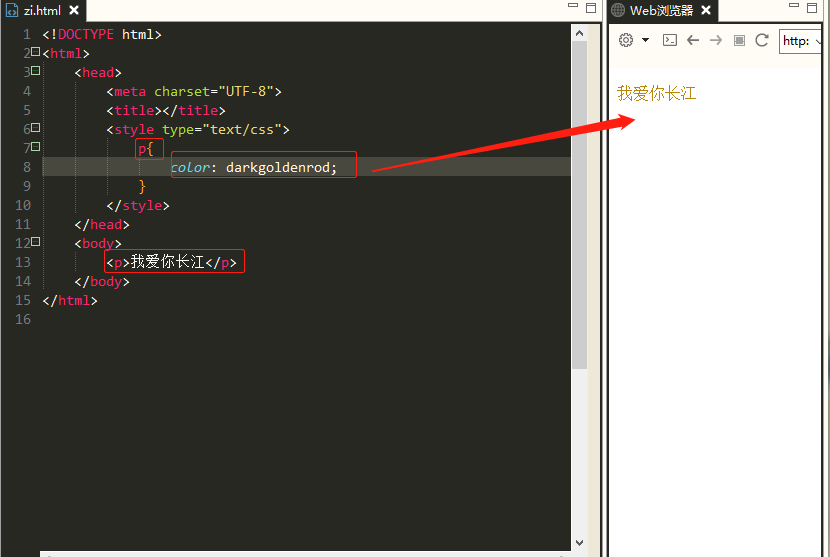
2.行内样式 把style 当做标签来用 写在head之间

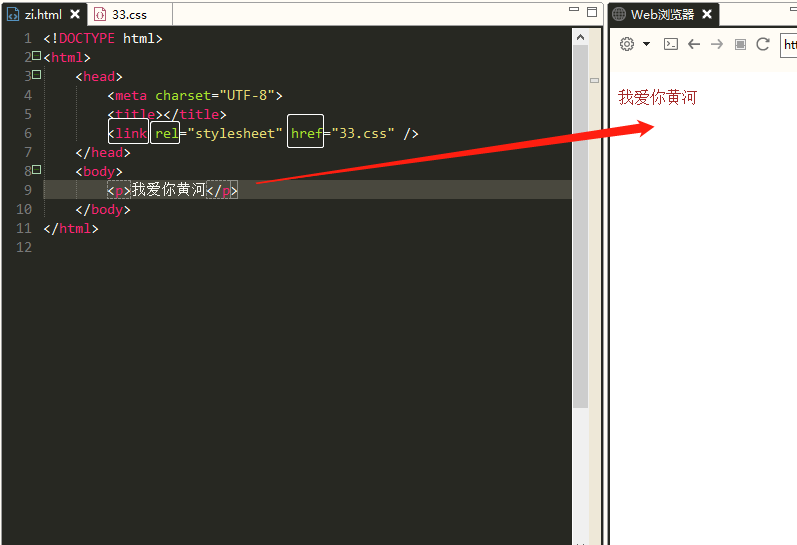
3.把style 当做css文件来用。 外部引入

rel 和href是必不可少的。
备注;双标签 必须写结束标签 p 可以忽略结束标签。
Css的三种引入方式
行间样式把style 当做属性使用, 键值对在属性值中该怎么用就怎么用。
行内样式把style 当做标签使用 键值对还是老样子, 外部引入,将样式写在Css
文件中,还是以键值对的形式书写样式。