前言
最近公司要开始做App项目,最终选定了ionic开发方案,在这里我将学习的过程记录在这里,一方面避免自己忘记,另一方面方便大家交流学习。这里我们采用的是 Ionic2 + Angular2 :
AngularJS2 是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行。AngularJS2 是 Angular 1.x 的升级版本,性能上得到显著的提高,能很好的支持 Web 开发组件。AngularJS2 发布于2016年9月份,它是基于ES6来开发的。
程语言JavaScript是ECMAScript的实现和扩展,由ECMA(一个类似W3C的标准组织)参与进行标准化。ECMAScript定义了:
语言语法 – 语法解析规则、关键字、语句、声明、运算符等。
类型 – 布尔型、数字、字符串、对象等。
内建对象和函数的标准库 – JSON、Math、数组方法、对象自省方法等。
ECMAScript标准不定义HTML或CSS的相关功能,也不定义类似DOM(文档对象模型)的Web API,这些都在独立的标准中进行定义。ECMAScript涵盖了各种环境中JS的使用场景,无论是浏览器环境还是类似node.js的非浏览器环境。
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。TypeScript 是一种给 JavaScript 添加特性的语言扩展。
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准。因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015。
Ionic 是UI框架,集成了angular在内,使用angular提供的应用结构,并进行交互
与ionic1的区别
- 目录结构有变化 开发目录从www转移到src中,个人认为主要是采用了typeScript需要编译。
- angrular2 typescript 很好很强大。需要适应。
- 每个页面就是一个目录,由模版.html typescript脚本 .ts 样式 .scss组成
- 入口在src/app/app.component.ts里 rootPage 作为根节点。
- 比ionic1少写不少代码,据说速度也更快了。
一、环境搭建
首先还是开发环境的搭建,这里我只说andorid环境的搭建,ios之后再说。
1.java JDK安装(建议安装新版)
下载地址一:http://www.oracle.com/technetwork/java/javase/downloads/index.html
下载地址二: http://www.androiddevtools.cn/
下载地址三: http://jdk.android-studio.org/
具体的安装步骤可以百度搜索,安装完成收到 ”运行->cdm->java/javac“能打印用法说明证明安装成功。
2.Android SDK安装
下载Android SDK 文件,选择自己想要的版本下载。
解压Android SDK文件,里面有两个应用程序: “SDK Manager.exe”(负责下载或更新SDK包) 和 "AVD Manager.exe"(负责创建管理虚拟机)。运行“SDK Manager.exe”进行SDK下载。 

使用代理下载,点击tools-option,在HttpProxyServer中输入mirrors.neusoft.edu.cn,在HttpProxyPort输入80,点击关闭,关闭sdkManager并重新启动。

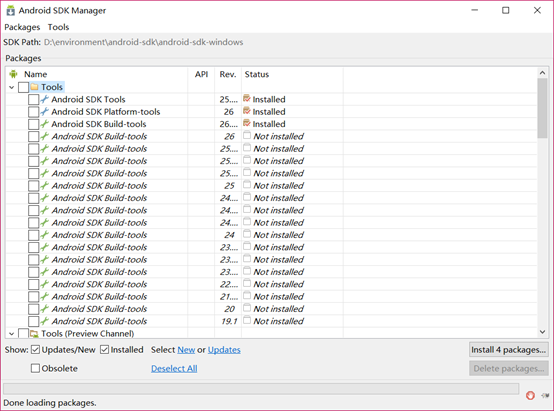
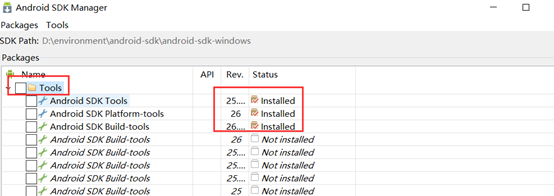
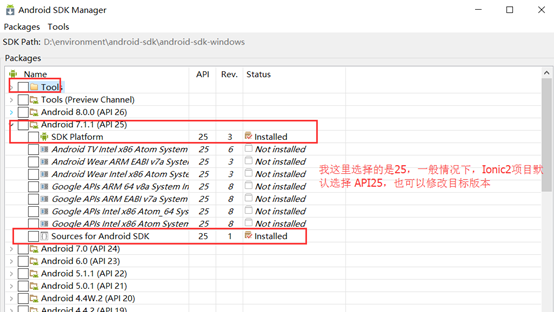
下载截图圈红部分



勾选完成,点击Install X packages开始下载
下载完成后配置环境变量
D:Program FilesADTsdktools;
D:Program FilesADTsdkplatform-tools;(具体视你SDK安装目录而定)
在命令行输入 android -h ,有输出非错误信息,即搭建完成。
3.nodejs 安装(建议安装新版)
下载地址:https://nodejs.org/en
4.cordova 安装
npm set registry https://registry.npm.taobao.org # 注册模块镜像
npm set disturl https://npm.taobao.org/dist # node-gyp 编译依赖的 node 源码镜像
npm cache clean # 清空缓存
在国内因为 goolge不能使用的问题,所以我们一般才用淘宝镜像安装,使用cnpm替代npm
命令行运行
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后使用官方的安装方法安装,在之前的cordova2.9还能下载安装包安装,现在官方给的安装方法只能在线安装,如果要选择安装版本可以使用 cnpm install -g cordova@version,卸载命令 npm uninstall cordova -g
cnpm install -g cordova
完成后使用cordova -v能查看版本证明安装成功
卸载命令
cnpm uninstall -g cordova
更新命令
cnpm update -g cordova
5.ionic 安装
如果已经安装可以使用更新命令更新 cnpm update -g ionic
cnpm install -g ionic
完成后使用ionic -v能查看版本证明安装成功,ionic的更新与卸载同 cordova一样
二:创建ionic项目
环境都安装成功了以后现在就可以创建 ionic项目了
Ionic提供了三种初始模版,即:tabs、sidemenu、blank,不加模版名时默认创建tabs项目。
ionic start myApp --v2 tabs //使用tabs模版创建Ionic2项目
ionic start myApp --v2 sidemenu //使用sidemenu模版创建Ionic2项目
ionic start myApp --v2 blank //创建空白的Ionic2项目
//创建ionic -v1版本的项目demo ionic start demo --v1 --no-git --skip-npm cnpm install --save //进入项目demo目录执行 ionic serve //启动项目
这样我们就可以看到我们创建的ionic -v1版本的项目了 http://www.cnblogs.com/jinxiblog/p/6820659.html
2.ionic -v2项目
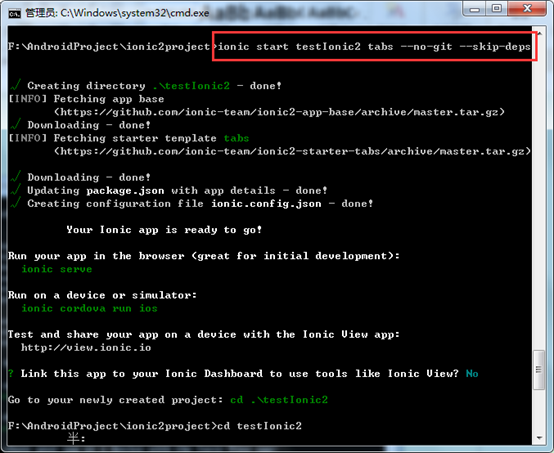
//创建ionic -v2版本的项目 ionic start demo --no-git --skip-npm cnpm install --save //进入项目demo目录执行 ionic serve
ionic项目创建报错处理 http://www.jianshu.com/p/f9b0dfe35328
过程中出现的问题:

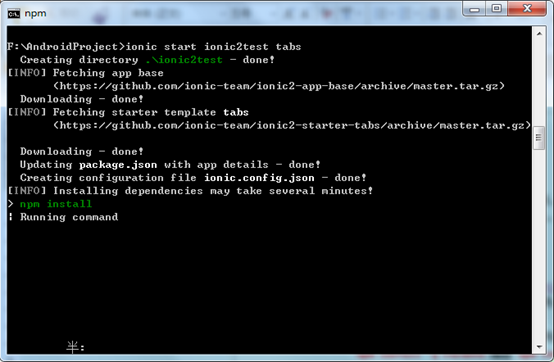
直接使用(ionic start demo tabs)此命令创建项目,网络原因Running command会执行很长时间,有些慢,可能出错,可以换另一种方式 ionic start demo --no-git --skip-npm

跳过npm install package
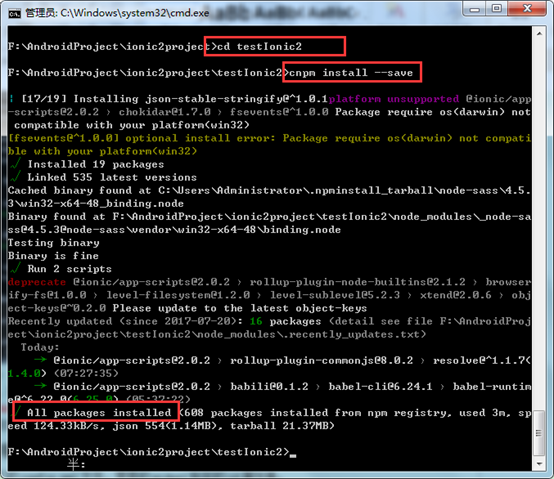
执行完毕,没有错误的情况下,此时www目录没有相关模板,进入项目目录
npm install --save
执行完毕,输入ionic info
如果报错,使用 cnpm install --save

至此,项目创建完毕。
三、启动项目
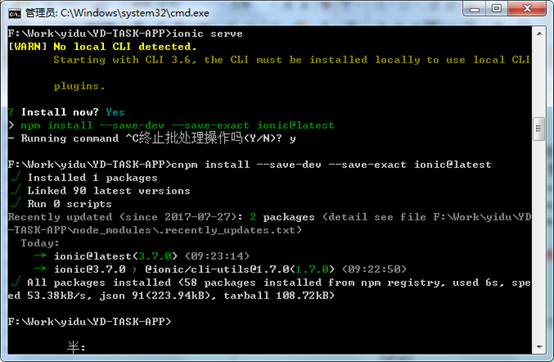
进入项目根目录执行 ionic serve 命令

执行ionic serve出现以上问题,在npm时,会很慢,结束操作。使用cnpm执行该命令,完毕后,重新ionic serve

四、添加 Android 平台
使用命令ionic platform add android会一直加载,没有响应,翻墙的条件限制,使用命令cordova platform add android --nofetch

出现的问题:
添加安卓平台时,如果出现downloading:gradle-2.14.1-all.zip类似语句,Ctrl+C结束执行,手动下载gradle的对应版本号的zip。下载好的gradle的压缩文件复制到UsersAdministrator.gradlewrapperdistsgradle-2.14.1-all.zip***********路径下。重新执行add android,自动解压。
五、编译 APK
项目根目录执行
cordova build android