近来,在做公司的聊天系统,引用的是极光的api。项目需求实时监听别人发过来的消息,进行渲染到页面,还有历史记录也要渲染,历史记录和实时聊天记录返回的结构体还不一样,看到需求的我欲哭无泪,首先登录是在首页的,聊天的是子路由里面,我XXXX。监听过来我怎么给到子页面(注:没有引入vuex)?看样子只能存sessionStorage,但是vue也不可以监听sessionStorage阿(不知道为什么的,请去啃vue监听的代码)。那么重点来了 怎么实现?
第一步
Vue.prototype.JIM = JIMOBJECT
// 监听人的消息
Vue.prototype.JIMListenMsg = "";
// 需要监听的人的name
Vue.prototype.JIMListenTargetname = "";
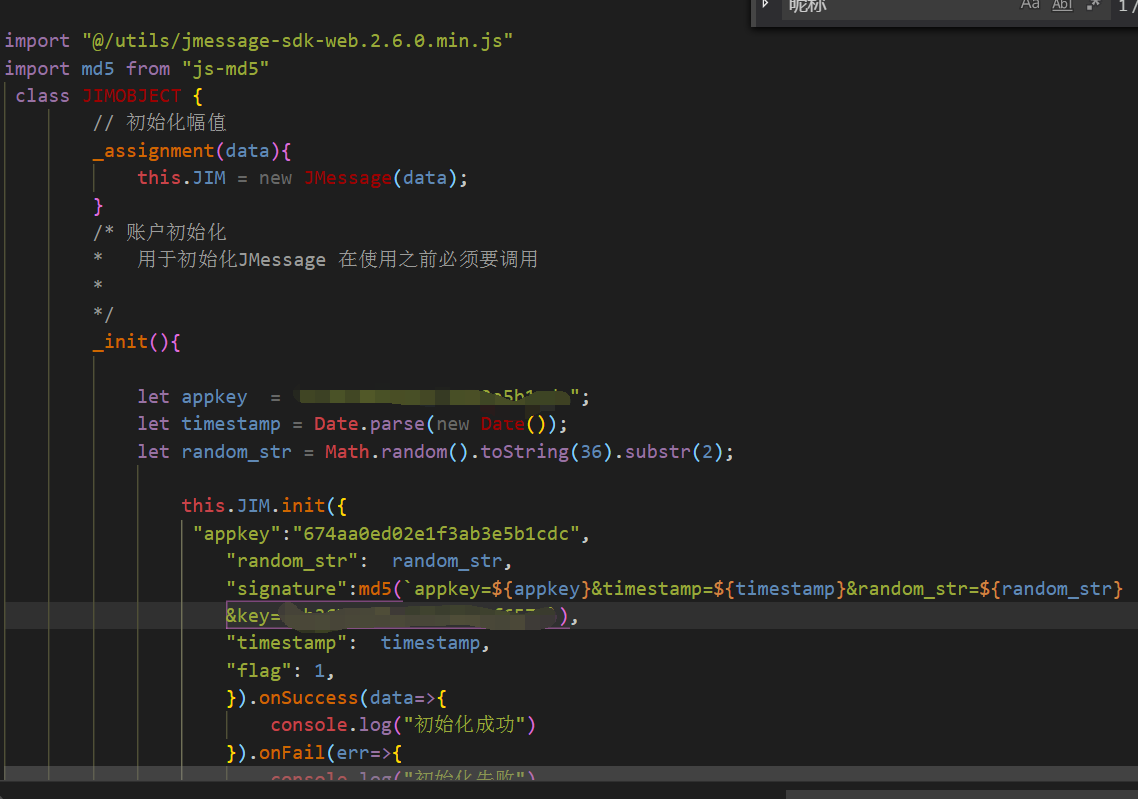
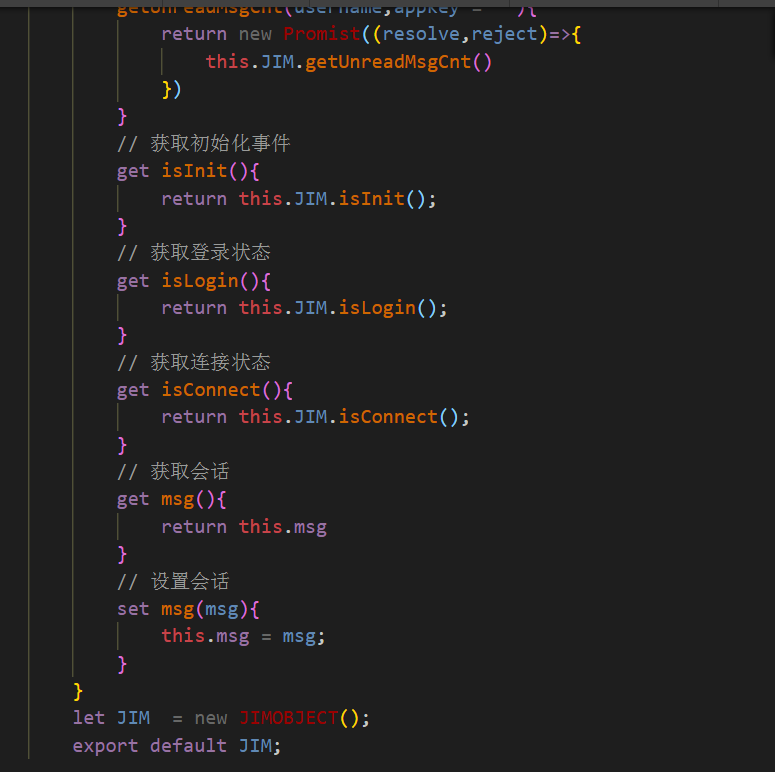
写入了原型几个变量,解释一下:JIMOBJECT 是我封装的极光的类,如下图(部分代码,省略了中间,需要极光的朋友可以私聊我要):


JIMListenMsg 是监听到的消息(最重要的变量,如果不是做极光的朋友,这一个就可以了)
JIMListenTargetname 记录用户点击的是在和谁聊天(极光实时聊天返回的是所有给你发消息的人 所以需要过滤掉)
第二步
初始化、登录极光之后 聊天,对于不是做极光的就是在你们监听数据改变的地方。
this.JIM.JIM.onMsgReceive((data)=>{
// 极光的实时监听
this.receive(data);
})
//receive内容
receive(msgBox){
console.log(msgBox);
if(msgBox.messages[0].content.msg_type=='image'){
// 解析图片
var obj = {};
let url = "";
let imgAlt = "";
let imgWidth = 0;
this.JIM.getResource(msgBox.messages[0].content.msg_body.media_id).then(data=>{
if(data.message == "success"){
url = data.url;
imgAlt = '获取图片成功';
// 过大的图片
if(msgBox.messages[0].content.msg_body.width>document.body.clientWidth-6/16*document.body.clientWidth){
imgWidth = document.body.clientWidth-6/16*document.body.clientWidth
}
obj = {
url,
imgAlt,
imgWidth,
msgSendType:1,//别人发给我传1 我发给别人穿0
msgType : 1,//消息类型 图片传1 文字传0
}
}else{
obj = {
url,
imgAlt:"获取图片失败",
imgWidth,
msgSendType:1,//别人发给我传1 我发给别人穿0
msgType : 1,//消息类型 图片传1 文字传0
}
}
}).catch(error=>{
obj = {
url,
imgAlt:"获取图片失败",
imgWidth,
msgSendType:1,//别人发给我传1 我发给别人穿0
msgType : 1,//消息类型 图片传1 文字传0
}
})
}else if(msgBox.messages[0].content.msg_type=='text'){
obj = {
text:msgBox.messages[0].content.msg_body.text,
msgSendType:1,//别人发给我传1 我发给别人穿0
msgType : 0,//消息类型 图片传1 文字传0
}
}
let sessionData = JSON.parse(sessionStorage.getItem("JIMMsgArr"))
if (sessionData[this.targetName]!=undefined){
let sessionedData = sessionData[this.targetName].push(obj);
window.sessionStorage.setItem("JIMMsgArr",JSON.stringify(sessionData));
}else{
sessionData[this.targetName] = [];
sessionData[this.targetName].push(obj);
window.sessionStorage.setItem("JIMMsgArr",JSON.stringify(sessionData));
}
window.sessionStorage.setItem("JIMMsgArr",JSON.stringify(sessionData));
if(msgBox.messages[0].from_username == this.$root.JIMListenTargetname){
this.$root.JIMListenFunction(obj)
}
},
如上:我把聊天记录存储到sessionStorage,并且以用户key作为主键(根据自己需要),关键点是最后
this.$root.JIMListenFunction(obj)
这句,触发一个全局方法,那么全局方法是什么呢?
this.$root.JIMListenFunction = (data)=> {
this.$set(this.msgArr,this.msgArr.length,data);
}
就是这个,写在你需要监听数据的地方,我赋值给msgArr 然后watch msgArr 调整页面滚动条,页面渲染呢?是不是想问?当然直接页面用msgArr就可以实现了。这个时候是不是有点懵逼,这些东西和sessionStorage有什么关系?
sessionStorage记录的是你所有的聊天以及聊天的列表,你不记录的话 历史记录怎么办?极光的历史记录只能记录你登录之前的记录,实时聊天切换用户时候 聊天记录不存的。
还有比较关键的就是在distoryed时候要把方法清空,防止切换出去还在工作
对于不是极光的朋友,你需要监听sessionStorage也可以用此方法,使用方法:将sessionStorage在更新的时候获取一边,然后把全局方法参数改为sessionStorage就可以了。
好了今天就分享这么多,帮助到你了么?请点个关注把。不懂的请加我qq:421217189 15274527