基础的html
<li class="sub-menu">
<a href="javascript:;">
<i class="fa fa-comments-o"></i>
<span>Chat Room</span>
</a>
<ul class="sub">
<li><a href="lobby.html">Lobby</a></li>
<li><a href="chat_room.html"> Chat Room</a></li>
</ul>
</li>
<!--multi level menu start-->
<li class="sub-menu">
<a href="javascript:;">
<i class="fa fa-sitemap"></i>
<span>Multi level Menu</span>
</a>
<ul class="sub">
<li><a href="javascript:;">Menu Item 1</a></li>
<li class="sub-menu">
<a href="boxed_page.html">Menu Item 2</a>
<ul class="sub">
<li><a href="javascript:;">Menu Item 2.1</a></li>
<li class="sub-menu">
<a href="javascript:;">Menu Item 3</a>
<ul class="sub">
<li><a href="javascript:;">Menu Item 3.1</a></li>
<li><a href="javascript:;">Menu Item 3.2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="login.html">
<i class="fa fa-user"></i>
<span>Login Page</span>
</a>
</li>
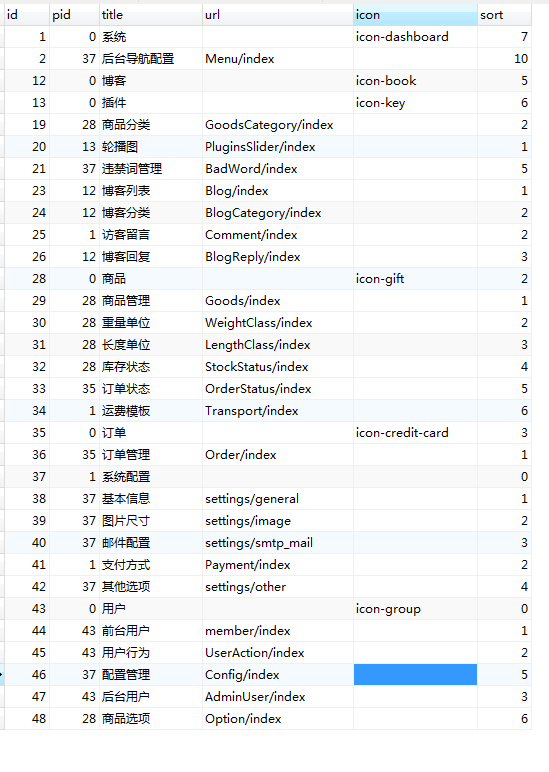
数据表结构

数据结构
array(6) {
[1] => array(7) {
["id"] => string(2) "43"
["pid"] => string(1) "0"
["title"] => string(6) "用户"
["url"] => string(0) ""
["icon"] => string(10) "icon-group"
["sort"] => string(1) "0"
["children"] => array(3) {
[0] => array(6) {
["id"] => string(2) "44"
["pid"] => string(2) "43"
["title"] => string(12) "前台用户"
["url"] => string(12) "member/index"
["icon"] => string(0) ""
["sort"] => string(1) "1"
}
[1] => array(6) {
["id"] => string(2) "45"
["pid"] => string(2) "43"
["title"] => string(12) "用户行为"
["url"] => string(16) "UserAction/index"
["icon"] => string(0) ""
["sort"] => string(1) "2"
}
[2] => array(6) {
["id"] => string(2) "47"
["pid"] => string(2) "43"
["title"] => string(12) "后台用户"
["url"] => string(15) "AdminUser/index"
["icon"] => string(0) ""
["sort"] => string(1) "3"
}
}
}
[2] => array(7) {
["id"] => string(2) "28"
["pid"] => string(1) "0"
["title"] => string(6) "商品"
["url"] => string(0) ""
["icon"] => string(9) "icon-gift"
["sort"] => string(1) "2"
["children"] => array(6) {
[0] => array(6) {
["id"] => string(2) "29"
["pid"] => string(2) "28"
["title"] => string(12) "商品管理"
["url"] => string(11) "Goods/index"
["icon"] => string(0) ""
["sort"] => string(1) "1"
}
[1] => array(6) {
["id"] => string(2) "19"
["pid"] => string(2) "28"
["title"] => string(12) "商品分类"
["url"] => string(19) "GoodsCategory/index"
["icon"] => string(0) ""
["sort"] => string(1) "2"
}
[2] => array(6) {
["id"] => string(2) "30"
["pid"] => string(2) "28"
["title"] => string(12) "重量单位"
["url"] => string(17) "WeightClass/index"
["icon"] => string(0) ""
["sort"] => string(1) "2"
}
[3] => array(6) {
["id"] => string(2) "31"
["pid"] => string(2) "28"
["title"] => string(12) "长度单位"
["url"] => string(17) "LengthClass/index"
["icon"] => string(0) ""
["sort"] => string(1) "3"
}
[4] => array(6) {
["id"] => string(2) "32"
["pid"] => string(2) "28"
["title"] => string(12) "库存状态"
["url"] => string(17) "StockStatus/index"
["icon"] => string(0) ""
["sort"] => string(1) "4"
}
[5] => array(6) {
["id"] => string(2) "48"
["pid"] => string(2) "28"
["title"] => string(12) "商品选项"
["url"] => string(12) "Option/index"
["icon"] => string(0) ""
["sort"] => string(1) "6"
}
}
}
[3] => array(7) {
["id"] => string(2) "35"
["pid"] => string(1) "0"
["title"] => string(6) "订单"
["url"] => string(0) ""
["icon"] => string(16) "icon-credit-card"
["sort"] => string(1) "3"
["children"] => array(2) {
[0] => array(6) {
["id"] => string(2) "36"
["pid"] => string(2) "35"
["title"] => string(12) "订单管理"
["url"] => string(11) "Order/index"
["icon"] => string(0) ""
["sort"] => string(1) "1"
}
[1] => array(6) {
["id"] => string(2) "33"
["pid"] => string(2) "35"
["title"] => string(12) "订单状态"
["url"] => string(17) "OrderStatus/index"
["icon"] => string(0) ""
["sort"] => string(1) "5"
}
}
}
[4] => array(7) {
["id"] => string(2) "12"
["pid"] => string(1) "0"
["title"] => string(6) "博客"
["url"] => string(0) ""
["icon"] => string(9) "icon-book"
["sort"] => string(1) "5"
["children"] => array(3) {
[0] => array(6) {
["id"] => string(2) "23"
["pid"] => string(2) "12"
["title"] => string(12) "博客列表"
["url"] => string(10) "Blog/index"
["icon"] => string(0) ""
["sort"] => string(1) "1"
}
[1] => array(6) {
["id"] => string(2) "24"
["pid"] => string(2) "12"
["title"] => string(12) "博客分类"
["url"] => string(18) "BlogCategory/index"
["icon"] => string(0) ""
["sort"] => string(1) "2"
}
[2] => array(6) {
["id"] => string(2) "26"
["pid"] => string(2) "12"
["title"] => string(12) "博客回复"
["url"] => string(15) "BlogReply/index"
["icon"] => string(0) ""
["sort"] => string(1) "3"
}
}
}
[5] => array(7) {
["id"] => string(2) "13"
["pid"] => string(1) "0"
["title"] => string(6) "插件"
["url"] => string(0) ""
["icon"] => string(8) "icon-key"
["sort"] => string(1) "6"
["children"] => array(1) {
[0] => array(6) {
["id"] => string(2) "20"
["pid"] => string(2) "13"
["title"] => string(9) "轮播图"
["url"] => string(19) "PluginsSlider/index"
["icon"] => string(0) ""
["sort"] => string(1) "1"
}
}
}
[6] => array(7) {
["id"] => string(1) "1"
["pid"] => string(1) "0"
["title"] => string(6) "系统"
["url"] => string(0) ""
["icon"] => string(14) "icon-dashboard"
["sort"] => string(1) "7"
["children"] => array(4) {
[0] => array(7) {
["id"] => string(2) "37"
["pid"] => string(1) "1"
["title"] => string(12) "系统配置"
["url"] => string(0) ""
["icon"] => string(0) ""
["sort"] => string(1) "0"
["children"] => array(7) {
[0] => array(6) {
["id"] => string(2) "38"
["pid"] => string(2) "37"
["title"] => string(12) "基本信息"
["url"] => string(16) "settings/general"
["icon"] => string(0) ""
["sort"] => string(1) "1"
}
[1] => array(6) {
["id"] => string(2) "39"
["pid"] => string(2) "37"
["title"] => string(12) "图片尺寸"
["url"] => string(14) "settings/image"
["icon"] => string(0) ""
["sort"] => string(1) "2"
}
[2] => array(6) {
["id"] => string(2) "40"
["pid"] => string(2) "37"
["title"] => string(12) "邮件配置"
["url"] => string(18) "settings/smtp_mail"
["icon"] => string(0) ""
["sort"] => string(1) "3"
}
[3] => array(6) {
["id"] => string(2) "42"
["pid"] => string(2) "37"
["title"] => string(12) "其他选项"
["url"] => string(14) "settings/other"
["icon"] => string(0) ""
["sort"] => string(1) "4"
}
[4] => array(6) {
["id"] => string(2) "46"
["pid"] => string(2) "37"
["title"] => string(12) "配置管理"
["url"] => string(12) "Config/index"
["icon"] => string(0) ""
["sort"] => string(1) "5"
}
[5] => array(6) {
["id"] => string(2) "21"
["pid"] => string(2) "37"
["title"] => string(15) "违禁词管理"
["url"] => string(13) "BadWord/index"
["icon"] => string(0) ""
["sort"] => string(1) "5"
}
[6] => array(6) {
["id"] => string(1) "2"
["pid"] => string(2) "37"
["title"] => string(18) "后台导航配置"
["url"] => string(10) "Menu/index"
["icon"] => string(0) ""
["sort"] => string(2) "10"
}
}
}
[1] => array(6) {
["id"] => string(2) "25"
["pid"] => string(1) "1"
["title"] => string(12) "访客留言"
["url"] => string(13) "Comment/index"
["icon"] => string(0) ""
["sort"] => string(1) "2"
}
[2] => array(6) {
["id"] => string(2) "41"
["pid"] => string(1) "1"
["title"] => string(12) "支付方式"
["url"] => string(13) "Payment/index"
["icon"] => string(0) ""
["sort"] => string(1) "2"
}
[3] => array(6) {
["id"] => string(2) "34"
["pid"] => string(1) "1"
["title"] => string(12) "运费模板"
["url"] => string(15) "Transport/index"
["icon"] => string(0) ""
["sort"] => string(1) "6"
}
}
}
}
模板处理
<!--multi level menu end-->
<volist name="admin_menu" id="menu">
<present name="menu.children">
<li class="sub-menu">
<a href="{:U($menu['url'])}">
<i class="{$menu.icon}"></i>
<span>{$menu.title}</span> <!-- 第一层 -->
</a>
<ul class="sub">
<volist name="menu['children']" id="menuchild">
<present name="menuchild.children">
<li class="sub-menu">
<a href="{:U($menuchild['url'])}">{$menuchild.title}</a>
<ul class="sub"> <!-- 第二层 -->
<volist name="menuchild['children']" id="menugrandchild">
<li><a href="{:U($menugrandchild['url'])}">{$menugrandchild.title}</a></li> <!-- 第三层 -->
</volist>
</ul>
</li>
<else />
<li><a href="{:U($menuchild['url'])}">{$menuchild.title}</a></li> <!-- 第二层 -->
</present>
</volist>
</ul>
</li>
<else/>
<li>
<a href="{:U($menu['url'])}">
<i class="{$menu.icon}"></i>
<span>{$menu.title}</span>
</a>
</li>
</present>
</volist>
