工程目录:

一、首先定义实体类entity

1 package com.zjp.echartsdemo.entity; 2 3 public class Province { 4 public String getName() { 5 return name; 6 } 7 8 public void setName(String name) { 9 this.name = name; 10 } 11 12 public int getNums() { 13 return nums; 14 } 15 16 public void setNums(int nums) { 17 this.nums = nums; 18 } 19 20 private String name; 21 private int nums; 22 }
二、写DAO层的mapper接口和对应的映射文件mapper.xml
1 package com.zjp.echartsdemo.dao; 2 3 import com.zjp.echartsdemo.entity.Province; 4 import org.apache.ibatis.annotations.Mapper; 5 6 import java.util.List; 7 8 @Mapper 9 public interface provinceMapper { 10 public List<Province> selectAll(); 11 }
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> 3 <!-- resultMap最终还是要将结果映射到pojo上,type就是指定映射到哪一个pojo --> 4 <mapper namespace="com.zjp.echartsdemo.dao.provinceMapper"> 5 <!-- property:主键在pojo中的属性名 --> 6 <!-- column:主键在数据库中的列名 --> 7 <resultMap id="BaseResultMap" type="com.zjp.echartsdemo.entity.Province"> 8 <result column="name" jdbcType="VARCHAR" property="name" /> 9 <result column="nums" jdbcType="INTEGER" property="nums" /> 10 </resultMap> 11 <select id="selectAll" parameterType="String" resultMap="BaseResultMap"> 12 select name,nums from province 13 </select> 14 15 </mapper>
注意:
接口定义有以下特点:
1.Mapper 接口方法名和 CategoryMapper.xml 中定义的每个 sql 的 id 同名。
2.Mapper 接口方法的输入参数类型和 CategoryMapper.xml 中定义的 sql 的parameterType 类型相同。
3.Mapper 接口的返回类型和 CategoryMapper.xml 中定义的 sql 的 resultType 类型相同。
XML文件有以下特点:
1.xml文件的namespace要写成mapper接口的路径。
2.sql的id和mapper中的方法名要对应起来,比如上面面,mapper中方法名为selectAll,insert的sql标签id也要为selectAll
三、定义service接口以及接口的实现类

package com.zjp.echartsdemo.service; import com.zjp.echartsdemo.entity.Province; import org.springframework.stereotype.Service; import java.util.List; @Service public interface IprovinceService { public List<Province> selectAll(); }

1 package com.zjp.echartsdemo.service.impl; 2 3 import com.zjp.echartsdemo.dao.provinceMapper; 4 import com.zjp.echartsdemo.entity.Province; 5 import com.zjp.echartsdemo.service.IprovinceService; 6 import org.springframework.beans.factory.annotation.Autowired; 7 import org.springframework.stereotype.Service; 8 9 import java.util.List; 10 @Service 11 public class IprovinceImpl implements IprovinceService { 12 @Autowired 13 provinceMapper pMapper; 14 @Override 15 public List<Province> selectAll(){ 16 return this.pMapper.selectAll(); 17 } 18 }
其中,在service的实现类中,实现方法中调用的是mapper接口中的方法。
四、定义controller

1 package com.zjp.echartsdemo.controller; 2 3 import com.zjp.echartsdemo.dao.provinceMapper; 4 import com.zjp.echartsdemo.entity.Province; 5 import com.zjp.echartsdemo.service.IprovinceService; 6 import org.springframework.beans.factory.annotation.Autowired; 7 import org.springframework.stereotype.Controller; 8 import org.springframework.web.bind.annotation.RequestMapping; 9 import org.springframework.web.bind.annotation.ResponseBody; 10 11 import java.util.ArrayList; 12 import java.util.List; 13 14 @Controller 15 public class controller { 16 @Autowired 17 IprovinceService pService; 18 @RequestMapping("/getdata") 19 @ResponseBody 20 public List<Province> showData(){ 21 List<Province> provinceArrayList = new ArrayList<>(); 22 provinceArrayList = pService.selectAll(); 23 return provinceArrayList; 24 } 25 @RequestMapping("/") 26 public String index(){ 27 return "index"; 28 } 29 30 }
五、编写html页面

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ECharts</title> 6 <script src="js/echarts.js"></script> 7 <script src="js/china.js"></script> 8 <script src="js/jquery-3.4.1.js"></script> 9 10 <style> 11 *{margin:0;padding:0} 12 html,body{ 13 100%; 14 height:100%; 15 } 16 /*#main{*/ 17 /* 600px;*/ 18 /* height:450px;*/ 19 /* margin: 150px auto;*/ 20 /* border:1px solid #ddd;*/ 21 /*}*/ 22 /*默认长宽比0.75*/ 23 .aa{ 24 /* 200px;*/ 25 /*height: 200px;*/ 26 text-align: center; 27 background: #000; 28 color: #fff; 29 font-size: 28px; 30 } 31 </style> 32 </head> 33 <body> 34 <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> 35 <h1 class="aa">全国案件分布可视化系统</h1> 36 <div id="main" style=" 500px;height:400px;position:absolute;top:100px"></div> 37 <div id="main2" style=" 500px;height:400px;position:absolute;top:100px;left:550px"></div> 38 <div id="main3" style=" 500px;height:400px;position:absolute;top:100px;left:1050px"></div> 39 <script type="text/javascript"> 40 // 基于准备好的dom,初始化echarts实例 41 var myChart = echarts.init(document.getElementById('main')); 42 43 // 新建productName与nums数组来接受数据,因为我们 44 var Name = []; 45 var nums = []; 46 var datatemp = []; 47 //AJAX接收数据主体 48 $.ajax({ 49 type:"GET", 50 url:"/getdata", 51 dataType:"json", 52 async:false, 53 success:function (result) { 54 for (var i = 0; i < result.length; i++){ 55 Name.push(result[i].name); 56 nums.push(result[i].nums); 57 var ob = {name:"",value:""}; 58 ob.name = result[i].name; 59 ob.value = result[i].nums; 60 datatemp.push(ob); 61 } 62 63 }, 64 error :function(errorMsg) { 65 alert("获取后台数据失败!"); 66 } 67 }); 68 // 指定图表的配置项和数据 69 var option = { 70 title: { 71 text: '民事案件全国分布' 72 }, 73 tooltip: {}, 74 legend: { 75 data:['案件数量'] 76 }, 77 xAxis: { 78 //结合 79 data: Name 80 }, 81 82 yAxis: {}, 83 series: [{ 84 name: '案件数量', 85 type: 'bar', 86 //结合 87 data: nums 88 }] 89 }; 90 91 // 使用刚指定的配置项和数据显示图表。 92 myChart.setOption(option); 93 94 var myChart2 = echarts.init(document.getElementById('main3')); 95 96 var option2 = { 97 title : { 98 text: '民事案件全国分布情况', 99 subtext: '', 100 x:'center' 101 }, 102 tooltip : { 103 trigger: 'item', 104 formatter: "{a} <br/>{b} : {c} ({d}%)" 105 }, 106 legend: { 107 orient: 'vertical', 108 left: 'left', 109 }, 110 series : [ 111 { 112 name: '访问来源', 113 type: 'pie', 114 radius : '55%', 115 center: ['50%', '60%'], 116 data:(function () { 117 118 var datas = []; 119 $.ajax({ 120 type:"POST", 121 url:"/getdata", 122 dataType:"json", 123 async:false, 124 success:function (result) { 125 126 for (var i = 0; i < result.length; i++){ 127 datas.push({ 128 "value":result[i].nums, "name":result[i].name 129 }) 130 } 131 132 } 133 }) 134 return datas; 135 136 })(), 137 itemStyle: { 138 emphasis: { 139 shadowBlur: 10, 140 shadowOffsetX: 0, 141 shadowColor: 'rgba(0, 0, 0, 0.5)' 142 } 143 } 144 } 145 ] 146 }; 147 myChart2.setOption(option2); 148 149 150 var myChart3 = echarts.init(document.getElementById('main2')); 151 option = { 152 tooltip: { 153 formatter:function(params,ticket, callback){ 154 return params.seriesName+'<br />'+params.name+':'+params.value 155 } 156 }, 157 158 visualMap: { 159 min: 0, 160 max: 1500, 161 left: 'left', 162 top: 'bottom', 163 text: ['高','低'], 164 inRange: { 165 color: ['#e5e0e0', '#490104'] 166 }, 167 show:true 168 }, 169 geo: { 170 map: 'china', 171 roam: false, 172 zoom:1.23, 173 label: { 174 normal: { 175 show: true, 176 fontSize:'10', 177 color: 'rgba(0,0,0,0.7)' 178 } 179 }, 180 itemStyle: { 181 normal:{ 182 borderColor: 'rgba(0, 0, 0, 0.2)' 183 }, 184 emphasis:{ 185 areaColor: '#F3B329', 186 shadowOffsetX: 0, 187 shadowOffsetY: 0, 188 shadowBlur: 20, 189 borderWidth: 0, 190 shadowColor: 'rgba(0, 0, 0, 0.5)' 191 } 192 } 193 }, 194 195 series : [ 196 { 197 name: '民事案件', 198 type: 'map', 199 geoIndex: 0, 200 data:datatemp, 201 } 202 203 ] 204 }; 205 myChart3.setOption(option); 206 </script> 207 </body>
通过AjAx与服务器进行数据交换,AjAx可以使用网页实现布局更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
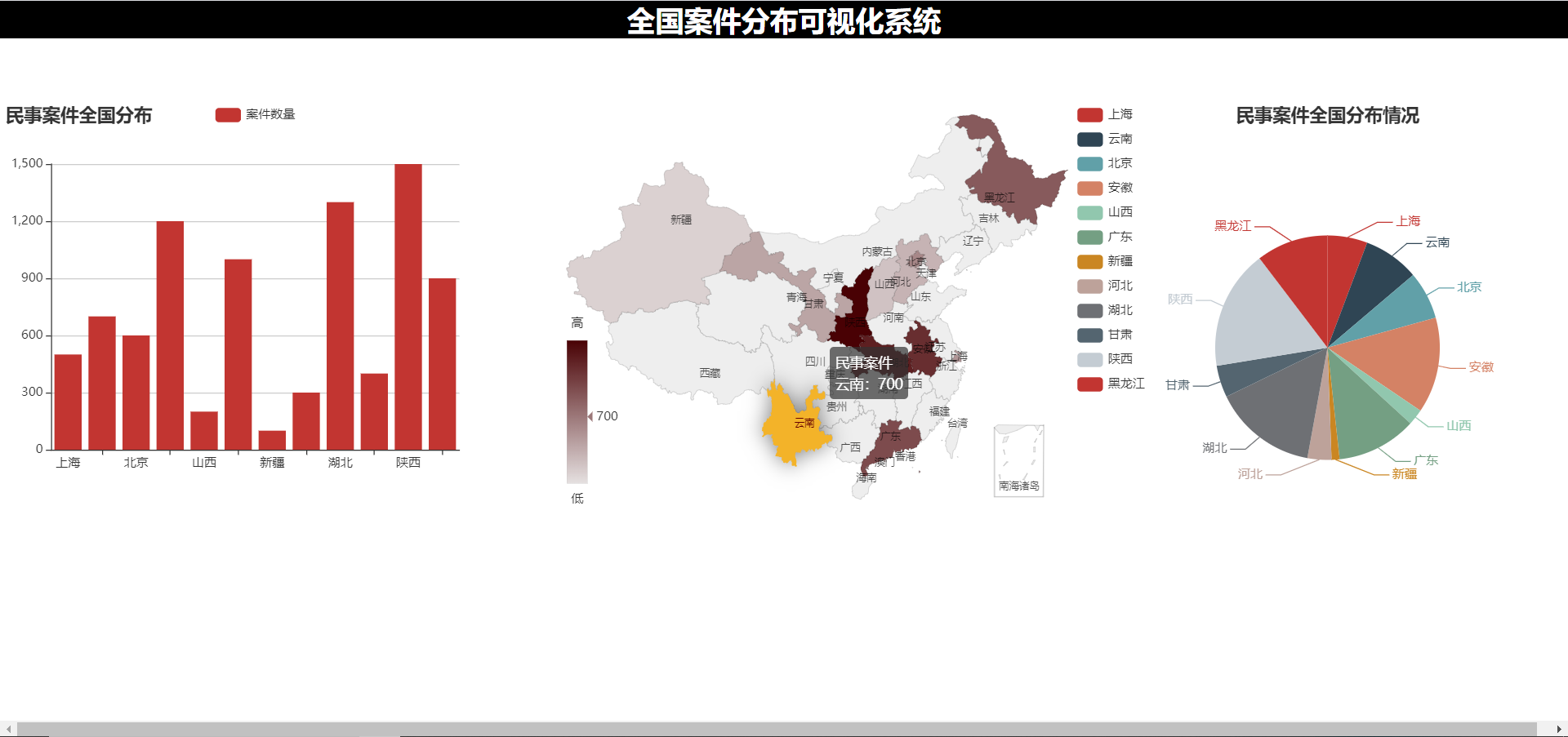
六、效果展示

上传代码到github::https://github.com/masterzjp/Data-visualization
