转自: http://www.cnblogs.com/itfly8/p/5006197.html 非常感谢作者
我对原文内容有所减少,按照自己的理解进行了一定的调整
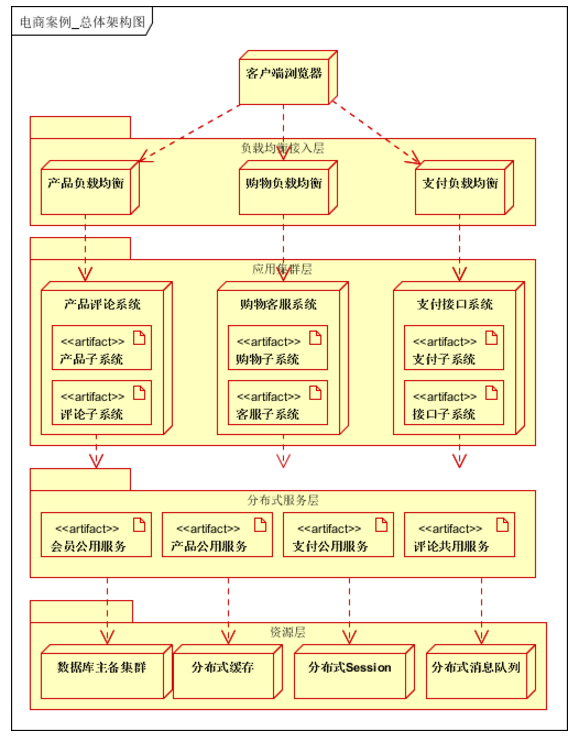
一:电商案例
二:电商网站需求
客户需求:
-
建立一个全品类的电子商务网站(B2C),用户可以在线购买商品,可以在线支付,也可以货到付款;
-
用户购买时可以在线与客服沟通;
-
用户收到商品后,可以给商品打分,评价;
-
目前有成熟的进销存系统;需要与网站对接;
-
希望能够支持3~5年,业务的发展;
-
预计3~5年用户数达到1000万;
-
定期举办双11,双12,三八男人节等活动;
-
其他的功能参考京东或国美在线等网站。
客户就是客户,不会告诉你具体要什么,只会告诉你他想要什么,我们很多时候要引导,挖掘客户的需求。好在提供了明确的参考网站。因此,下一步要进行大量的分析,结合行业,以及参考网站,给客户提供方案。
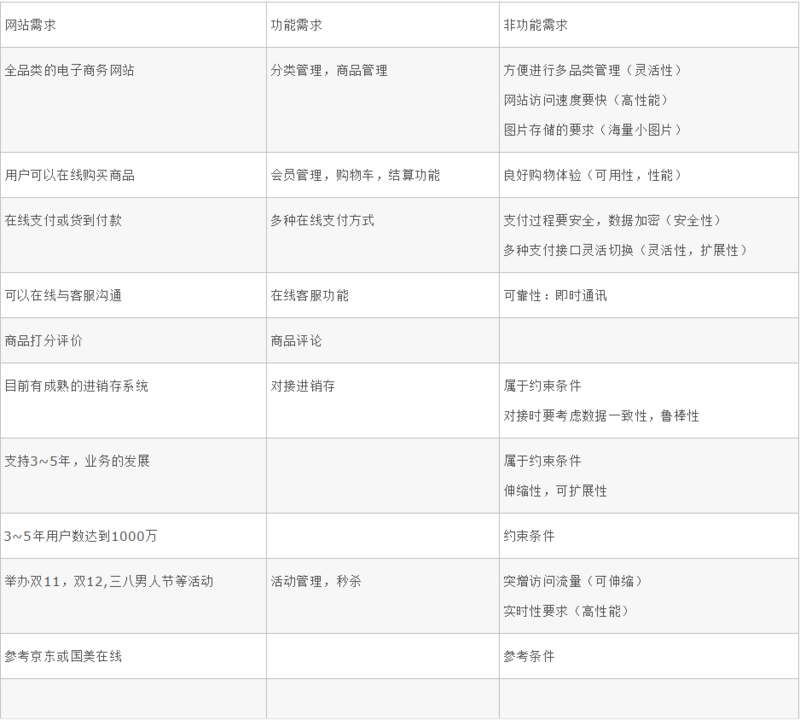
需求功能矩阵
需求管理传统的做法,会使用用例图或模块图(需求列表)进行需求的描述。这样做常常忽视掉一个很重要的需求(非功能需求),因此推荐大家使用需求功能矩阵,进行需求描述

以上是对电商网站需求的简单举例,目的是说明(1)需求分析的时候,要全面,大型分布式系统重点考虑非功能需求;(2)描述一个简单的电商需求场景,使大家对下一步的分析设计有个依据。
三:网站架构技术的演进
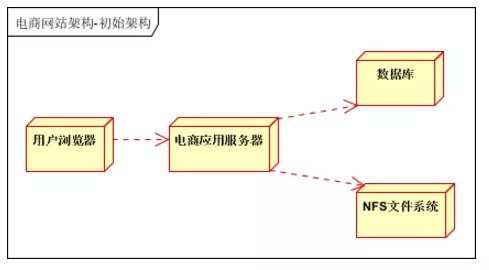
1、网站初级架构
一般网站,刚开始的做法,是三台服务器,一台部署应用,一台部署数据库,一台部署NFS文件系统。
这是前几年比较传统的做法,之前见到一个网站10万多会员,垂直服装设计门户,N多图片。使用了一台服务器部署了应用,数据库以及图片存储。出现了很多性能问题。
如下图:

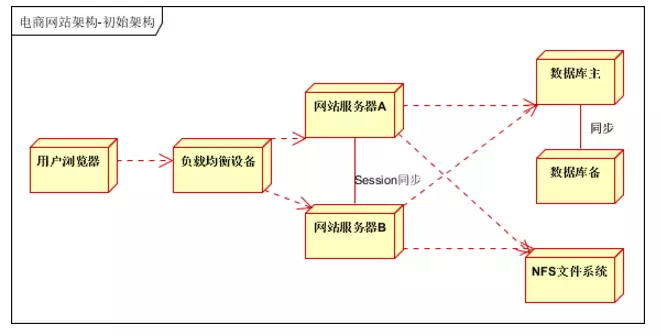
2:业务慢慢增长了后,就会加上应用负载均衡,数据库采用主从复制,读写分离,应对慢慢增长的业务,如下图:

随着时间的推移,业务进一步的增长,架构也会进一步的调整:
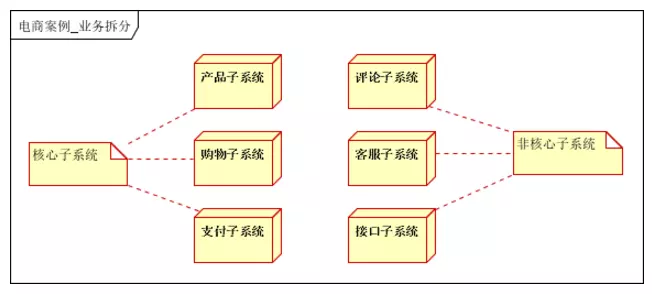
3:业务拆分
根据业务属性把系统进一步拆分,划分为产品子系统,购物子系统,支付子系统,客服系统,商品系统,登录系统等等
根据业务子系统进行等级定义,可分为核心系统和非核心系统。
核心系统:产品子系统,购物子系统,支付子系统;
非核心:评论子系统,客服子系统,接口子系统。
业务拆分作用:提升为子系统可由专门的团队和部门负责,专业的人做专业的事,解决模块之间耦合以及扩展性问题;
每个子系统单独部署,避免集中部署导致一个应用挂了,全部应用不可用的问题。
等级定义作用:用于流量突发时,对关键应用进行保护,实现优雅降级;保护关键应用不受到影响。

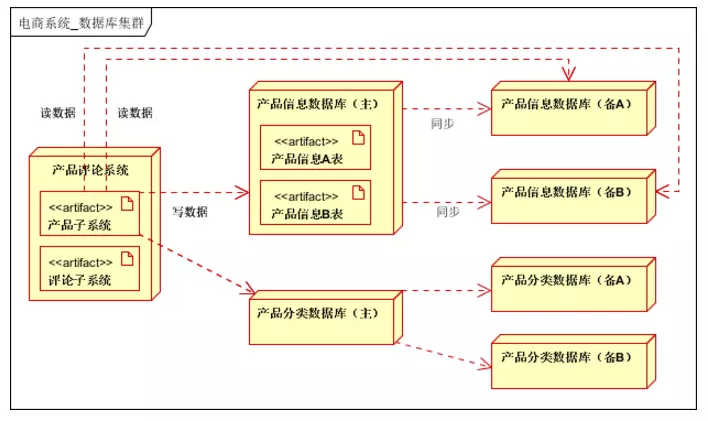
4:数据库分库,分表
在业务拆分的基础上,结合分库分表和读写分离

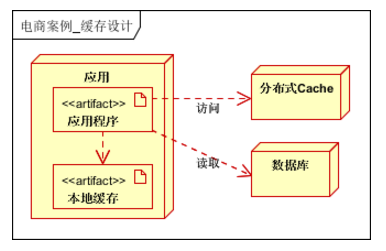
5:分布式缓存
为了提高用户体验,加快用户快速访问网站,把热点数据进行缓存

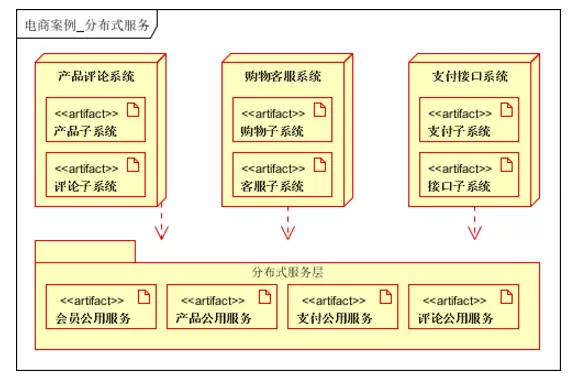
6:服务化
最后把各个子系统进一步抽象细化,作为一种服务来提供给其他人使用

四:最后架构可能演变成下面一种架构: