前两天研究了一下Flex与.NET如何进行数据交互,并写了一个文档,后面叙述得还不是很详细,还可以再研 究深一点。本文是关于Flex与ASP.NET通过Remoting方式进行通讯的内容,过段时间有空还会把其它的通讯方式也描述一下,顺便也会把 Flex3与FluorineFx数据类型转换这方面的内容讲一下,都是通过在网上找资料和自己研究所总结出来的,应该说讲得还是很浅,毕竟学得还不深, 继续努力学习!
一、软件:
1 、 Flex 平台: Adobe Flex Builder 3
2 、 .Net 平台: Visual Studio .Net 2008
3 、 Remoting 网关: Fluorine
4 、第三方组件: RemoteObjectAMF0
二、介绍:
1 、 Fluorine 是一种开源的 AMF(ActionScript Messaging Formatter) 网关,专门负责 Flex3.0 与 .Net 交互时的数据类型转换。 Fluorine 现支持 ActionScript 2.0 和 ActionScript 3.0 ,所以 Fluorine 也可作为 Flash 与 .Net 交互时的 AMF 网关。
2 、 RemoteObjectAMF0 组件是一种基于 MXML 的第三方组件,用于连接 AMF 网关。
3 、好处:
( 1 )交互时数据类型的自动转换。因为 Flex 与 .NET 的数据类型是不同的,例如 Flex 的 Date 与 .NET 中的 DateTime 类型。这样就导致 Flex 与 .NET 进行数据交互过程中必须进行数据类型的转换。这种数据类型的转换我们可以自己通过编写相关的代码来实现,例如在 Flex 及 .NET 中编写一个实体类对其取得的数据进行类型转换。而利用 Fluorine 这种网关来实现数据交互的话,它能够实现 .NET 与 Flex 中的数据类型的自动对应转换,这样从一定程度上就减轻了我们对其数据类型处理的烦恼。
( 2 )交互效率的提高:利用网关进行数据交互的话,它使得 Flex 能够直接与 .Net 的数据处理类进行通信,而不必像再通过另一层中间数据交互层来实现,从一定程度上它的交互效率会提高很多。
( 3 )这是一个开源的网关。
三、基本配置
1 、服务器端的搭建:
( 1 )安装 FluorineFx ,安装完后在目录中会有“ Source ”及“ Samples ”两个文件夹,“ Samples ”文件夹中包含了一些在 VS.Net 环境中使用 Fluorine 的例子。“ Source ”文件夹中包含了有关 Fluorine 的源代码。(代码未具体去研究)
( 2 )安装好 Fluorine 之后,系统自动在 VS.Net 2008 新建网站中增加一个模板: FluorineFx ASP.NET Web Application 。选择该模板,创建一个 .NET 网站。

a)
打开
Visual Studio 2008
,分别选择
文件
->
新建
->
网站
b)
选择已安装模板
“FluorineFx ASP.NET Web Application”
。
c) 运行项目,获取 .NET 自带服务器生成的端口,及网址,本项目中是 http://localhost:4166/FluorineTest/
( 3 )利用 VS 的模板进行创建后,系统会自动加载一些引用,以及创建相关文件,并进行简单配置。创建完后的项目结构如图所示:

图 3.2
“ Bin ”中的 Dll 就是用 Fluorine 的源文件所生成的程序集,“ Templates ”是一些模板。“ WEB-INF/flex ”中包含了 XML 都是些配置文件。“ Gateway.aspx ”是个空页面,其网页地址就是 Fluorine 的网关地址。
2 、客户端的配置:
客户端的配置有三种方法,一种是通过向导来设置参数,从而创建 Flex ;另一种是通过指定 services-config.xml 配置文件来设置;第三种是利用第三方组件 RemoteObjectAMF0 来连接,这种方式就不用再去配置 services-config.xml 。(推荐用第三种方法)
( 1 )向导设置方法:
步骤 1. 新建 Flex 工程。选择 ColdFusion Flash Remoting 。如图 3.3 :


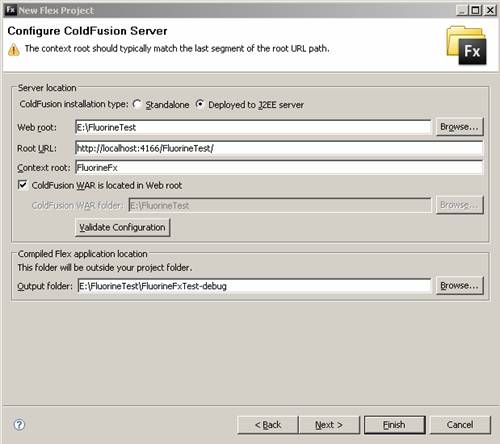
修改工程的属性,如图 3.5 :

( 3 )利用第三方组件 RemoteObjectAMF0 来连接,这种方法讲到时再进行介绍。
四、通信过程
1 、在 VS.Net 中编写数据处理类 HelloWorld.cs 文件(可以新建一个 FluorineFx ServiceLibrary 类库文件,将所有的数据处理类放到库中上,然后在网站中调用此类库,这里就不创建了)。 HelloWorld.cs 文件的代码如下所示:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using FluorineFx;
namespace FluorineHelloWorld
{
/// <summary>
/// HelloWorld 的摘要说明
/// </summary>
[RemotingService ()]
public class HelloWorld
{
public HelloWorld()
{
//
//TODO: 在此处添加构造函数逻辑
//
}
public string FromFluorine(string userName)
{
return " 您好," + userName + "! 此消息来自Fluorine Flash Remoting(http://www.my400800.cn )" ;
}
}
}
RemotingService 属性并不是必需的,不过使用该属性,在配置了服务浏览器的 Web 应用上可以通过 Console.aspx 查看远程服务类文件,以及调用该服务的 ActionScrip 。例如可以在上页类文件中设置断点,然后将 Console.aspx 设置为起始页,启动项目。页面会跳转到 Fluorine.aspx 页面,当调用 FromFluorine() 函数时,就会中断。下图是对函数所进行的调用结果。

图 4.1
2 、配置 Flex 工程中的 services-config.xml 。主要是设置这个 endpoint 属性。让其指向之前得到的网关地址,另外就是设置了“ destination ”。
<?xml version="1.0" encoding="UTF-8"?>
<services-config>
<services>
<service id="remoting-service"
class="flex.messaging.services.RemotingService"
messageTypes="flex.messaging.messages.RemotingMessage">
<destination id="fluorine">
<channels>
<channel ref="my-amf"/>
</channels>
<properties>
<source>*</source>
</properties>
</destination>
</service>
</services>
<channels>
<channel-definition id="my-amf" class="mx.messaging.channels.AMFChannel">
<endpoint uri="http://localhost:4166/FluorineTest/Gateway.aspx"
class="flex.messaging.endpoints.AMFEndpoint"/>
</channel-definition>
</channels>
</services-config>
3 、如下创建一个 MXML 文件。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx=" http://www.adobe.com/2006/mxml " layout=" absolute " >
<mx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
public function clickBtnHelloWorld(): void {
sampleRemoteObject.FromFluorine( this .txtHelloWorld.text);
}
public function RemoteResult(re:ResultEvent): void
{
var str:String = re.result as String;
Alert.show(str);
}
public function RemoteFault(re:FaultEvent): void
{
Alert.show( "Message:" + re.fault.faultString, " 出错 " );
}
]]>
</mx:Script>
<!-- 这里 Source 对应 .NET 类,前面是命名空间,后面是类名 source = 命名空间 . 类名 -->
<mx:RemoteObject
id=" sampleRemoteObject "
destination=" fluorine "
source=" FluorineHelloWorld.HelloWorld "
showBusyCursor=" true " >
<!-- 这里是 .NET 中的方法, name = 方法名 -->
<mx:method name=" FromFluorine " result="RemoteResult(event)" fault="RemoteFault(event)" />
</mx:RemoteObject>
<mx:Panel horizontalAlign=" center " verticalAlign=" middle " width=" 250 " height=" 200 " layout=" absolute " >
<mx:TextInput x=" 35 " y=" 10 " id=" txtHelloWorld " />
<mx:Button x=" 82.5 " y=" 40 " label=" 调用 " id=" btnHelloWorld " click="clickBtnHelloWorld()" />
</mx:Panel>
</mx:Application>
这里创建了一个 RemoteObject 对象,并设置了其 id 属性,“ destination ”指向 services-config.xml 中的“ destination ”的 id , source 对应 VS.Net 类,前面 FluorineHelloWorld 是命名空间,后面 HelloWorld 是类名。“ showBusyCursor ”是指在交互时鼠标的状态是否为设置为繁忙。
RemoteObject 中创建了一个 method 方法,“ name ”属性跟所要调用的 VS.Net 类中的函数名相同,“ result ”设置返回结果后的处理事件,“ fault ”设置交互过程中出错后的处理事件 。
4 、运行 Flex ,结果如下:

图 4.2

图 4.3
五、使用 RemoteObjectAMF0 来连接 fluorine 网关
1 、上面连接网关是利用了 Flex 自带的 RemoteObject 组件来实现,利用这个组件来实现的话,需要在创建项目时对项目进行配置,或者利用配置文档进行配置,这些在上面已经做了详细的介绍。现在介绍的是利用 RemoteObjectAMF0 组件来实现。这个组件是一种基于 MXML 的第三方组件,用于连接 AMF 网关,同时它是一个开源的组件。
2 、下载 RemoteObjectAMF0 后解压,在“ src ”文件夹中就可以看到关于该组件的源代码,它基本上是对 flex 中的 RemoteObject 组件进行的重写。可以将“ src ”文件夹中的“ com ”文件夹全部拷贝到 flex 的工程中,也可以将其编译成库文件再引用到 Flex 工程中。
3 、这时将“ com ”文件夹拷贝到了工程中。要使用该组件,默认情况下,要在 MXML 文件中的“ Applications ”标签中加入命名空间“ xmlns:renaun="com.renaun.rpc.*" ”。
4 、 RomoteObjectAMF0 组件的定义语法如下所示:
<renaun:RemoteObjectAMF0 endpoint=" http://localhost:4166/FluorineTest/Gateway.aspx " id=" sampleRemoteObject " source=" FluorineHelloWorld.HelloWorld " showBusyCursor=" true " >
<renaun:methods>
<renaun:method name=" FromFluorine " result=" RemoteResult(event) " fault=" RemoteFault(event) " />
</renaun:methods>
</renaun:RemoteObjectAMF0>
RemoteObjectAMF0 组件的“ endpoint ”属性指明 AMF 网关地址,“ source ”属性指明类的名称空间, < 名称空间 :method> 组件的 name 属性指向类中的方法,必须与类中的定义相同, result 事件处理返回的数据。
5 、 RemoteObjectAMF0 的调用方法跟上面讲 RemoteObject 时差不多,比如都可以通过 sampleRemoteObject.FromFluorine( this .txtHelloWorld.text); 去调用 .NET 中的 FromFluorine () 方法。