一、BOM与DOM操作
1.1、BOM操作
浏览器对象模型 Browser object Model
js代码操作浏览器
1.2、DOM操作 Document object Model
文档对象模型
js代码操作标签
1.3、BOm操作
1.3.1、window对象
window对象指的是浏览器窗口
window.innerHeight 获取浏览器窗口的高度 window.innerWidth 获取浏览器窗口的宽度 window.open('https://www.mzitu.com/','','height=400px,width=400px,top=400px,left=400px') # 新建窗口打开页面 第二个参数写空即可 设置新建的窗口的大小和位置,左上角为基点 window.close() # 扩展父子页面通信window.opener() 了解
1.3.2、window子对象
window.navigator.appname:获取浏览器名字
window.navigator.appVersion:获取浏览器的版本信息
window.navigator.userAgent:判断当前是否为浏览器
可以用来进行一个反爬措施,在浏览器中添加user-agent
window.navigator.platform:获取平台信息
1.3.3、history 对象
window.history.back:返回上一页
window.history.formard:前进到下一页
1.3.4、location对象
window.location.href:获取当前URL
window.location.href = url:跳转到指定的URL
window.location.reload():刷新页面
window的子对象可以不写window,已经默认是window。
1.3.5、弹出框
1.警告框:alert(“提示信息”) 返回undefined
2.确认框:confirm(“提示信息,需要点击确认或者取消”) 返回true or false
3.提示框:prompt(“提示信息”,“默认信息,可更改”) 返回默认信息,或者更改后的信息
1.3.6、计时器相关
1.过一段时间后触发一次:let t = setTimeout(func1,3000) 单位是毫秒,即3秒后执行函数
2.每个一段时间触发一次:let t = setInterval(func2,3000) 每隔3秒,执行一次函数
3.取消定时任务:clearTimeout(t)
<script>
function func1() {
alert(123)
}
let t = setTimeout(func1,3000); // 毫秒为单位 3秒之后自动执行func1函数
clearTimeout(t) // 取消定时任务 如果你想要清除定时任务 需要日前用变量指代定时任务
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒执行一次
function inner(){
clearInterval(t) // 清除定时器
}
setTimeout(inner,9000) // 9秒中之后触发
}
show()
</script>
1.4、DOM操作
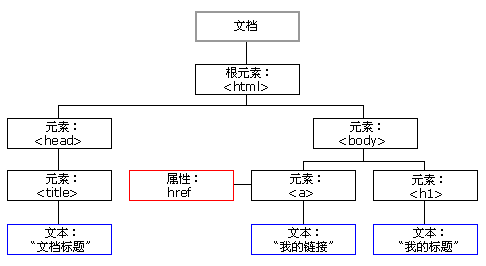
1.4.1、DOM树

JavaScript可以改变页面中所有的HTML元素、HTML属性、css样式以及对所有页面中发生的时间做出改变
DOM操作的是标签,所以需要先找到标签,在进行标签的操作
DOM操作需要以document起手
1.4.2、查找标签
1.4.2.1、直接查找
1.id查找:document.getElmentById("d1") 返回值为标签本身
2.类查找:document.getElmentsByClassName(“c1”) 返回值为数组,查找是需要添加索引
3.标签查找:document.getElmentsByTayName("div") 返回值为数组,查找是需要添加索引
可以将找到的标签赋值给变量,通过执行变量名达到快速操作的效果,变量名通常为标签名+Ele
# 注意三个方法的返回值是不一样的 document.getElementById('d1') <div id="d1">…</div> document.getElementsByClassName('c1') HTMLCollection [p.c1]0: p.c1length: 1__proto__: HTMLCollection document.getElementsByTagName('div') HTMLCollection(3) [div#d1, div, div, d1: div#d1] let divEle = document.getElementsByTagName('div')[1] divEle <div>div>div</div> """ 当你用变量名指代标签对象的时候 一般情况下都推荐你书写成 xxxEle divEle aEle pEle
1.4.2.2、间接查找
.parentElement:获取父节点
.children:获取所有字标签
.firstElement:获取第一个子标签
.lastElement:获取最后一个子标签
.nextElementSibring:获取同级别下面第一个标签
.previousElementSibling:获取同级别上边第一个标签
1.4.3、节点操作
1.4.3.1、创建图片标签
let imgEle = document.createElement(“img”) 创建img的空标签
imgEle.src = “111.img” 给标签设置属性,添加照片
imgEle.setAttribute(“name”,“a”) 给标签设置属性name=a
divEle.appendchild(imgEle) 将divEle标签放置在imgEle标签内部的最底部
let imgEle = document.createElement('img') # 创建标签
imgEle.src = '111.png' # 给标签设置默认的属性
"111.png"
imgEle
imgEle.username = 'jason' # 自定义的属性没办法点的方式直接设置
"jason"
imgEle
<img src="111.png">
imgEle.setAttribute('username','jason') # 既可以设置自定义的属性也可以设置默认的书写
undefined
imgEle
<img src="111.png" username="jason">
imgEle.setAttribute('title','一张图片')
imgEle
<img src="111.png" username="jason" title="一张图片">
let divEle = document.getElementById('d1')
undefined
divEle.appendChild(imgEle) # 标签内部添加元素(尾部追加)
<img src="111.png" username="jason" title="一张图片">
1.4.3.2、创建链接标签
let aEle = documen.createElement(“a”) 建立一个a的空标签
aEle.href = “heep://a.com” 给标签设置URL
aEle.innerText = "请点一下" 给标签添加文本信息
divEle.insertbefore(aEle,PEle) 将div标签放置在aEle标签和pEle标签的中间
let aEle = document.createElement('a')
aEle
<a></a>
aEle.href = 'https://www.mzitu.com/'
"https://www.mzitu.com/"
aEle
<a href="https://www.mzitu.com/"></a>
aEle.innerText = '点我有你好看!' # 给标签设置文本内容
"点我有你好看!"
aEle
<a href="https://www.mzitu.com/">点我有你好看!</a>
let divEle = document.getElementById('d1')
undefined
let pEle = document.getElementById('d2')
undefined
divEle.insertBefore(aEle,pEle) # 添加标签内容指定位置添加
<a href="https://www.mzitu.com/">点我有你好看!</a>
1.4.3.3、补充
1.appendchird() 添加子属性
removechild() 删除子属性
replacechild() 替换子属性
2.setAttribute() 设置属性
getAttribute() 获取属性
removeAttribute() 移除属性
3.innertext与innerHTML的区别
innertext:获取标签内部所有文本
innerHTML:获取内部的标签和文本
1.4.4、获取值的操作
let seEle = document.getElementById(“d2”) 将标签赋值给变量
seEle.value 若seEle为标签,获取值的操作
seEle.files[0] 若seEle为文件,获取文件的操作
1.4.5、class与css的操作
1.4.5.1、class操作
divEle.classlist 获取标签的所有属性
divEle.classlist.remove(“by_red”) 移除类属性
divEle.classlist.add(“by_red”) 添加类属性
divEle.classlist.contains(“c1”) 判断是否含有某个类属性
divEle.classlisttoggle(“by_red”) 该属性有则移除,没有则添加
1.4.5.2、css操作
css操作在DOM中操作标签,要以style起手
let PEle = document.getElementsByTagName(“p”)[0] 查找p标签,赋值给PEle
pEle.style.color = “red” 添加背景颜色
PEle.style.fontsize = “28px” 将字体大小设置成28px
二、事件
达到某个实现设动好的条件,自动会触发的动作
2.1、事件的绑定方式
1.使用函数绑定的方式
<button onclick = "func1()">点我</button>
2.使用id绑定的方式
<button id = "d1">点我</button>
<script>
第一种:
function func1(){
alert(111)}
第二种:
let btnEle = document.getElementById(“d1”);
btnEle.onclick = function(){
alert(222)}
</script>
script标签既可以放在head内,也可以放在body内
通常放在body内的最底部
2.2、等待浏览器窗口完毕之后再执行代码
window.onload = function () { // 第一种绑定事件的方式 function func1() { alert(111) } // 第二种 let btnEle = document.getElementById('d1'); btnEle.onclick = function () { alert(222) } }