面板模块功能
一、Elements
在Element中主要分两块大的部分
A:HTML结构面板
B:操作dom样式、结构、时间的显示面板

1.在A中,每当你的鼠标移动到任何一个元素上,对应的html视图中会给该元素蓝色的背景。
2.如果你单击选中一个元素,在A部分的底部,会显示该元素在html结构中的位置关系
3.然后你可以在B部分的styles选项中编辑该元素的样式,并且看到html结构的实时更新(大大的福利)
4.你可以在B界面中切换到Event Listeners选项,观察该元素绑定的事件。
click 是事件名称
.div1 事件是索引名称(也就是通过什么绑定的)
attachment 事件来源
handler里面包含事件的毁掉主体内容
useCapture表示该事件是否向上冒泡
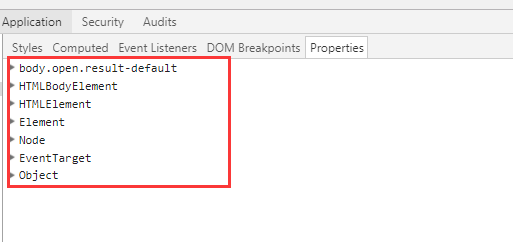
5.在B界面中切换到Properties选项,可以看到选中元素的各种信息(英文单词里面的介绍比较简单,就不一一介绍了)。

6.点击A界面的任意地方,按快捷键ctrl+F可以看到底部有输入框,在输入框中输入你想要查找的任何内容,如果匹配到了,都回在A面板中高亮显示
二、Network
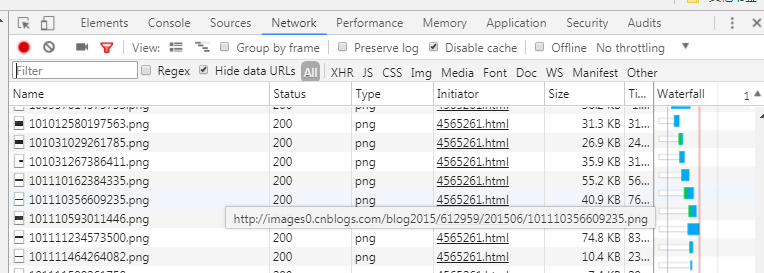
1.Network是一个监控当前网页所有的http请求的面版,它主体部分展示的是每个http请求,每个字段表示着该请求的不同属性和状态

Name:请求文件名称
Method:方法(常见的是get post)
Status:请求完成的状态
Type:请求的类型
Initiator:请求源也就是说该链接通过什么发送(常见的是Parser、Script)
Size:下载文件或者请求占的资源大小
Time:请求或下载的时间
Timeline:该链接在发送过程中的时间状态轴(我们可以把鼠标移动到这些红红绿绿的时间轴上,对应的会有它的详细信息:开始下载时间,等待加载时间,自身下载耗时)

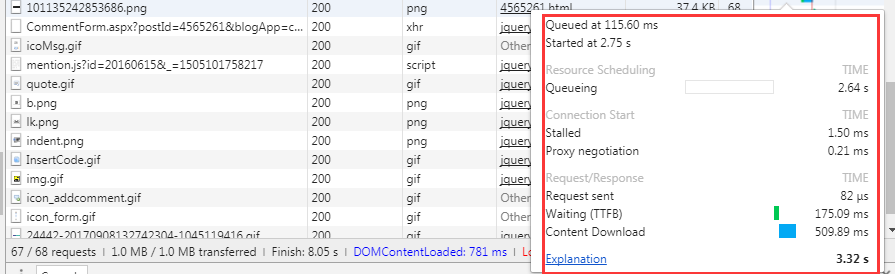
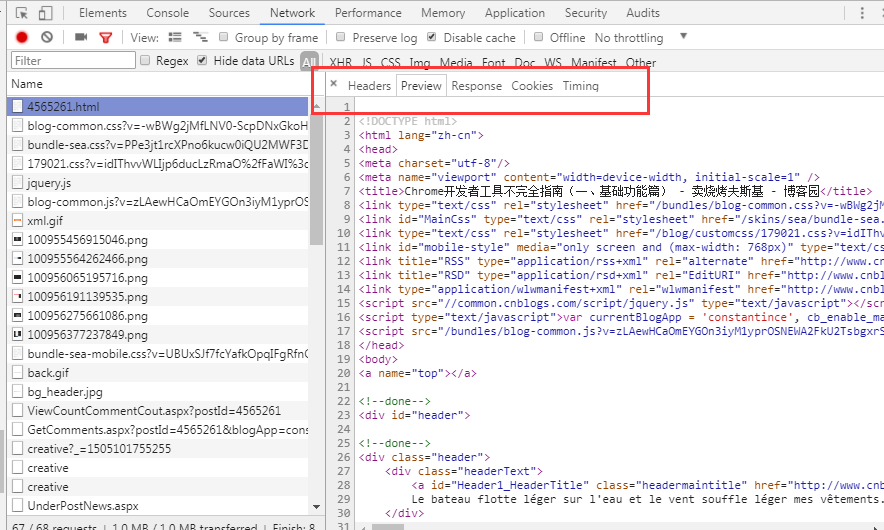
2.单击面板中的任意一条http信息,会在底部弹出一个新的面板,
其中记录了该条http请求的详细参数header(表头信息、返回信息、请求基本状态---请参看http1.1协议内容对号入座)、
Preview(返回的格式化转移后文本信息)、response(转移之前的原始信息)、Cookies(该请求带的cookies)、Timing(请求时间变化)

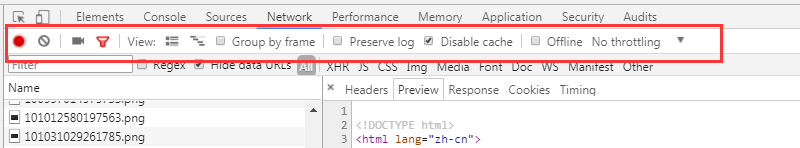
3.在主面板的顶部,有一些按钮从左到右它们的功能分别是:
是否启用继续http监控(默认高亮选中过)、清空主面板中的http信息、是否启用过滤信息选项(启用后可以对http信息进行筛选)、
列出多种属性、只列出name和time属性、preserve log(目前不清楚啥用)、Dishable cahe(禁用缓存,所有的304返回会和fromm cahe都回变成正常的请求忽视cache conctrol 设定);

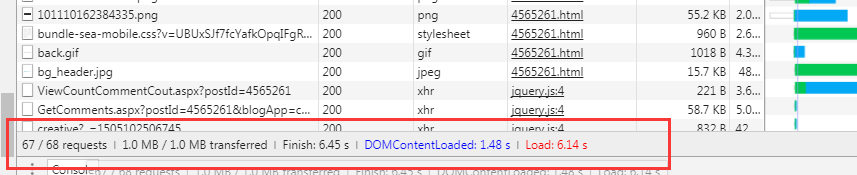
4.最后在主面板的底部有记录了整体网络请求状态的一些基本信息

三、Resources
Resources部分较简单,他主要向我们展示了本界面所加载的资源列表。还有cookie和local storage 、SESSION 等本地存储信息,
在这里,我们可以自由地修改、增加、删除本地存储。