1.函数都有返回值
而方法的本质也是函数,所以也有返回值。
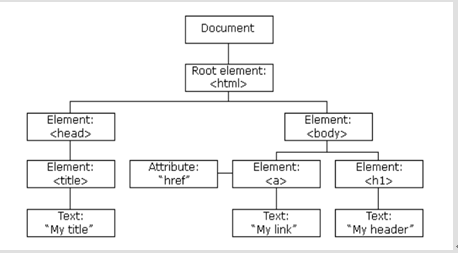
Document。getElementByLd()返回的是获取的标签
getElementsByClassName()和getElemantsByTagName()返回的是一个数组
Document。getElementsByClassName(“name”)【2】。innerHTML=“haha”

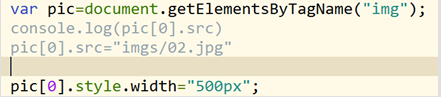
2,改变标签的属性
元素。属性名 属性单词 attribute

修改和添加css样式
元素。style。css属性名=“属性值”

1. 事件:用户在网页中所触发的行为
点击 鼠标滑动种类很多 键盘 表单特列
点击 onclick
鼠标进入 onmouseenter鼠标离开 onmouseleave
鼠标移动 onmousemove
鼠标悬浮 onmouseover 鼠标移除 onmouseout
鼠标按下 onmousedown 鼠标抬起 onmouseup
表单聚焦 onfocus 表单失去焦点 onblur 表单内容修改 onchange
浏览器加载完成 onload
事件的使用方法:必须跟一个函数配合
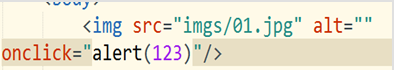
1. 事件将事件当做标签属性使用

2.通过事件绑定 将事件当成一个元素的属性

特例
对于class html 中的class 在js中是关键字,获取class 这个属性
必须使用className来获取修改

js中的for循环和事件的关系
事件的执行和for 循环没有关系,都是相互独立的
解决事件中的i和for匹配
方法一 给事件套一个自调用函数

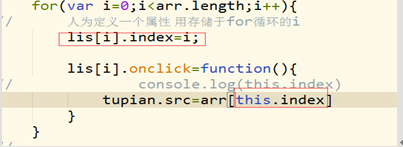
方法二
人为定义属性 将索引存在属性里 ,需要的时候,调用属性(用 this)

This
This 是js的一个关键字,他是一个对象,一般用在函数里用于指向函数内部的关系。
Div.onclick=function(){this}
如果函数在定义的时候前面有.,那么this就指向点前面的对象。
fn()
如果函数定义时没有. 那么this就是window
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!