前端技术-布局解决方案
一、居中布局
1.水平居中
行内元素
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。
定宽块状元素
当被设置元素为块状元素时用 text-align:center 就不起作用了。满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。
.center{ margin:0 auto; width:300px; height:200px; }
不定宽块状元素
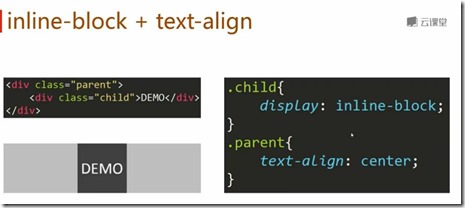
①inline-block + text-align
inline-block:ie6、i7不兼容;ie6、i7下可用inline,zoom=1模拟inline-block;
缺点:child中的元素都居中,在child中使用text-align:left。
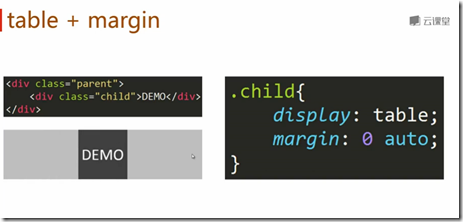
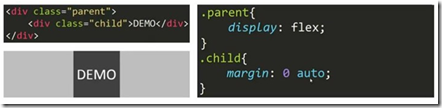
②table + margin
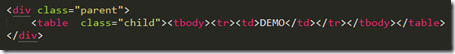
ie6/7不兼容display:table;可将结构换成table,例如:
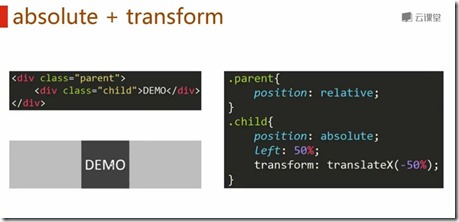
③absolute + transform
ie9以上兼容,适合移动端。
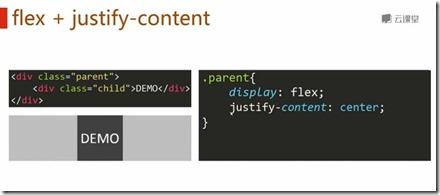
④flex + justify-content
ie9以上兼容,适合移动端。
也可以
⑤float + position
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.parent{float:left;position:relative;left:50%;}
.child{position:relative;left:-50%;}
</style>
</head>
<body>
<div class="parent">
<div class="child">DEMO</div>
</div>
</body>
</html>
2.垂直居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .parent{float:left;position:relative;left:50%;} .child{position:relative;left:-50%;} </style> </head> <body> <div class="parent"> <div class="child">DEMO</div> </div> </body> </html>
在表单元格中,vertical-align属性会设置单元格内容的对齐方式
vertical-align:middle;定宽块状元素
单行文本:垂直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的
height:100px;
line-height: 100px;不定宽块状元素
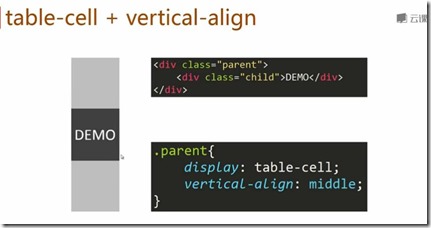
①table-cell + vertical-align
ie6/7不兼容display:table;可将结构换成table。
②absolute + transform
ie9以上兼容,适合移动端。
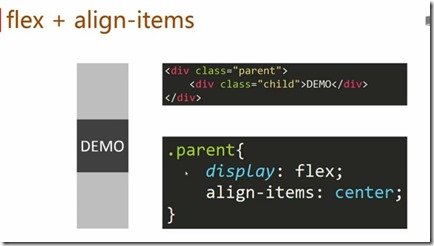
③felx + align-items
ie9以上兼容,适合移动端。
3.水平、垂直居中
定宽块状元素
.center{ width:300px; height:200px; position:absolute; left:50%; top:50%; margin:-100px 0 0 -150px }
这种方法,要让DIV水平和垂直居中,必需知道该DIV得宽度和高度,然后设置位置为绝对位置,距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指页面窗口的宽度和高度的50%,最后将该DIV分别左移和上移,左移和上移的大小就是该DIV宽度和高度的一半。
不定宽块状元素
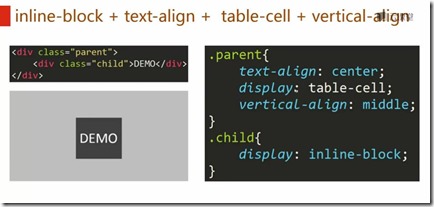
①inline-block + text-align + table-cell + vertical-align
兼容性较好。
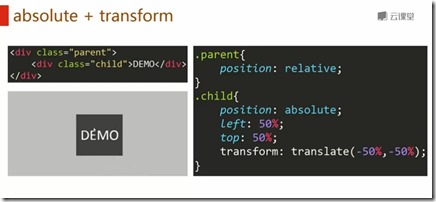
②absolute + transform
ie9以上兼容,适合移动端。
③felx + justify-content + align-items
ie9以上兼容,适合移动端。
4.js实现水平、垂直居中
原理就是通过js设置DIV的CSS,获取DIV的左、上的边距偏移量,边距偏移量的算法就是用页面窗口的宽度减去该DIV得宽度,得到的值再除以2即左偏移量,右偏移量算法相同。注意DIV的CSS设置要在resize()方法中完成,就是每次改变窗口大小时,都要执行设置DIV的CSS,以jquery为例,代码如下:
$(window).resize(function(){ $(".mydiv").css({ position: "absolute", left: ($(window).width() - $(".mydiv").outerWidth())/2, top: ($(window).height() - $(".mydiv").outerHeight())/2 }); });
$(function(){ $(window).resize(); });
知识学习:
display
| 行内元素(inline element) | 块级元素(block element) | |
| 特点 | ①不占据一整行,随内容而定,有以下特点: ②不可以设置宽高,也不可以设置行高,其宽度随着内容增加,高度随字体大小而改变。 ③内联元素可以设置外边界,但是外边界不对上下起作用,只能对左右起作用。 ④也可以设置内边界,但是内边界在ie6中不对上下起作用,只能对左右起作用。 |
①总是在新行上开始,占据一整行; ②高度,行高以及外边距和内边距都可控制; ③宽带始终是与浏览器宽度一样,与内容无关; ④它可以容纳内联元素和其他块元素。 |
| 常用标签 | a - 锚点,b - 粗体(不推荐),br - 换行,em - 强调,font - 字体设定(不推荐),i - 斜体,img - 图片,input - 输入框,label - 表格标签,select - 项目选择,small - 小字体文本,span - 常用内联容器,定义文本内区块,strike - 中划线,strong - 粗体强调 | div -最常用的块级元素,dl - 和dt dd搭配使用的块级元素,form - 交互表单,h1 - 大标题,hr - 水平分隔线,ol - 排序表单,p - 段落,ul - 非排序列表 |
互相转换:使用display设置可以使得行内元素拥有块级元素的特性,反之也可以。
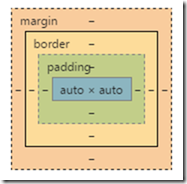
在css中,所有的元素都有盒模型,打开chrome审查任何一个网页的元素都会看到一个盒模型。
Position
用Div+CSS进行网站布局时,做一些浮动层等特殊特殊效 果时要考虑到定位问题。这就要用到Position属性等。 Position属性有四个值: static、fixed、absolute和relative,后面两个在布局中的定位里是经常用到的。
| absolute |
对象从文档流中抽取出来,原占有的位置被后面的对象顶替上来 Top的值表示对象上边框与浏览器窗口顶部的距离 bottom 的值表示对象下边框与浏览器窗口底部的距离 两者同时存在时,只有Top起作用;如果两者都未指定,则其顶端将与原文档流位置一致,即垂直保持位 置不变。 left的值表示对象左边框与浏览器窗口左边的距离 right的值表示对象右边框与浏览器窗口右边的距离 两者同时 存在时,只有left起作用;如果两者都未指定,则其左边将与原文档流位置一致,即水平保持位置不变。 |
| Relative |
对象原来占有的位置保 留,其后面的对象按原来文档流仍然保持原来的位置 Top的值表示对象相对原位置向下偏移的距离 bottom的值表示对象相对原位置向 上偏移的距离 两者同时存在时,只有Top起作用。 left的值表示对象相对原位置向右偏移的距离 right的值表示对象相 对原位置向左偏移的距离 两者同时存在时,只有left起作用。 |
在Position属性值为absolute的同时,如果有一级父对象(无论是父对象还 是祖父对象,或者再高的辈分,一样)的Position属性值为Relative时,则上述的相对浏览器窗口定位将会变成相对父对象定位,这对精确定位是 很有帮助的。
vertical-align的解读
W3C上对vertical-align的定义,大体上可以分为两个部分:
第一种用法,“在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。”这很容易理解,如果给一个表格的td加一个vertical-align:middle的样式,表格里面的内容会垂直居中,同样的如果给一个vertical-align:bottom就会底部对齐,如果给一个vertical-align:top就会顶部对齐。
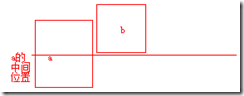
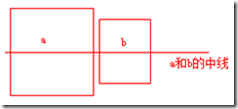
第二种用法,“该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。”可以打个比喻:假设有两个行内元素a和b,a和b都是img,当a加了一个vertical-align:middle样式之后,b的底部(基线)就会对齐a的中间位置,如下图:
如果a和b都加了一个vertical-align:middle样式,那么就互相对齐了对方的中间位置,也就是它们在垂直方向上的中线对齐了,如下图:
比如,img和span一起出现,要想文字对齐图片的中间位置,就需要为图片添加img{vertical-align:middle;}
再比如input和span连用时,谷歌火狐IE8以上版本里默认的是span在input的中间位置,但ie6/ie7里,span底部和input底部对齐,实现统一的办法就是给input添加input{vertical-align:middle;},要想它们垂直方向上的中线对齐,就同时也为span设置span{vertical-align:middle;}
二、多列布局
1、一列定宽 + 一列自适应
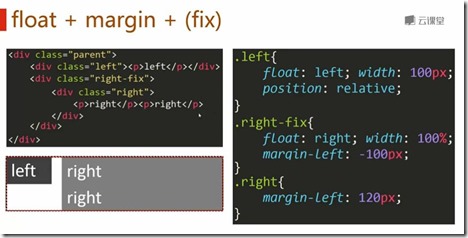
①float + margin
兼容ie6
兼容性好。
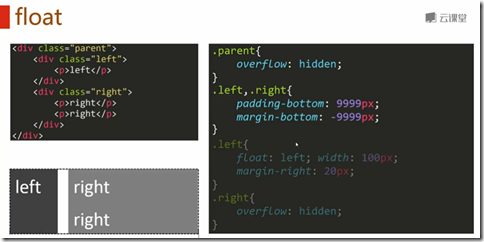
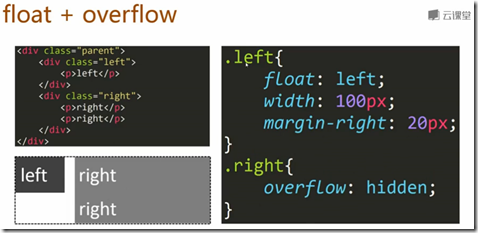
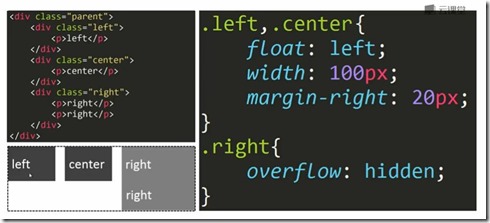
②float + overflow
不兼容ie6。
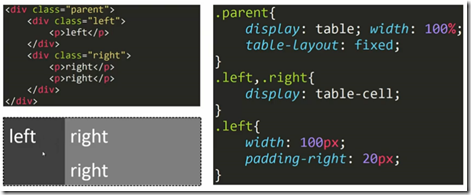
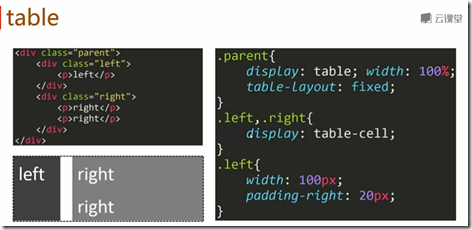
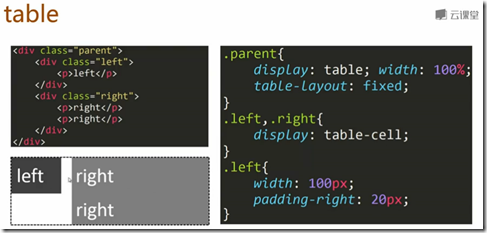
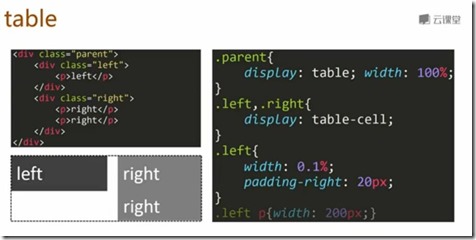
③table
兼容ie8及以上。
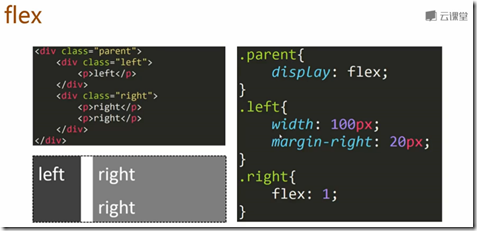
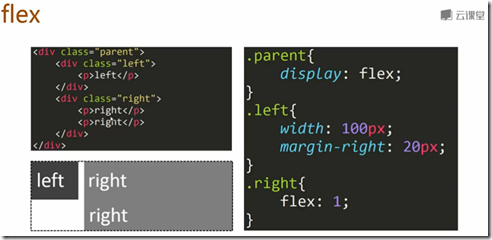
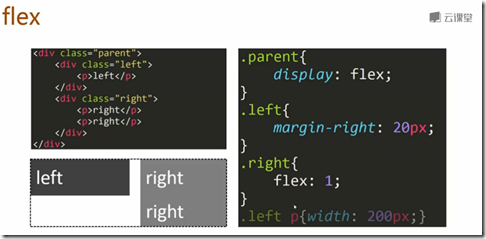
④flex
适用于小范围布局;兼容性:Internet Explorer 9及更早IE版本不支持弹性框.
2、多列定宽 + 一列自适应
定宽列样式基本相同。
3、不定宽(可以随内容的宽度改变宽度) + 一列自适应
这样的布局,自适应那部分的样式应不涉及宽度相关设置
①float + overflow
②table
③flex
4、多列不定宽 + 一列自适应
不定宽列样式基本相同。
三、等列布局
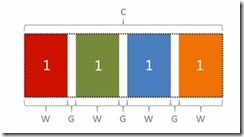
1、C+G=(W+G)*N
效果:
如果都是定宽可以设置浮动,2,3,4列margin-left。不定:
思想:增加一个间距。不难得出公式。
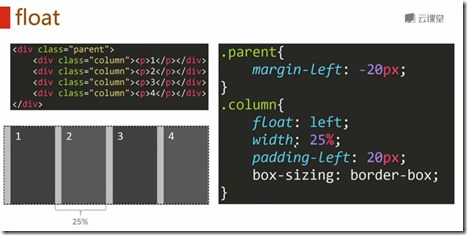
2、float
缺点:样式与结构藕合性较强
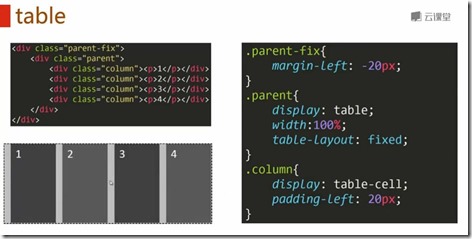
3、table
样式与结构藕合性低
4、flex
2、3、4margin-left,flex特性自动平均分配。
四、内容不同时,背景等高
1、table(自身等高)
没有间距,将background-clip:content-box.
2、felx(默认等高)
align-items侧轴对齐伸缩项目,默认stretch:伸缩项目拉伸,填满整个侧轴。
3、float(伪等高)
原理:设置margin,并隐藏。
页面布局很重要,要合理规划。
-------------------------------------------------------------------------------------------------------------------------------------
完
转载需注明转载字样,标注原作者和原博文地址。







![clipboard[7] clipboard[7]](https://images0.cnblogs.com/blog/707050/201508/240107069833141.png)













![clipboard[11] clipboard[11]](https://images0.cnblogs.com/blog/707050/201508/240107145931933.png)





![clipboard[13] clipboard[13]](https://images0.cnblogs.com/blog/707050/201508/240107177332492.png)


![clipboard[15] clipboard[15]](https://images0.cnblogs.com/blog/707050/201508/240107192335750.png)
![clipboard[17] clipboard[17]](https://images0.cnblogs.com/blog/707050/201508/240107198272865.png)