前言
DOM 是 Document Object Model(文档对象模型)的缩写,定义了访问和操作 HTML 文档的标准方法。DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
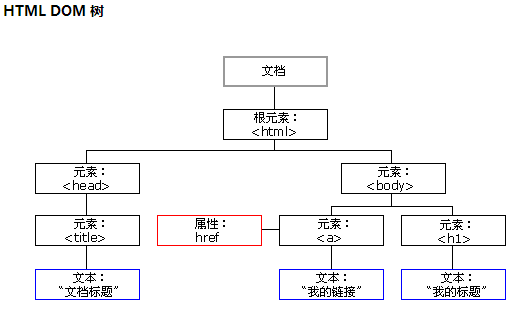
DOM 将 HTML 文档表达为树结构。

DOM中的层级关系
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
-
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
DOM查找元素
1. 直接查找
document.getElementById 根据ID获取一个标签 document.getElementsByName 根据name属性获取标签集合 document.getElementsByClassName 根据class属性获取标签集合 document.getElementsByTagName 根据标签名获取标签集合
2. 间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素 Ps:节点和标签的区别 节点:既包含元素,又包含文本内容(包括一些换行符) 标签:只包含标签
DOM操作
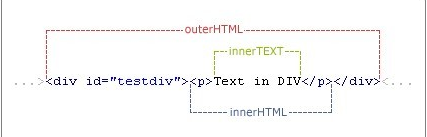
操作内容
innerText 文本 outerText innerHTML HTML内容
outerHTML value 值

PS:
1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。innerHTML是符合W3C标准的属性,而innerText、outerText、outerHTML只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签
操作属性
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性
removeAttribute // 移除属性
实例1:基本使用:
- eg: <input id='i1' name='n1' type='text' alex='sb'>
- obj = document.getElementById('i1')
- obj.getAttribute('name')
- obj.setAttribute('name', '123')
- obj.removeAttribute('name')
实例1:利用操作属性,实现全选和反选

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 9 <div id="p1"> 10 <p>hhh</p> 11 </div> 12 13 <input type="button" value="全选" onclick="CheckAll()" /> 14 <input type="button" value="取消" onclick="CancleAll()"/> 15 <input type="button" value="反选" onclick="ReverseAll()"/> 16 17 <table border="1"> 18 <thead> 19 <tr> 20 <th>序号</th> 21 <th>用户名</th> 22 <th>密码</th> 23 </tr> 24 </thead> 25 <tbody id="tb"> 26 <tr> 27 <td><input type="checkbox" /></td> 28 <td>2</td> 29 <td>22</td> 30 </tr> 31 <tr> 32 <td><input type="checkbox" /></td> 33 <td>2</td> 34 <td>22</td> 35 </tr> 36 <tr> 37 <td><input type="checkbox" /></td> 38 <td>2</td> 39 <td>22</td> 40 </tr> 41 <tr> 42 <td><input type="checkbox" /></td> 43 <td>2</td> 44 <td>22</td> 45 </tr> 46 </tbody> 47 </table> 48 <script src="jquery-1.12.4.js"></script> 49 <script> 50 function CheckAll(){ 51 var tb = document.getElementById('tb'); 52 var trs = tb.children; 53 for(var i=0;i<trs.length;i++){ 54 var current_tr = trs[i]; 55 var ck = current_tr.firstElementChild.firstElementChild; 56 ck.setAttribute('checked','checked'); 57 } 58 } 59 function CancleAll(){ 60 var tb = document.getElementById('tb'); 61 var trs = tb.children; 62 for(var i=0;i<trs.length;i++){ 63 var current_tr = trs[i]; 64 var ck = current_tr.firstElementChild.firstElementChild; 65 ck.removeAttribute('checked'); 66 } 67 } 68 function ReverseAll() { 69 var tb = document.getElementById('tb'); 70 var trs = tb.children; 71 for (var i = 0; i < trs.length; i++) { 72 var current_tr = trs[i]; 73 var ck = current_tr.firstElementChild.firstElementChild; 74 if (ck.checked) { 75 ck.checked = false; 76 ck.removeAttribute('checked'); 77 } else { 78 ck.checked = true; 79 ck.setAttribute('checked', 'checked'); 80 } 81 } 82 } 83 </script> 84 </body> 85 </html>
操作class
- obj.className // 获取class属性字符串
- obj.classList // 获取class属性,结果以列表形式展示
- obj.classList.add(cls) // 给对象增加class属性
- obj.classList.remove(cls) // 移除对象class属性
实例1:利用操作class的方法,实现模态对话框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .hide{ display: none !important; } .shade{ position: fixed; top:0; bottom: 0; left: 0; right: 0; /*background-color: black;*/ /*opacity: 0.6;*/ background-color: rgba(0,0,0,.6); z-index: 1000; } .modal{ height: 200px; width: 400px; background-color: white; position: fixed; top: 50%; left: 50%; margin-left: -200px; margin-top: -100px; z-index: 1001; } </style> </head> <body> <div style="height: 2000px;background-color: #dddddd;"> <input type="button" value="点我" onclick="ShowModal();" /> </div> <div id="shade" class="shade hide"></div> <div id="modal" class="modal hide"> <a href="javascript:void(0);" onclick="HideModal();">取消</a> </div> <script> function ShowModal(){ var t1 = document.getElementById('shade'); var t2 = document.getElementById('modal'); t1.classList.remove('hide'); t2.classList.remove('hide'); } function HideModal(){ var t1 = document.getElementById('shade'); var t2 = document.getElementById('modal'); t1.classList.add('hide'); t2.classList.add('hide'); } window.onkeydown = function(event){ //console.log(event); if(event.keyCode == 27){ HideModal(); } } </script> </body> </html>
操作样式
- obj.style.属性 = '值'
操作实例:
<input type="text" value="123123123" alex="sb" class="hide baby girl" name="n1" id="i1">
tag = document.getElementById('i1')
tag.style.color='red'
tag.style.fontSize = '22px'
PS:这里需要注意的是,css中的属性font-size 在 dom中需要写作fontSize,其他带'-'的写法也是这样
实例代码:利用操作样式,实现点赞

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>点赞实现</title> 6 <style> 7 .item{ 8 padding:50px; 9 position: relative; 10 } 11 </style> 12 </head> 13 <body> 14 <div class="item"> 15 <a onclick="Favor(this)">赞1</a> 16 </div> 17 <div class="item"> 18 <a onclick="Favor(this)">赞2</a> 19 </div> 20 <div class="item"> 21 <a onclick="Favor(this)">赞3</a> 22 </div> 23 <div class="item"> 24 <a onclick="Favor(this)">赞4</a> 25 </div> 26 27 28 <script> 29 function Favor(ths) { 30 console.log(ths.parentElement); 31 var top = 49; 32 var left = 71; 33 var op = 1; 34 var fontSize = 18; 35 36 var tag = document.createElement('span'); 37 tag.innerText = '+1'; 38 tag.style.position = 'absolute'; 39 tag.style.top = top + 'px'; 40 tag.style.left = left + 'px'; 41 tag.style.opacity = op; 42 tag.style.fontSize = fontSize + 'px'; 43 ths.parentElement.appendChild(tag); 44 45 var interval = setInterval(function (){ 46 top -= 10; 47 left += 10; 48 fontSize +=5; 49 op -= 0.1; 50 console.log(tag.style.filter) 51 tag.style.top = top + 'px'; 52 tag.style.left = left + 'px'; 53 tag.style.opacity = op; 54 //tag.style.filter="alpha(opacity=" + op + ")"; //firefox中的透明度 55 tag.style.fontSize = fontSize + 'px'; 56 if(op <= 0.2){ 57 clearInterval(interval); 58 ths.parentElement.removeChild(tag); 59 } 60 } , 50); 61 } 62 </script> 63 </body> 64 </html>
操作标签
创建标签
// 方式一:对象
var tag = document.createElement('a') //创建a标签对象
tag.innerText = "xxxx"
tag.className = "aaa"
tag.href = "http://www.cnblogs.com/xxxoo"
// 方式二:创建字符串
var tag = "<a class='aaa' href='http://www.cnblogs.com/xxxoo'>xxxx</a>"
将标签添加到HTML中
// 方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p'))
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
操作位置
/*
clientHeight -> 可见区域: 自身标签height + padding
clientTop -> border高度
offsetHeight -> 可见区域:自身标签height + padding + border高度
offsetTop -> 上级定位标签的高度:找寻父级或者父父..标签为relative的标签,二者之间的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度:当前鼠标滚动的高度
特别的:
document.documentElement代指文档根节点
*/
实践案例1:返回顶部按钮自动显现

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>返回顶部</title> <style> .back{ position: fixed; right: 20px; bottom: 20px; color:red; } .hide{ display: none; } </style> </head> <body onscroll="BodyScroll();"> <div style="height: 2000px; background-color: #9a9a9a"></div> <div id='back' class="back hide" onclick="BackTop();">返回顶部</div> <script> function BackTop() { document.body.scrollTop = 0; } function BodyScroll() { var s = document.body.scrollTop; var t = document.getElementById('back'); console.log(s) if(s>=100){ t.classList.remove('hide') }else{ t.classList.add('hide') } } </script> </body> </html>
定时器
setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
实例代码1:延时消失

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="status" style="color: red;">等待删除</div> 9 10 <input type="submit" onclick="DeleteStatus();" value="删除"> 11 12 <script> 13 function DeleteStatus() { 14 var s = document.getElementById('status'); 15 s.innerText = '删除成功'; 16 setInterval(function () { 17 s.innerText = ""; 18 }, 5000) 19 } 20 </script> 21 </body> 22 </html>
主动提交表单
document.geElementById('form').submit()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form id="f1"> <input type="text" /> <input type="submit" value="提交"/> <a onclick="Submit()">提交</a> </form> <script> function Submit(){ var form = document.getElementById('f1'); form.submit(); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="http://www.baidu.com"> <input type="text" id="username" /> <input type="submit" value="提交" onclick="return SubmitForm();" /> </form> <script> function SubmitForm(){ var user = document.getElementById('username'); if(user.value.length > 0 ){ // 可以提交 return true; }else{ // 不可提交,提示错误 alert('用户名输入不能为空'); return false; } } </script> </body> </html>
其他操作
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载
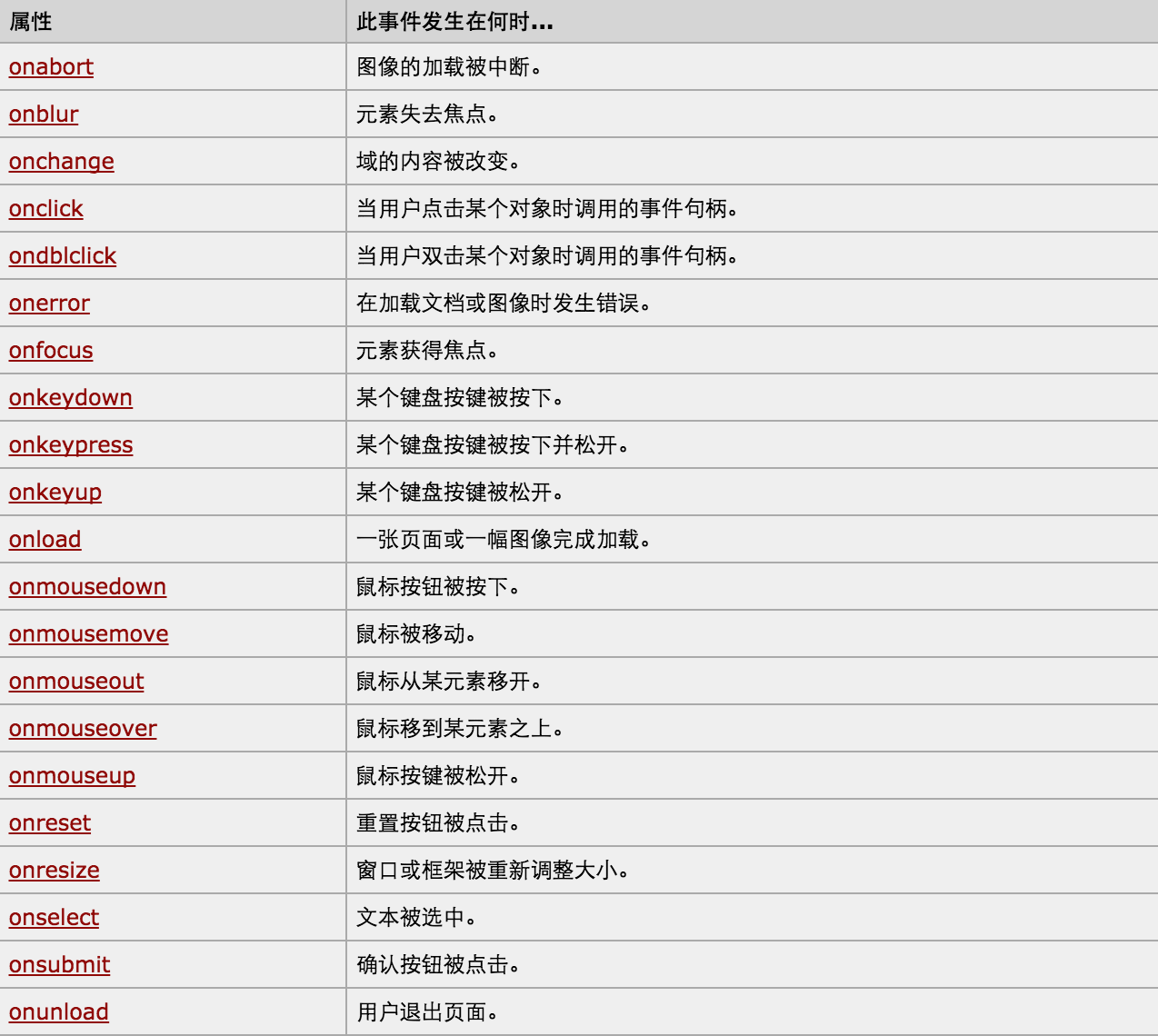
事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
全局事件绑定 window.onKeyDown = function(){}
- 事件
- 特殊参数:this
- 全局事件绑定 : windows.onclick # 全局事件: windows.onKeyDown = function(){}
- 特殊参数:event,包含事件相关的内容
- 默认事件:onclick等,优先级较高,即自定义的优先级比较高,比如a标签和form标签
特殊:input type='checkbox'则 默认的checked优先级高
- 阻止后边事件发生: onclick='return func();',如果func()返回false则后边的事件不会发生

window.onkeydown = function(event){
console.log(event.keyCode);
// if(event.keyCode == 27){ //这个是ESC键的keyCode
// Func();
// }
}
