分享给好友和左上角分享:
<button size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" hover-class="other-button-hover" open-type="share" data-id="{{designerUuid}}" >发送微信好友</button>
<button bindtap='circleFriends'>分享至朋友圈</button>
//分享给朋友
onShareAppMessage: (res) => { if (res.from === 'button') { console.log("来自页面内转发按钮"); console.log(res.target); } else { console.log("来自右上角转发菜单") } return { title: '妹子图片', desc: '设计师名片',
path: '/pages/index/shareindex?designerUuid=' + res.target.dataset.id //分享的页面路径 这里index页
success: (res) => { console.log("转发成功", res); }, fail: (res) => { console.log("转发失败", res); } } }
朋友圈分享
小程序没有提供此方法, 可以把二维码弄成图片分享,需要用到cavins ,所有画在画布的图片需要下载 方能存储!
下载图片 --- 弄画布---画图片到画布---生成图片保存
<canvas canvas-id="cardone" >
</canvas> //画布的html部分
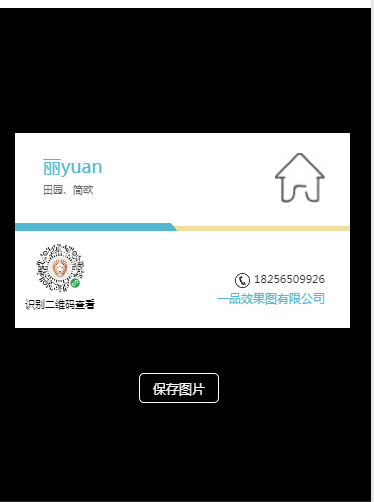
cardOne:function(){ wx.showLoading({ //小程序提示语弹窗 title: '生成中....', }); var that = this; const ctx = wx.createCanvasContext('cardone'); //创建画布在id是 cardone的画布里 wx.downloadFile({ //下载图片 url: app.globalData.aliyuncsUrl + 'sharecenter.png', //图片地址 filePath: that.data.filePath, //临时文件 图片下载后存放的临时文件 success: function (res) { ctx.setFillStyle('white'); ctx.fillRect(0, 0, 335 * rpx, 195 * rpx); ctx.drawImage(headImgPath, 260 * rpx, 20 * rpx, 50 * rpx, 50 * rpx); ctx.drawImage(wechatImgPath, 20 * rpx, 110 * rpx, 50 * rpx, 50 * rpx); ctx.drawImage(res.tempFilePath, 0 * rpx, 90 * rpx, 335 * rpx, 8 * rpx); ctx.drawImage(sharetel, 220 * rpx, 140 * rpx, 15 * rpx, 15 * rpx); ctx.setFontSize(10 * rpx); ctx.setFillStyle('#666'); ctx.setTextAlign("left"); ctx.fillText(adeptStyle, 28 * rpx, 60 * rpx); ctx.setFontSize(18 * rpx); ctx.setFillStyle('#52b9d1'); ctx.setTextAlign("left"); ctx.fillText(name, 28 * rpx, 40 * rpx); ctx.setFontSize(10 * rpx); ctx.setFillStyle('#000'); ctx.setTextAlign("left"); ctx.fillText(hint, 10 * rpx, 175 * rpx); //公司名 ctx.setFontSize(12 * rpx); ctx.setFillStyle('#52b9d1'); ctx.setTextAlign("right"); ctx.fillText(companyName, 310 * rpx, 170 * rpx); //手机号 ctx.setFontSize(11 * rpx); ctx.setFillStyle('#323333'); ctx.setTextAlign("right"); ctx.fillText(phone, 310 * rpx, 150 * rpx); ctx.draw(); wx.hideLoading(); overDraws.push(0); } }); },
//二维码获取
wechatImg:function(){ var designerUuid = wx.getStorageSync("customerUuid"); //获取登录时缓存的 登录人身份标识 wx.request({ url: app.globalData.baseUrl + 'rest/app/hmpg/wechat/getQrCode', //后台提供的二维码接口 data: { designerUuid: designerUuid, }, header: { 'content-type': 'application/json' // 默认值 }, success: function (res) { //返回图片地址 wx.downloadFile({ //下载图片 url: res.data.data +'?x-oss-process=image/format,jpg/auto-orient,1/resize,m_lfit,w_100,limit_0/quality,q_90', success: function (res) { wx.setStorageSync('wechatImgPath', res.tempFilePath); } }); } }); },
//效果图展示