<!--全选的JS效果--> <script type="text/javascript"> function checkall(c) { var attr=document.getElementsByClassName("a");//通过class名称获取到复选框的value值,输出数组 //alert(c.checked);//表示状态 //让复选框的状态随着全选点击事件改变而改变 for(var i=0;i<attr.length;i++) { if(c.checked) { attr[i].setAttribute("checked","checked");//用这个方法实现勾选状态 } else { attr[i].removeAttribute("checked"); //用这个方法清除勾选状态 } } } </script>


思路:
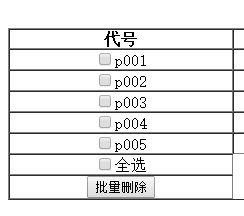
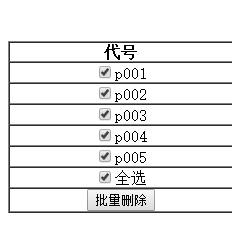
通过点击全选复选框,实现全选功能,再次点击,全不选功能。
需要一个onclick事件,一个方法checkall();
js脚本写函数,通过getelimentby获取元素,使其状态随着全选框的状态改变而改变。
选中状态:a.checked;