JS
一、JS 概述
1.1 JS 历史
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)
1.2 ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象
1.3 JS 的引入方式
1 {#1 直接编写#} 2 <script> 3 alert('hello yuan') js 块 建议放在 body 块的最下面 4 </script> 5 {#2 导入文件#} 6 <script src="hello.js"></script>
二、JS 基础知识
2.1 变量
声明变量 使用关键字 ' var ', var a=1;
在一行上可以去声明多个变量。var name="lfd", age=20, job="lecturer";
声明变量时 可以不用var. 如果不用var 那么它是全局变量。
变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量。
变量命名法则:

Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
2.2 基础规范
1 每行结束可以不加分号. 没有分号会以换行符作为每行的结束
2 注释 支持多行注释和单行注释. /* */ //
3 使用{}来封装代码块

a=1;b=2; a=1 b=2;------错误 a=1 b=2 //推荐 a=1; b=2; { a=1; b=2; //推荐加tab a=1; b=2; }
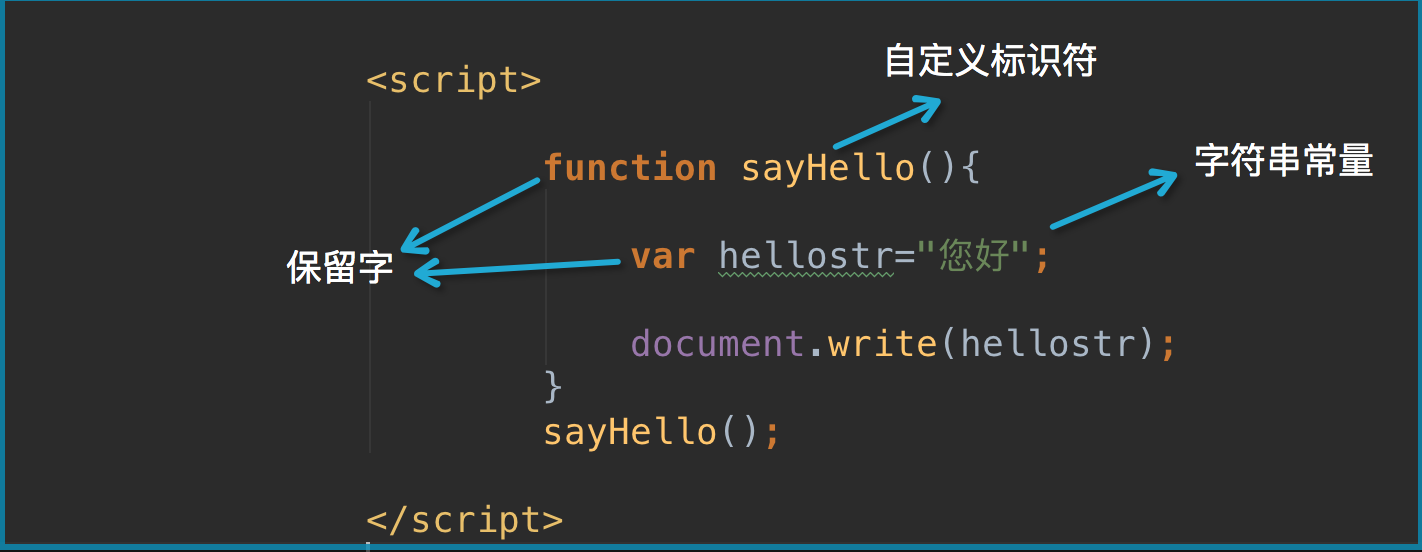
2.3 常量和标识符
常量:直接在程序中出现的数据值
标识符:
1.由不以数字开头的字母、数字、下划线(_)、美元符号($)组成 2.常用于表示函数、变量等的名称 3.例如:_abc,$abc,abc,abc123是标识符,而1abc不是 4.JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


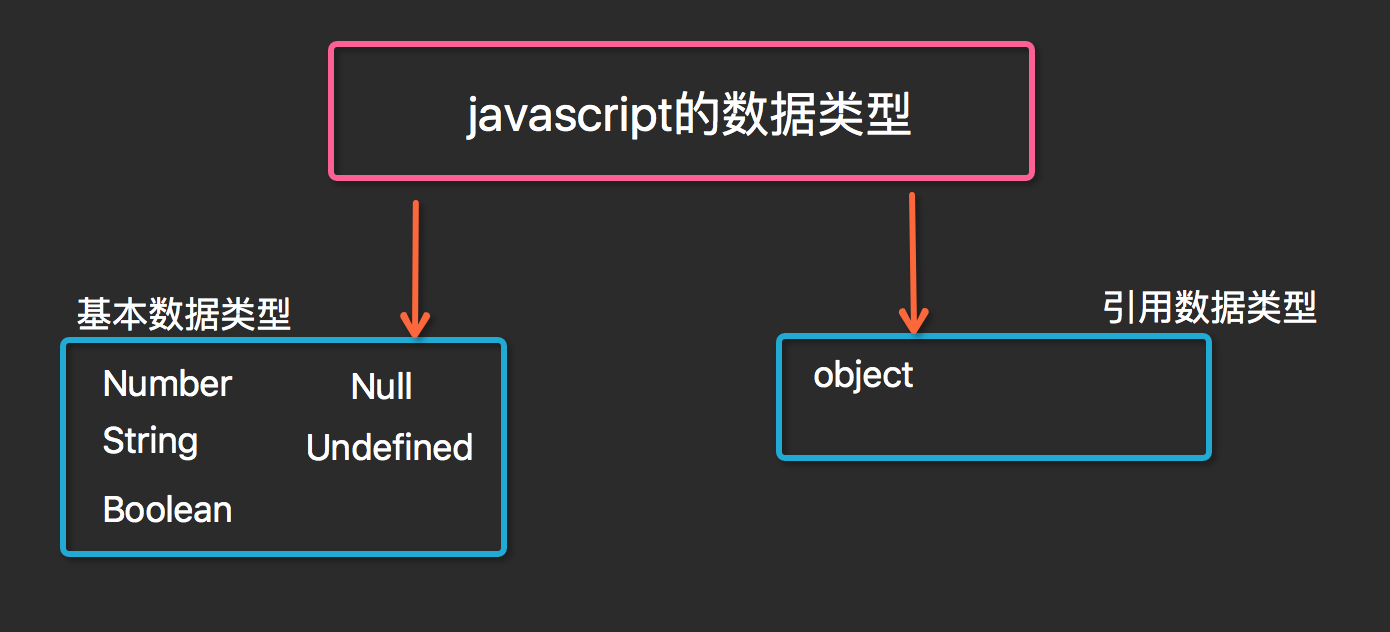
2.4 数据类型

2.4.1 数字类型 Number
包括整形和浮点型
2.4.2 字符串类型 String
特殊字符的使用方法和效果
Unicode 的插入方法
<script>
var str="u4f60u597d
欢迎来到"JavaScript世界"";
alert(str);
</script>
2.4.3 布尔型 Boolean
true & false 用于条件判断
简介 Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0 布尔值也可以看作on/off、yes/no、1/0对应true/false Boolean值主要用于JavaScript的控制语句,例如 if (x==1){ y=y+1; }else { y=y-1; }
2.4.4 Undefined 类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
2.4.5 Null 类型
占一个对象的位置
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。 尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。
如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。 var person=new Person() var person=null
2.5 数据类型之间的强行转换
2.5.1数据类型转换通过 +
JavaScript属于松散类型的程序语言,变量在声明的时候并不需要指定数据类型,变量只有在赋值的时候才会确定数据类型,表达式中包含不同类型数据则在计算过程中会强制进行类别转换。
数字 + 字符串:数字转换为字符串
数字 + 布尔值:true转换为1,false转换为0
字符串 + 布尔值:布尔值转换为字符串true或false
2.5.2强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
当字符串转换成数字失败时就是 NaN ;属于 Number。NaN数据在表达式中一定结果为 false,除了 ' != '。
2.5.3 数据类型查询函数
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,
还 可以判断它表示哪种原始类型。
函数typeof :查询数值当前类型
(string / number / boolean / object )
例如typeof("test"+3) "string"
例如typeof(null) "object "
例如typeof(true+1) "number"
例如typeof(true-false) "number"
三、算数运算符
3.1 算数运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1
- 除了可以表示减号还可以表示负号 例如:x=-y
+ 除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
递增(++) 、递减(--)
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1 i++相当于i=i+1,i--相当于i=i-1 递增和递减运算符可以放在变量前也可以放在变量后:--i var i=1; console.log(i++); console.log(++i); console.log(i--); console.log(--i);
3.2一元加减法:
var a=1; var b=1; a=-a; //a=-1 var c="10"; alert(typeof (c)); c=+c; //类型转换 alert(typeof (c)); // ------------------- var d="yuan"; d=+d; alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3); alert(n<3); alert(n==3); alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
一元加减法能处理的都是里面是数字的字符串。
3.3 逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!) 1 && 1 = 1 1 || 1 = 1 1 && 0 = 0 1 || 0 = 1 0 && 0 = 0 0 || 0 = 0 !0=1 !1=0
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
-
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
逻辑 非 运算符( ! )
3.3 赋值运算符
赋值 =
JavaScript中=代表赋值,两个等号==表示判断是否相等
例如,x=1表示给x赋值为1
if (x==1){...}程序表示当x与1相等时
if(x==“on”){…}程序表示当x与“on”相等时
配合其他运算符形成的简化表达式
例如i+=1相当于i=i+1,x&=y相当于x=x&y
=== 三个等于号 是全等于,意思是包括类型都要做是否相等的比较。
3.4 等性运算符
执行类型转换的规则如下:
-
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

3.5 关系运算符
1 var bResult = "Blue" < "alpha"; 2 alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。
比较数字和字符串:
另一种棘手的状况发生在比较两个字符串形式的数字时,比如:
1 var bResult = "25" < "3"; 2 alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
不过,如果把某个运算数该为数字,那么结果就有趣了:
1 var bResult = "25" < 3; 2 alert(bResult); //输出 "false"
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
总结:
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.3.6 Boolean 运算符
1 var temp=new Object();// false;[];0; null; undefined;object(new Object();) 2 3 if(temp){ 4 console.log("yuan") 5 }else { 6 console.log("alex") 7 }
四、控制语句
4.1 if 判断语句
4.2 for 循环语句
4.3 switch 语句
4.4 while 循环语句
具体语句内容 与 C 和 JAVA 极度相似。区别于 Python
五、ECMA 对象
5.1 对象的概念与分类
所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。
ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都
是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的。

5.2 Function 对象
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
1 function 函数名 (参数){ 2 函数体; 3 return 返回值; 4 } 5 //another way: 6 var 函数名 = new Function("参数1","参数n","function_body");
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:

<script>
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
</script>
Function 对象的 length 属性 alert(func1.length)
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
Function 对象的方法 alert(void(fun1(1,2)))
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
运算符void()作用:拦截方法的返回值
函数的调用:

1 function func1(a,b){ 2 3 alert(a+b); 4 } 5 6 func1(1,2); //3 7 func1(1,2,3);//3 8 func1(1); //NaN 9 func1(); //NaN 10 11 //只要函数名写对即可,参数怎么填都不报错. 12 13 -------------------面试题----------- 14 function a(a,b){ 15 alert(a+b); 16 } 17 18 var a=1; 19 var b=2; 20 a(a,b)
函数的内置对象 arguments:

1 function add(a,b){ 2 3 console.log(a+b);//3 4 console.log(arguments.length);//2 5 console.log(arguments);//[1,2] 6 7 } 8 add(1,2) 9 10 ------------------arguments的用处1 ------------------ 11 function nxAdd(){ 12 var result=0; 13 for (var num in arguments){ 14 result+=arguments[num] 15 } 16 alert(result) 17 18 } 19 20 nxAdd(1,2,3,4,5) 21 22 // ------------------arguments的用处2 ------------------ 23 24 function f(a,b,c){ 25 if (arguments.length!=3){ 26 throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") 27 } 28 else { 29 alert("success!") 30 } 31 } 32 33 f(1,2,3,4,5)
匿名函数:

1 // 匿名函数 2 var func = function(arg){ 3 return "tony"; 4 } 5 6 // 匿名函数的应用 7 (function(){ 8 alert("tony"); 9 } )() 10 11 (function(arg){ 12 console.log(arg); 13 })('123')
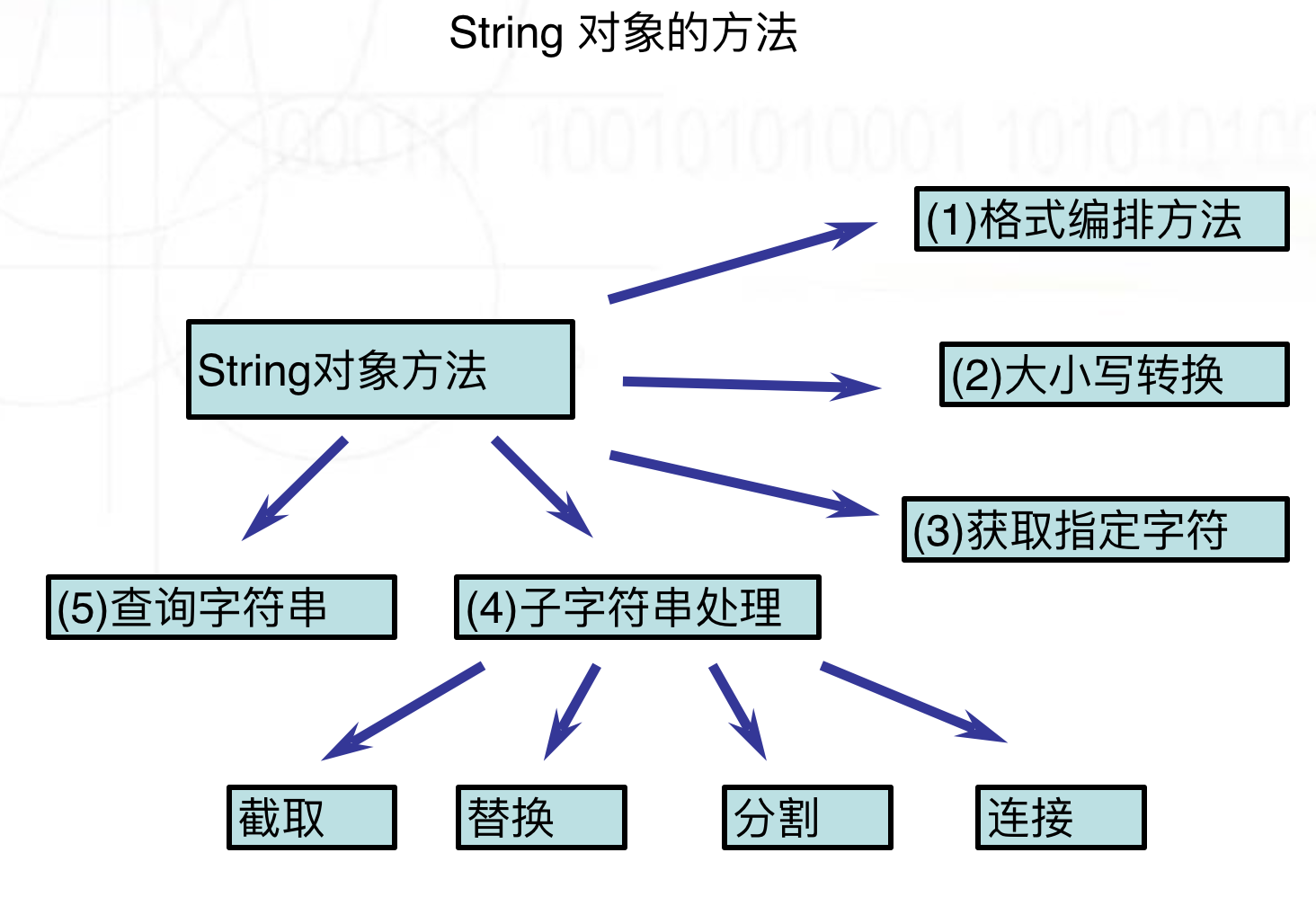
5.3 String 对象
自动创建字符串对象:
1 var str1="hello world"; 2 alert(str1.length); 3 alert(str1.substr(1,5));
调用字符串的对象属性或方法时自动创建对象,用完就丢弃
手工创建字符串对象
1 var str1= new String("hello word"); 2 alert(str1.length); 3 alert(str1.substr(1,3));
采用new创建字符串对象str1,全局有效
String 对象的属性:
1 获取字符串长度 2 length
var str1="String对象";
var str2="";
alert("str1长度 "+str1.length);
alert("str2长度 "+str2.length);




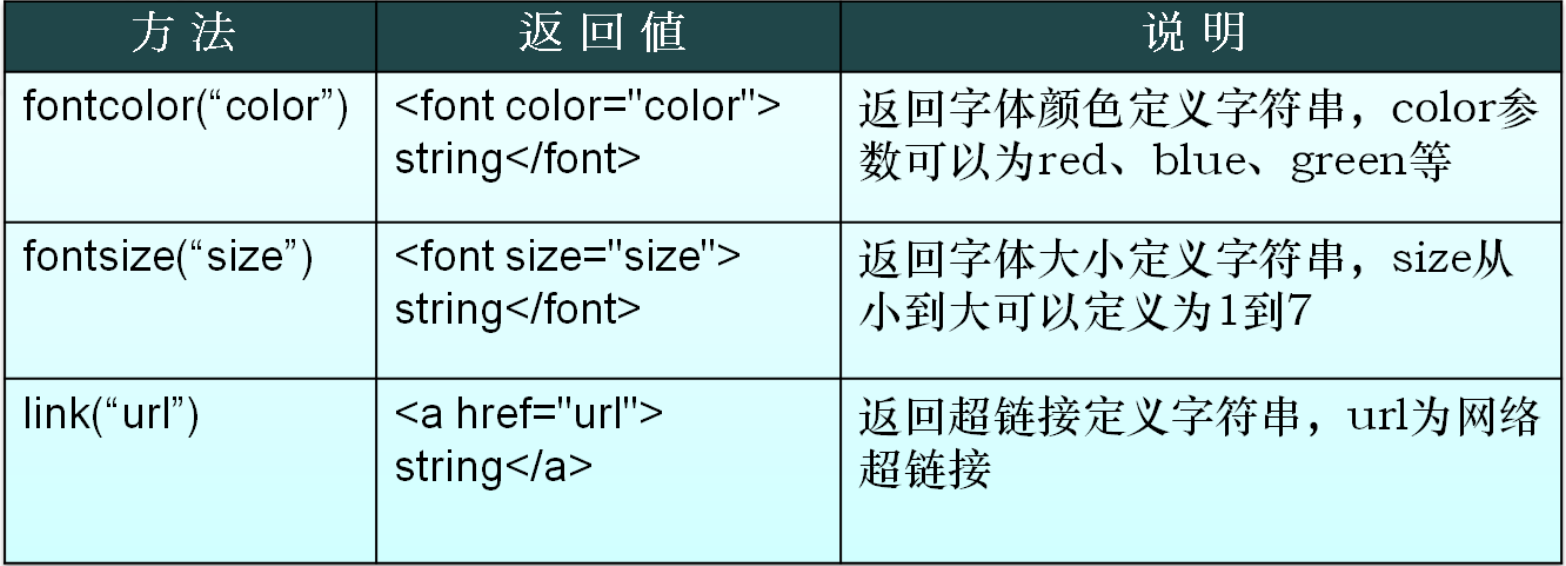
String对象的方法(1) —— 格式编排方法
格式编排方法返回值列表

1 书写格式: 2 3 String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串<a>x</a>, 4 x.bold()返回粗体表示字符串<b>x</b>,x.sup()返回上标格式字符串<sup>x</sup>。 5 ----------------------------------------- 6 7 var x="yuan"; 8 var y="x.italics():"+x.italics(); 9 document.write(y.fontsize(10));//<font size="10">x.italics():<i>yuan</i></font>
String对象的方法(2)—— 大小写转换

1 var str1="AbcdEfgh"; 2 3 var str2=str1.toLowerCase(); 4 var str3=str1.toUpperCase(); 5 alert(str2); 6 //结果为"abcdefgh" 7 alert(str3); 8 //结果为"ABCDEFGH"
String对象的方法(3) —— 获取指定字符

1 书写格式 2 3 x.charAt(index) 4 5 x.charCodeAt(index) 6 7 使用注解 8 9 x代表字符串对象 10 index代表字符位置 11 index从0开始编号 12 charAt返回index位置的字符 13 charCodeAt返回index位置的Unicode编码 14 ---------------------- 15 var str1="welcome to the world of JS! 苑昊"; 16 17 var str2=str1.charAt(28); 18 var str3=str1.charCodeAt(28); 19 alert(str2); 20 //结果为"苑" 21 alert(str3); 22 //结果为33489
String对象的方法(4)—— 查询字符串

1 //书写格式 2 // 3 //x.indexOf(findstr,index) 4 //x.lastIndexOf(findstr) 5 //------------------------------------- 6 var str1="welcome to the world of JS!"; 7 8 var str2=str1.indexOf("l"); 9 var str3=str1.lastIndexOf("l"); 10 alert(str2); 11 //结果为2 12 alert(str3); 13 //结果为18 14 15 //-------*********************************************************------- 16 17 //书写格式 18 // 19 //x.match(regexp) 20 // 21 //x.search(regexp) 22 // 23 //使用注解 24 // 25 //x代表字符串对象 26 // 27 //regexp代表正则表达式或字符串 28 // 29 //match返回匹配字符串的数组,如果没有匹配则返回null 30 // 31 //search返回匹配字符串的首字符位置索引 32 //------------------------------------- 33 var str1="welcome to the world of JS!"; 34 35 var str2=str1.match("world"); 36 var str3=str1.search("world"); 37 alert(str2[0]); 38 //结果为"world" 39 alert(str3); 40 //结果为15
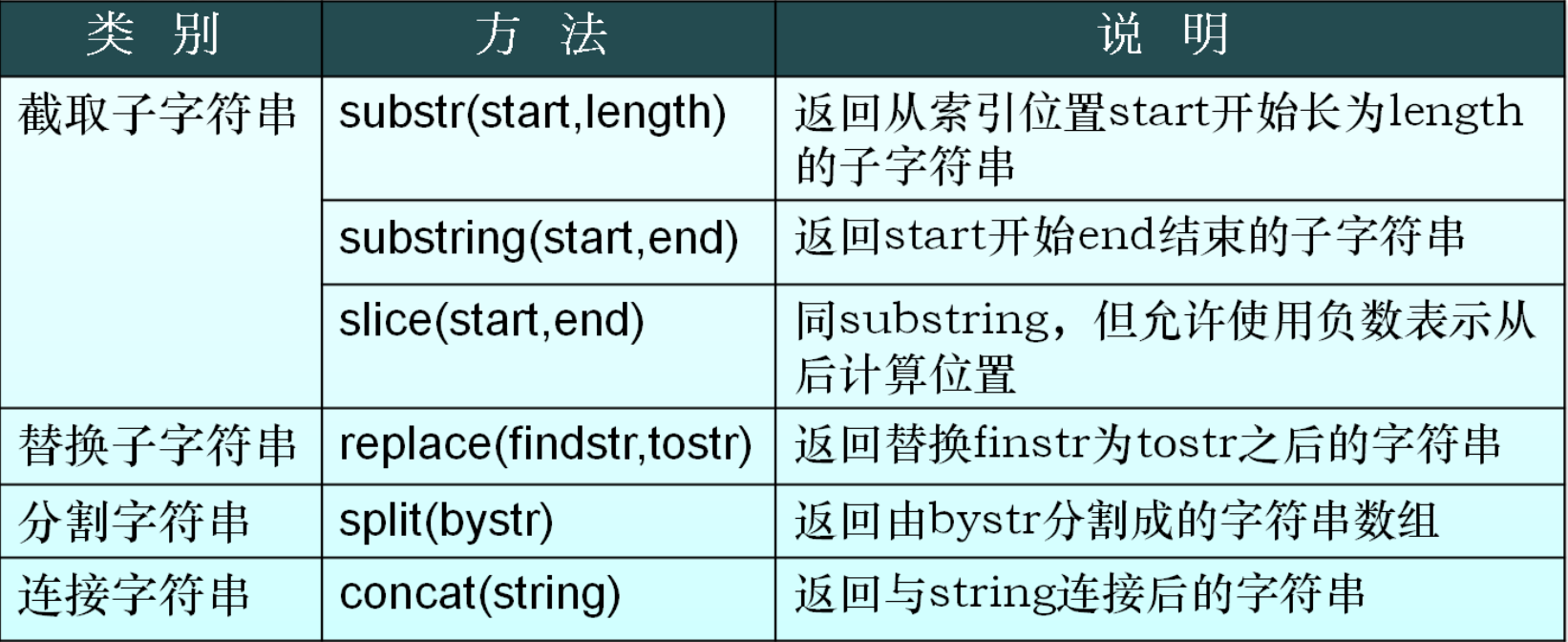
String对象的方法(5) ——子字符串处理
截取子字符串:

1 //截取子字符串 2 // 3 //书写格式 4 // 5 //x.substr(start, length) 6 // 7 //x.substring(start, end) 8 // 9 //使用注解 10 // 11 //x代表字符串对象 12 // 13 //start表示开始位置 14 // 15 //length表示截取长度 16 // 17 //end是结束位置加1 18 // 19 //第一个字符位置为0 20 21 22 var str1="abcdefgh"; 23 var str2=str1.substr(2,4); 24 var str3=str1.substring(2,4); 25 alert(str2); 26 //结果为"cdef" 27 alert(str3); 28 //结果为"cd" 29 30 //-------*********************************************************------- 31 //x.slice(start, end) 32 33 34 var str1="abcdefgh"; 35 var str2=str1.slice(2,4); 36 var str3=str1.slice(4); 37 var str4=str1.slice(2,-1); 38 var str5=str1.slice(-3,-1); 39 alert(str2); 40 //结果为"cd" 41 alert(str3); 42 //结果为"efgh" 43 alert(str4); 44 //结果为"cdefg" 45 alert(str5); 46 //结果为"fg"
替换子字符串:

1 //x.replace(findstr,tostr) 2 3 var str1="abcdefgh"; 4 var str2=str1.replace("cd","aaa"); 5 alert(str2); 6 //结果为"abaaaefgh"
分割字符串:

1 var str1="一,二,三,四,五,六,日"; 2 3 var strArray=str1.split(","); 4 5 alert(strArray[1]); 6 //结果为"二"
连接字符串:

1 //y=x.concat(addstr) 2 // 3 //使用注解 4 // 5 //x代表字符串对象 6 //addstr为添加字符串 7 //返回x+addstr字符串 8 9 var str1="abcd"; 10 var str2=str1.concat("efgh"); 11 12 alert(str2); 13 //结果为"abcdefgh"
5.4 Array 对象
创建方式:

1 Array 对象用于在单个的变量中存储多个值。 2 语法: 3 4 创建方式1: 5 var a=[1,2,3]; 6 7 创建方式2: 8 new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。 9 new Array(size);//if 1个参数且为数字,即代表size,not content 10 初始化数组对象: 11 var cnweek=new Array(7); 12 cnweek[0]="星期日"; 13 cnweek[1]="星期一"; 14 ... 15 cnweek[6]="星期六"; 16 17 new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同 18 19 var test=new Array(100,"a",true);

1 var cnweek=new Array(7); 2 for (var i=0;i<=6;i++){ 3 cnweek[i]=new Array(2); 4 } 5 cnweek[0][0]="星期日"; 6 cnweek[0][1]="Sunday"; 7 cnweek[1][0]="星期一"; 8 cnweek[1][1]="Monday"; 9 ... 10 cnweek[6][0]="星期六"; 11 cnweek[6][1]="Saturday";
Array 对象的属性:
获取数组元素的个数:length

1 var cnweek=new Array(7); 2 cnweek[0]="星期日"; 3 cnweek[1]="星期一"; 4 cnweek[2]="星期二"; 5 cnweek[3]="星期三"; 6 cnweek[4]="星期四"; 7 cnweek[5]="星期五"; 8 cnweek[6]="星期六"; 9 for (var i=0;i<cnweek.length;i++){ 10 document.write(cnweek[i]+" | "); 11 }
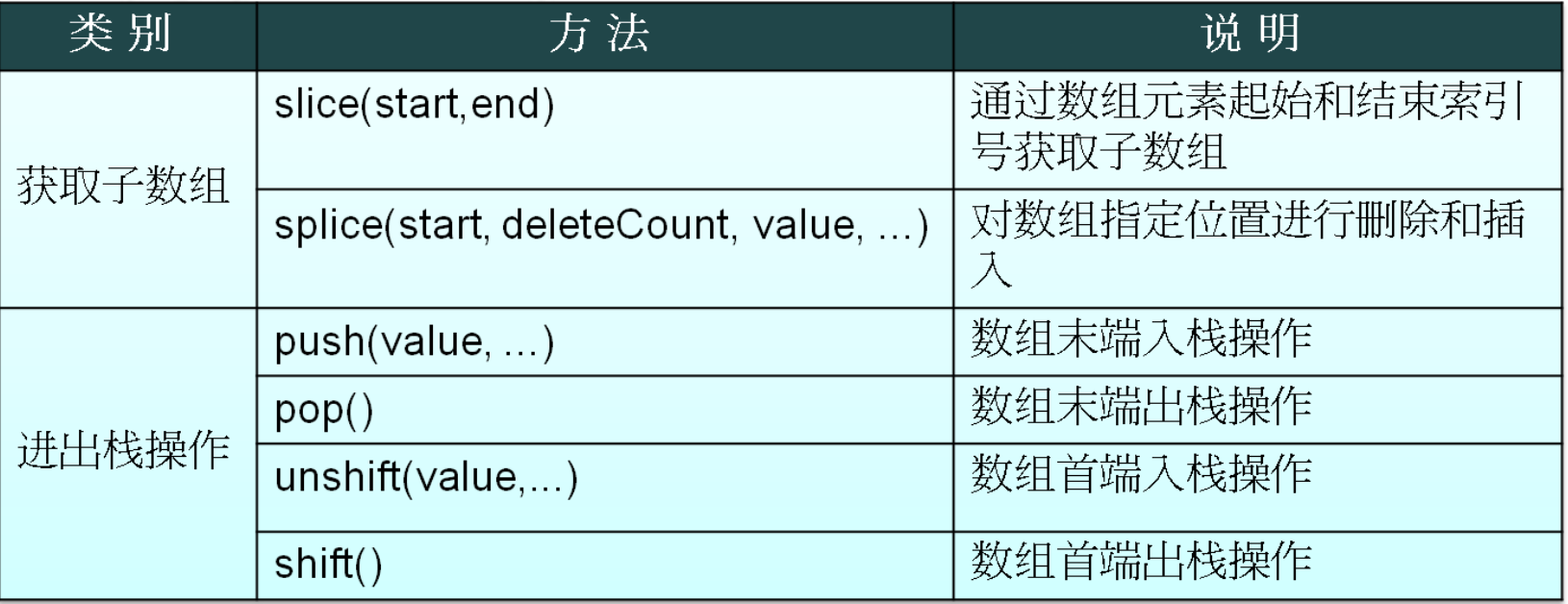
Array 对象的方法:


连接数组-join 方法

1 //书写格式 2 //x.join(bystr) 3 //使用注解 4 // 5 //x代表数组对象 6 //bystr作为连接数组中元素的字符串 7 //返回连接后的字符串 8 //与字符串的split功能刚好相反 9 10 var arr1=[1, 2, 3, 4, 5, 6, 7]; 11 12 var str1=arr1.join("-"); 13 14 alert(str1); 15 //结果为"1-2-3-4-5-6-7"
