使用create-react-app创建react应用
React脚手架
-
xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目。
-
包含了所有需要的配置(语法检查、jsx编译、devServer…)
-
下载好了所有相关的依赖
-
可以直接运行一个简单效果
-
-
react提供了一个用于创建react项目的脚手架库: create-react-app
-
项目的整体技术架构为: react + webpack + es6 + eslint
-
使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
创建项目并启动
全局安装:npm i create-react-app -g

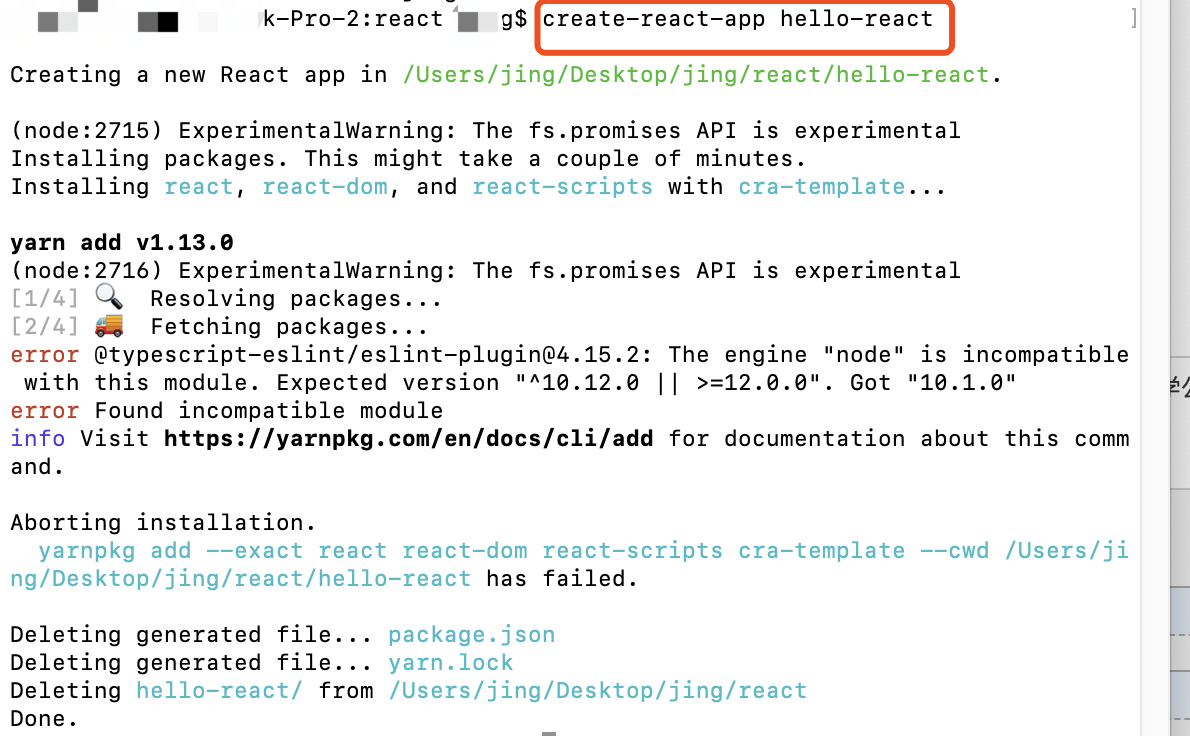
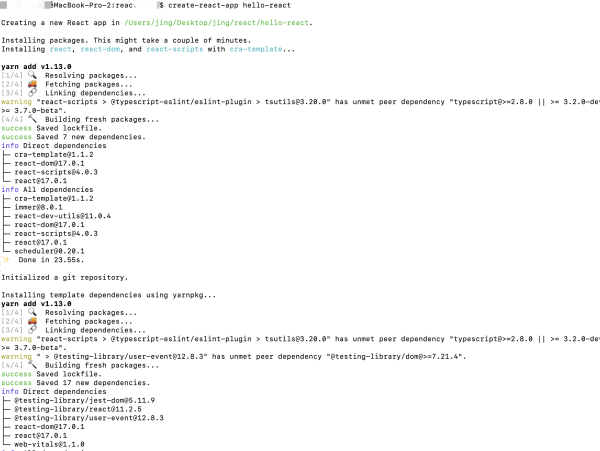
切换到想创项目的目录,使用命令:create-react-app hello-react

问题一、创建项目出现了错误,解决办法: yarn config set ignore-engines true

问题二、node版本过低 —— 升级node版本

进入项目文件夹:cd hello-react
启动项目:npm start
react脚手架项目结构

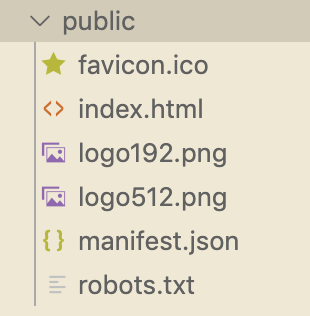
public ---- 静态资源文件夹

favicon.icon ------ 网站页签图标
index.html -------- 主页面
logo192.png ------- logo图
logo512.png ------- logo图
manifest.json ----- 应用加壳的配置文件
robots.txt -------- 爬虫协议文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- %PUBLIC_URL%代表public文件夹的路径 -->
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<!-- 开启理想视口,用于做移动端网页的适配 -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 用于配置浏览器页签+地址栏的验证(仅支持安卓手机浏览器,兼容性不是很好) -->
<meta name="theme-color" content="#000000" />
<!-- 对网站的描述 -->
<meta
name="description"
content="Web site created using create-react-app"
/>
<!-- 用于指定网页添加到手机主屏幕后的图标 -->
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<!-- 应用加壳时的配置文件 -->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<!-- 若浏览器不支持js则展示标签里的内容 -->
<noscript>You need to enable JavaScript to run this app.</noscript>
<!-- 容器 -->
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
src ---- 源码文件夹

App.css -------- App组件的样式
App.js --------- App组件
App.test.js ---- 用于给App做测试
index.css ------ 样式
index.js ------- 入口文件
logo.svg ------- logo图
reportWebVitals.js --- 页面性能分析文件(需要web-vitals库的支持)
setupTests.js ---- 组件单元测试的文件(需要jest-dom库的支持)
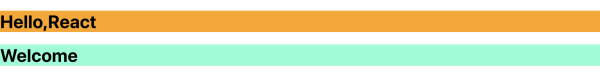
一个简单的Hello组件
效果图如下:

src目录机构

代码
App.js
import React,{Component} from "react"
import Hello from './components/Hello'
import Welcome from './components/Welcome'
export default class App extends Component{
render(){
return (
<div>
<Hello />
<Welcome />
</div>
)
}
}
组件
//components/Hello
// index.css
.title{
background-color: orange;
}
// index.jsx
import React,{Component} from 'react'
import './index.css'
export default class Hello extends Component{
render(){
return (
<div>
<h1 className="title">Hello,React</h1>
</div>
)
}
}
//components/Welcome
// index.css
.title1{
background-color: aquamarine;
}
// index.jsx
import React,{Component} from 'react'
import './index.css'
export default class Welcome extends Component{
render(){
return(
<div>
<h1 className="title1">Welcome</h1>
</div>
)
}
}
样式的模块化
修改样式名:index.css 改为 index.module.css
使用
import React,{Component} from 'react'
import hello from './index.module.css'
export default class Hello extends Component{
render(){
return (
<div>
<h1 className={hello.title}>Hello,React</h1>
</div>
)
}
}
功能界面的组件化编码流程(通用)
-
- 拆分组件: 拆分界面,抽取组件
-
- 实现静态组件: 使用组件实现静态页面效果
-
- 实现动态组件
-
- 3.1 动态显示初始化数据
-
-
- 3.1.1 数据类型
-
-
-
- 3.1.2 数据名称
-
-
-
- 3.1.2 保存在哪个组件?
-
-
- 3.2 交互(从绑定事件监听开始)