二维码已经成为我们日常生活中的一个不可获取的产物,火车票上,景区门票,超市付款等等都会有二维码的身影。
本文将实现由URL转换成二维码的过程。
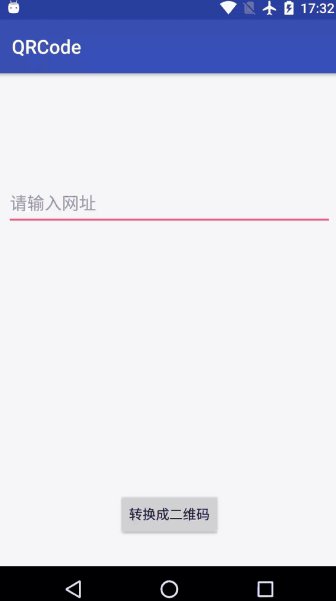
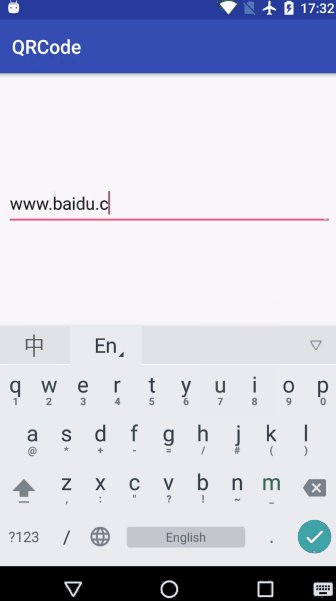
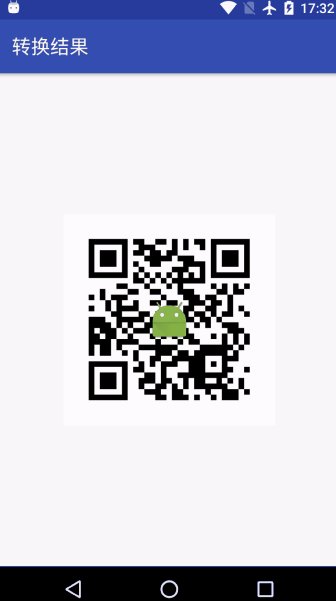
先看一下示例图

从示例图中我们可以清晰地看到,URL被转换成了二维码。
下面跟随我来一起实现这个功能。
导入Google提供的开源库
compile 'com.google.zxing:core:3.3.0'
来讲解一下核心的部分:二维码转换
①生成二维码Bitmap
public static boolean createQRImage(String content, int widthPix, int heightPix, Bitmap logoBm, String filePath) {
try {
if (content == null || "".equals(content)) {
return false;
}
//配置参数
Map<EncodeHintType, Object> hints = new HashMap<>();
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
//容错级别
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);
//设置空白边距的宽度
hints.put(EncodeHintType.MARGIN, 2); //default is 4
// 图像数据转换,使用了矩阵转换
BitMatrix bitMatrix = new QRCodeWriter().encode(content, BarcodeFormat.QR_CODE, widthPix, heightPix, hints);
int[] pixels = new int[widthPix * heightPix];
// 下面这里按照二维码的算法,逐个生成二维码的图片,
// 两个for循环是图片横列扫描的结果
for (int y = 0; y < heightPix; y++) {
for (int x = 0; x < widthPix; x++) {
if (bitMatrix.get(x, y)) {
pixels[y * widthPix + x] = 0xff000000;
} else {
pixels[y * widthPix + x] = 0xffffffff;
}
}
}
// 生成二维码图片的格式,使用ARGB_8888
Bitmap bitmap = Bitmap.createBitmap(widthPix, heightPix, Bitmap.Config.ARGB_8888);
bitmap.setPixels(pixels, 0, widthPix, 0, 0, widthPix, heightPix);
if (logoBm != null) {
bitmap = addLogo(bitmap, logoBm);
}
//必须使用compress方法将bitmap保存到文件中再进行读取。直接返回的bitmap是没有任何压缩的,内存消耗巨大!
return bitmap != null && bitmap.compress(Bitmap.CompressFormat.JPEG, 100, new FileOutputStream(filePath));
} catch (WriterException | IOException e) {
e.printStackTrace();
}
return false;
}
②在二维码中间添加Logo图案
private static Bitmap addLogo(Bitmap src, Bitmap logo) {
if (src == null) {
return null;
}
if (logo == null) {
return src;
}
//获取图片的宽高
int srcWidth = src.getWidth();
int srcHeight = src.getHeight();
int logoWidth = logo.getWidth();
int logoHeight = logo.getHeight();
if (srcWidth == 0 || srcHeight == 0) {
return null;
}
if (logoWidth == 0 || logoHeight == 0) {
return src;
}
//logo大小为二维码整体大小的1/5
float scaleFactor = srcWidth * 1.0f / 5 / logoWidth;
Bitmap bitmap = Bitmap.createBitmap(srcWidth, srcHeight, Bitmap.Config.ARGB_8888);
try {
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(src, 0, 0, null);
canvas.scale(scaleFactor, scaleFactor, srcWidth / 2, srcHeight / 2);
canvas.drawBitmap(logo, (srcWidth - logoWidth) / 2, (srcHeight - logoHeight) / 2, null);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
} catch (Exception e) {
bitmap = null;
e.getStackTrace();
}
return bitmap;
}
③创建二维码文件存储目录
private static String getFileRoot(Context context) {
if (Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED)) {
File external = context.getExternalFilesDir(null);
if (external != null) {
return external.getAbsolutePath();
}
}
return context.getFilesDir().getAbsolutePath();
}
④创建数据库工具类来存储临时数据
public class SPUtil {
private static final String CONFIG = "config";
/**
* 获取SharedPreferences实例对象
*
* @param fileName
*/
private static SharedPreferences getSharedPreference(String fileName) {
return QRCodeApplication.getInstance().getSharedPreferences(fileName, Context.MODE_PRIVATE);
}
/**
* 保存一个String类型的值!
*/
public static void putString(String key, String value) {
SharedPreferences.Editor editor = getSharedPreference(CONFIG).edit();
editor.putString(key, value).apply();
}
/**
* 获取String的value
*/
public static String getString(String key, String defValue) {
SharedPreferences sharedPreference = getSharedPreference(CONFIG);
return sharedPreference.getString(key, defValue);
}
}
⑤展示二维码
public static void showThreadImage(final Activity mContext, final String text, final ImageView imageView, final int centerPhoto) {
String preContent = SPUtil.getString("share_code_content", "");
if (text.equals(preContent)) {
String preFilePath = SPUtil.getString("share_code_filePath", "");
imageView.setImageBitmap(BitmapFactory.decodeFile(preFilePath));
} else {
SPUtil.putString("share_code_content", text);
final String filePath = getFileRoot(mContext) + File.separator + "qr_" + System.currentTimeMillis() + ".jpg";
SPUtil.putString("share_code_filePath", filePath);
//二维码图片较大时,生成图片、保存文件的时间可能较长,因此放在新线程中
new Thread(new Runnable() {
@Override
public void run() {
boolean success = QRCodeUtil.createQRImage(text, 800, 800, BitmapFactory.decodeResource(mContext.getResources(), centerPhoto),
filePath);
if (success) {
mContext.runOnUiThread(new Runnable() {
@Override
public void run() {
imageView.setImageBitmap(BitmapFactory.decodeFile(filePath));
}
});
}
}
}).start();
}
}
构造一个输入页面的类,使用Bundle通过<key,value>传值(后期会改为MVVM-DataBinding形式)
public class ContentActivity extends AppCompatActivity implements View.OnClickListener {
private EditText etUrl;
private Button btnConvert;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_content);
initView();
}
private void initView() {
etUrl = (EditText) findViewById(R.id.et_url);
btnConvert = (Button) findViewById(R.id.btn_convert);
btnConvert.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_convert:
String str_url = "https://" + etUrl.getText().toString();
Bundle bundle = new Bundle();
bundle.putString("url", str_url);
// 当输入框为空时,提示用户
if (str_url.equals("https://")) {
Toast.makeText(getApplicationContext(), "输入框不能为空", Toast.LENGTH_SHORT).show();
} else {
Intent intent = new Intent(ContentActivity.this, MainActivity.class);
intent.putExtras(bundle);
startActivity(intent);
}
break;
default:
break;
}
}
}
将二维码图片展示在页面上(后期会改为MVVM-DataBinding形式)
public class MainActivity extends AppCompatActivity {
private ImageView iv;
// private String url = "http://weibo.com/cnwutianhao";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String str_url = getIntent().getExtras().getString("url");
iv = (ImageView) findViewById(R.id.iv_qrcode);
QRCodeUtil.showThreadImage(this, str_url, iv, R.mipmap.ic_launcher);
}
}
布局文件
①输入页面(后期会改为DataBinding形式)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<EditText
android:id="@+id/et_url"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="100dp"
android:hint="请输入网址"
android:inputType="textUri" />
<Button
android:id="@+id/btn_convert"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:text="转换成二维码" />
</RelativeLayout>
②二维码展示页面
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tnnowu.android.qrcode.MainActivity">
<ImageView
android:id="@+id/iv_qrcode"
android:layout_width="220dp"
android:layout_height="220dp"
android:layout_centerInParent="true"
android:layout_marginTop="40dp"
android:background="#FFFFFF" />
</RelativeLayout>
