一、CPU、进程、线程之间的关系
CPU: 计算机的核心是CPU,它承担了系统的所有的计算任务。
进程: 是cpu资源分配的最小单位(是能拥有系统分配独立内存资源和独立运行的最小单位)
线程: 是cpu调度的最小单位(线程是建立在进程的基础上的一次程序运行单位,一个进程中可以有多个线程)
比方说操作系统只分配了2G的内存给A进程,在同A进程内的各个线程之间共享程序的分配的2G内存空间(包括代码段、数据集、堆等)
二、进程与线程的特点
- 进程中任意线程出错,都会导致进程崩溃
- 线程之间可以共享进程中的数据
- 一个进程关闭后,操作系统会回收其内存
- 进程之间内容相互隔离,避免互相影响
- 线程是不能单独存在的,它是由进程来启动和管理的
不同
进程之间也可以通信,不过代价较大;平时说的javascript单线程与java多线程,都是指在一个进程内产生的单和多,虽然多线程可以实现并行,提高任务执行效率,但是当线程过多时,会导致 CPU 切换频繁,对性能有不少损耗。
看了上面想必还是有点模糊,可能讲的太抽象了,没有关系,可以看下面。
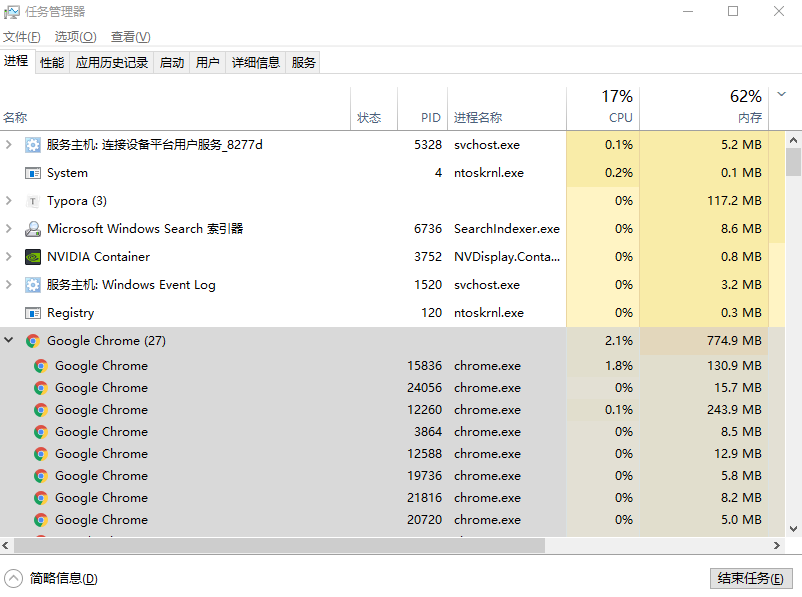
在 window 10 系统我们打开任务管理器

你可能会疑惑Chrome浏览器怎么有27个同为进程名为chrome.exe,他们就是你上述所说进程和线程之间的关系吗?
答案并不是,他们都是进程,我们这里可以认为这27个进程是基于文件名为chrome.exe来启动的(毕竟其底层还是C++写的),他们的关系是进程树的关系,当我们打开chrome.exe文件也意味着我们启动了Chrome浏览器,而现代Chrome浏览器默认会启动的进程为四个,有27个是因为会随着新增打开页面的增多而进程增多(一个页面就占用一个进程)。
三、多进程浏览器架构

我们这里仅讲解Chrome浏览器的进程,既然上面说了27个进程中存在默认进程四个进程吧这里我们就来聊聊这五个默认启动的进程吧。
这里测试环境:
- CPU:I7
- 系统:windows 10
- Chrome版本:版本 83.0.4103.61(正式版本) (64 位)
- 版本时间:May 25, 2020
开打Chrome浏览器的——设置——更多工具——任务管理器:
-
必备进程:
-
浏览器主进程:主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。 -
GPU进程:网页、Chrome 的 UI 界面都选择采用 GPU 来绘制。 -
网络进程:面向渲染进程和浏览器进程等提供网络下载功能。 -
渲染进程:是前端常说的浏览器内核,也可称为页面进程(打开任一网页即启动,一个页面一个进程,特殊情况同域名只占一个进程),主要功能是把从网络下载的 HTML、JavaScript、CSS、图片等资源解析为可以显示和交互的页面。
-
-
可增进程:(根据需求)
-
插件进程:必需安装了有扩展插件才会有该进程,一个插件就占用一个进程。 -
声音进程:浏览器新版特性新增的,只要在你打开页面的视频或音频才会被启动。
-
除了上面的必备进程外,剩下的进程就是渲染进程所启动的进程了,假如你打开十个页面就是启动了十个渲染进程
如果要计算的话:必备进程 + 可增进程 + 页面数量
每个渲染进程里都有五个线程。
四、单进程和多进程架构
如果你是几年前的浏览器版本可能是单进程架构的。那Chrome后面又为什么要改为多进程呢?
早期单进程架构存在的问题:
-
不流畅:
- 插件:插件和页面
使用同一个进程,插件会堵塞页面的加载。 - js: 其他页面js的死循环或者页面资源加载慢会导致整个浏览器的其他页面加载都卡死或变慢。
- 插件:插件和页面
-
不安全:
- 插件:
插件的权限过大,可以读取和修改本地文件,甚至修改电脑配置文件(使用c/c++编写的插件,可以完全控制你的电脑)。 - js: js可以通过浏览器的漏洞获取电脑权限,接浏览器之手修改本机配置。
- 插件:
-
不稳定:
- 插件:插件
大部分是第三方编写的,水平参差不齐,崩溃也是家常便饭,插件的崩溃将直接导致浏览器无响应或崩溃。 - js: 一个页面js的死循环或崩溃将导致其他页面也卡死或崩溃。
- 插件:插件
多进程架构的产生正是解决了上述问题:
-
流畅性:
插件和页面的js只能影响自己的进程,死循环或资源加载慢只能影响自己。(当然 现代浏览器特别吃cpu和内存资源,cpu内存吃满了还是会卡,多进程浏览器的缺点)
-
安全性:
- 安全沙箱:系统对进程使用
沙箱机制,无法写数据,只能读有限的数据,通常是你当前域名下载的文件,将恶意插件和js的后门堵死了。
- 安全沙箱:系统对进程使用
-
稳定性:
- 因为
进程间是相互隔离的,所以当一个页面或一个插件崩溃时,仅仅只会影响到当前页面和那个插件本身,完美解决一颗老鼠屎的问题。
- 因为
上面说了那么多楞是没谈线程,线程我会在下一篇进行讲解。