采用线性布局,按照顺序排列,将需要自适应的View设置weight,其他的不设置,
采用相对布局,下面的View设置属性layout_alignParentBottom:true,放在底部,
中间的View需要分别设置
android:layout_above=""
android:layout_below=""
这样中间的View就自动填充中间剩下的部分,并且它的高度属性失效.
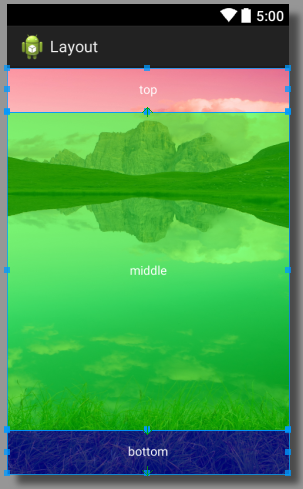
效果图:

布局文件:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="@drawable/bg_2" 6 android:orientation="vertical" > 7 8 <TextView 9 android:id="@+id/tv1" 10 android:layout_width="match_parent" 11 android:layout_height="50dp" 12 android:background="#20Ff0000" 13 android:gravity="center" 14 android:text="@string/top" 15 android:textColor="#ffffff" /> 16 17 <TextView 18 android:id="@+id/v2" 19 android:layout_width="match_parent" 20 android:layout_height="match_parent" 21 android:layout_above="@+id/v3" 22 android:layout_below="@+id/tv1" 23 android:background="#7f00ff00" 24 android:gravity="center" 25 android:text="@string/middle" 26 android:textColor="#ffffff" /> 27 28 <TextView 29 android:id="@+id/v3" 30 android:layout_width="match_parent" 31 android:layout_height="50dp" 32 android:layout_alignParentBottom="true" 33 android:background="#700000ff" 34 android:gravity="center" 35 android:text="@string/bottom" 36 android:textColor="#ffffff" /> 37 38 </RelativeLayout>