.modal('toggle')
该方法手动切换一个 modal(模态框)。
$('#example').modal('toggle')
.modal(show)
该方法可用于手动打开一个 modal(模态框)。
$('#example').modal('show')
.modal(hide)
该方法可用于手动隐藏一个 modal(模态框)。
$('#example').modal('hide')

<td>{$vo.telphone} <a href="javascript:;" onclick="setUid('{$vo.id}');" data-toggle="modal" data-target="#myModal">查看小程序</a></td>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<input type="hidden" name="wo_uid" id="wo_uid" value="" />
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×
</button>
<h4 class="modal-title" id="myModalLabel">
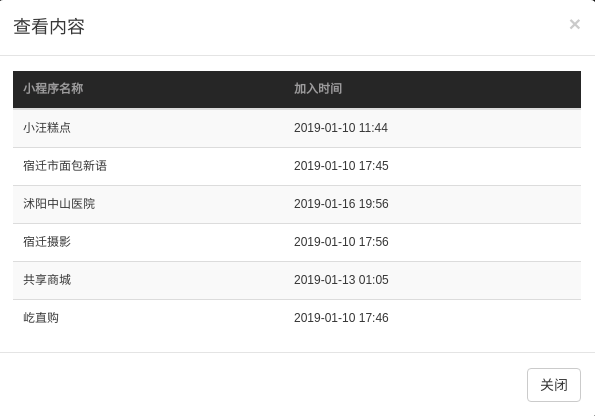
查看内容
</h4>
</div>
<div class="modal-body">
<table class="table table-striped">
<thead>
<tr>
<th>小程序名称</th>
<th>加入时间</th>
<!--<th>最近登录时间</th>-->
<!--<th>登录次数</th>-->
</tr>
</thead>
<tbody id="modal_tbody">
<!--<tr>-->
<!--<td>Mark</td>-->
<!--<td>Otto</td>-->
<!--</tr>-->
<!--<tr>-->
<!--<td>Jacob</td>-->
<!--<td>Thornton</td>-->
<!--</tr>-->
<!--<tr>-->
<!--<td>Larry</td>-->
<!--<td>the Bird</td>-->
<!--</tr>-->
</tbody>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">关闭
</button>
<!--<button type="button" class="btn btn-primary" onclick="sub();">-->
<!--提交-->
<!--</button>-->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
function setUid(wo_uid) {
$("#wo_uid").val(wo_uid);
}
$("#myModal").on("show.bs.modal",function(e){
// 处理模态框中的数据
var id = $("#wo_uid").val();
$.ajax({
type:'POST',
url:'getXcxList',
data: {id: id},
dataType:'json',
success:function(data){
if(data.errno == 0){
var htmlStr = '';
for(var j = 0,len = data.data.length; j < len; j++){
htmlStr +="<tr>";
htmlStr +="<td>"+data.data[j].appname+"</td>";
htmlStr +="<td>"+data.data[j].add_time+"</td>";
htmlStr +="</tr>";
$("#modal_tbody").html(htmlStr);
}
}else{
alert(data.errdesc);
return false;
}
}
});
});
模态框里面的内容可以随便造!很方便!
或者改造为手动显示。
<td>{$vo.telphone} <a href="javascript:;" onclick="setUid('{$vo.id}');">查看小程序</a></td>
function setUid(wo_uid) {
$("#wo_uid").val(wo_uid);
$("#myModal").modal("show");
}
$("#myModal").on("show.bs.modal",function(e){
// 处理模态框中的数据
var id = $("#wo_uid").val();
$.ajax({
type:'POST',
url:'getXcxList',
data: {id: id},
dataType:'json',
success:function(data){
if(data.errno == 0){
var htmlStr = '';
for(var j = 0,len = data.data.length; j < len; j++){
htmlStr +="<tr>";
htmlStr +="<td>"+data.data[j].appname+"</td>";
htmlStr +="<td>"+data.data[j].add_time+"</td>";
htmlStr +="</tr>";
$("#modal_tbody").html(htmlStr);
}
}else{
alert(data.errdesc);
return false;
}
}
});
});
或者
<td>{$vo.telphone} <a href="javascript:;" data-id="{$vo.id}" class="info_show_xcx">查看小程序</a></td>
$(".info_show_xcx").on('click',function () {
var wo_uid = $(this).data('id');
$("#wo_uid").val(wo_uid);
$("#myModal").modal("show");
});
$("#myModal").on("show.bs.modal",function(e){
// 处理模态框中的数据
var id = $("#wo_uid").val();
$.ajax({
type:'POST',
url:'getXcxList',
data: {id: id},
dataType:'json',
success:function(data){
if(data.errno == 0){
var htmlStr = '';
for(var j = 0,len = data.data.length; j < len; j++){
htmlStr +="<tr>";
htmlStr +="<td>"+data.data[j].appname+"</td>";
htmlStr +="<td>"+data.data[j].add_time+"</td>";
htmlStr +="</tr>";
$("#modal_tbody").html(htmlStr);
}
}else{
alert(data.errdesc);
return false;
}
}
});
});