


由于开红包和领红包位于一个位置,可用绝对定位来处理!
html
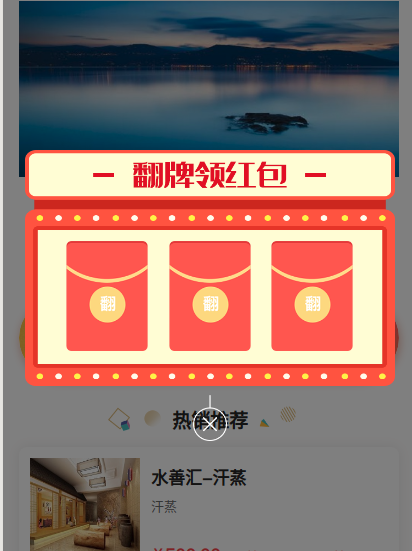
<!-- 弹出层 -->
<view class="{{hiddenMask ? 'common_mask_hidden' : 'common_mask'}}" catch:tap="closeMask" catch:touchmove="_stopTap">
<!-- 内容层 -->
<view class="{{openPacket ? 'mask_box_hidden' : 'mask_box'}}">
<view class="content" catch:tap="_stopTap">
<view class="bg-box">
<image class="bg-img" src="/images/index/packet_bg.png" />
<view class="do-box">
<image class="do-img" catch:tap="openPacket" src="/images/index/packet_do.png" />
<image class="do-img" catch:tap="openPacket" src="/images/index/packet_do.png" />
<image class="do-img" catch:tap="openPacket" src="/images/index/packet_do.png" />
</view>
</view>
<view class="close-box" catch:tap="closeMask">
<image class="close-img" src="/images/index/packet_close.png" />
</view>
</view>
</view>
<view class="{{openPacket ? 'open_mask_box' : 'open_mask_box_hidden'}}">
<view class="content" catch:tap="_stopTap">
<view class="open-box">
<image class="open-img" src="/images/index/packet_open.png" />
<view class="show-box">
恭喜获得{{packet_money}}元
</view>
<view class="get-box" bind:tap="getPacket">
领到会员卡余额
</view>
</view>
</view>
</view>
</view>
css
/** 弹出核销码 **/
.common_mask {
background-color: rgba(0, 0, 0, 0.5);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 99999;
transition: transform 0.3s ease-in-out;
.mask_box {
// 控制垂直居中
position: absolute;
left:40rpx;
top: 300rpx;
display: flex;
height: 100%;
.content {
// 控制水平居中
margin: 0 auto;
display: flex;
flex-direction: column;
.bg-box {
.bg-img {
672rpx;
height: 429rpx;
}
position: relative;
.do-box {
position: absolute;
top:165rpx;
left:76rpx;
// background-color: blue;
margin:0 auto;
520rpx;
display: flex;
justify-content: space-between;
.do-img {
150rpx;
height: 200rpx;
}
}
}
.close-box {
text-align: center;
.close-img {
62rpx;
height: 85rpx;
}
}
}
}
.mask_box_hidden {
@extend .mask_box;
visibility: hidden;
}
.open_mask_box {
// 控制垂直居中
position: absolute;
left:43rpx;
top: 100rpx;
display: flex;
height: 100%;
.content {
// 控制水平居中
margin: 0 auto;
display: flex;
flex-direction: column;
.open-box {
.open-img {
690rpx;
height: 905rpx;
}
position: relative;
.show-box {
position: absolute;
top:295rpx;
left:110rpx;
text-align: center;
450rpx;
height:71rpx;
font-size:71rpx;
font-family:35--Regular;
font-weight:400;
color:rgba(218,49,65,1);
line-height:71rpx;
}
.get-box {
position: absolute;
top:665rpx;
left:96rpx;
text-align: center;
480rpx;
height:102rpx;
background:rgba(255,209,32,1);
box-shadow:3rpx 4rpx 0px 0px rgba(203,165,18,0.75);
border-radius:50rpx;
font-size:40rpx;
font-family:PingFang SC;
font-weight:bold;
color:rgba(218,49,65,1);
line-height:102rpx;
}
}
}
}
.open_mask_box_hidden {
@extend .open_mask_box;
visibility: hidden;
}
}
.common_mask_hidden {
@extend .common_mask;
transform: translateY(100%);
visibility: hidden;
}
js
data: {
hiddenMask: true,
openPacket: false,
packet_money: 0,
lock_flag: false,
},
_stopTap() {
return;
},
openPacket() {
// 获取红包
const openid = app.globalData.openid || Storage.get().openid;
request("receivePacket", { openid })
.then(({ data }) => {
var that = this;
that.setData({ openPacket: true, packet_money: data });
})
.catch(({ errdesc }) => {
return tips.showMsg(errdesc);
});
},
getPacket() {
// 获取红包
const openid = app.globalData.openid || Storage.get().openid;
let that = this;
if (that.data.lock_flag) {
return;
}
that.setData({
lock_flag: true
});
request("getPacket", { openid })
.then(() => {
tips.showMsg('领取成功');
setTimeout(function () {
that.closeMask();
that.onShow();
}, 1000);
})
.catch(({ errdesc }) => {
that.setData({
lock_flag: false
});
return tips.showMsg(errdesc);
});
},
closeMask() {
var that = this;
that.onShow();
that.setData({ hiddenMask: true, openPacket: false });
wx.showTabBar();
},
showMask() {
var that = this;
that.setData({ hiddenMask: false });
wx.hideTabBar();
}
通过几个变量,可以灵活的控制内容展示。