碎碎:这两天在实践中,用到了 iframe,之前对其不甚了解,了解之中遇到好多奇葩问题,今天记录下这两天遇到的相关的内容。
- 嵌入的 iframe 页面的边框
- 嵌入的 iframe 页面的背景
- 嵌入的 iframe 页面居中
- 嵌入的 iframe 页面的滚动条
- iframe 父页面调用子页面
- iframe 子页面调用父页面
1. iframe 嵌入页面的边框
//HTML 元素:主要有 src: 要嵌入的页面 <iframe id="framePage" src="iframe/inner_page.jsp"></iframe>
// 默认有边框: 新建测试文件,命名:test_iframe01.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
//为了方便区别,对应设置了样式
<style>
.iframe_page{
400px;
height: 260px;
background-color: #dfdfdf; //为了方便区别,设置背景样式
}
.iframe_page #framePage{
300px;
height: 200px;
background-color: #adb9cd; //为了方便区别,设置背景样式
}
</style>
<body>
<!-- 嵌入 iframe 模块 -->
<div class="iframe_page">
<iframe id="framePage" src="inner_page.html"></iframe>
</div>
</body>
</html>
运行显示如下:

可以看到 iframe 嵌入页面,类似层级摞在上面(即 iframe层 压在原来页面上层),且外面有白色边框显示,这就是 iframe 默认显示样式。
- 取消边框:只需在 iframe 标签中设置 frameborder 属性即可
frameborder 有两种属性值: 1. frameborder="0"; //无边框显示 2. frameborder="1"; //有边框显示 (默认状态,且边框为白色)
eg: 只需将上面文件中的 iframe 标签内容添加上 frameborder="0" 即可,此时全部代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .iframe_page{ 400px; height: 260px; background-color: #dfdfdf; } .iframe_page #framePage{ 300px; height: 200px; background-color: #adb9cd; } </style> <body> <!-- 嵌入 iframe 模块 --> <div class="iframe_page"> <iframe id="framePage" src="inner_page.html" frameborder="0"></iframe> </div> </body> </html>执行后就会看到上面的白色边框消失,如下:

- 边框样式设置:
当然,若想层级显示,但不想要默认的边框时,我们可以自行设置边框,只需给对应 iframe 页面设置样式时,添加上边框设置
如下:给 id="framePage" 的 iframe 设置 border 属性,添加后样式如下: .iframe_page #framePage{ 300px; height: 200px; background-color: #adb9cd; border: 3px dashed #cc9797; //设置 iframe边框样式 } 更改后的完整代码如下:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head><style>
.iframe_page{
400px;
height: 260px;
background-color: #dfdfdf;
}
.iframe_page #framePage{
300px;
height: 200px;
background-color: #adb9cd;
border: 3px dashed #cc9797; //更改iframe边框样式
}
</style><body>
<!-- 嵌入 iframe 模块 -->
<div class="iframe_page">
<iframe id="framePage" src="inner_page.html"></iframe>
</div>
</body>
</html>更改后的 test_iframe01.html
运行后效果如下:

2. 嵌入的 iframe 页面的背景
- 背景透明:需在 iframe 标签中添加 allowtransparency 属性设置
网上说背景透明
1. 需对<iframe>标签设置 allowtransparency 属性: allowtransparency="true" //背景透明, 前提不能设置 iframe 的背景样式 2. 并对 <iframe>标签引用的 src="***.html" 文件中设置: <body style=" color: rgb(128, 0, 0); line-height: 1.5 !important;">"> 或 <body bgcolor="transparent">
但我测试 iframe 标签 设置allowtransparency=true 与 iframe 背景样式不设置效果一样, 都是没有背景(即,默认父元素背景样式)
!!综合来说:没找到使背景透明的方法,如果有人知道麻烦告知,谢谢~~ - 背景样式设置:需在 iframe 样式设置时添加背景样式设置
如下: 需在 iframe 样式设置时,添加背景设置,具体代码如下:
.iframe_page #framePage{ 300px; height: 200px; background-color: #adb9cd; //设置嵌入的iframe背景 border: 3px dashed #cc9797; }整体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .iframe_page{ 400px; height: 260px; background-color: #dfdfdf; } .iframe_page #framePage{ 300px; height: 200px; background-color: #adb9cd; //更改嵌入的 iframe 背景颜色 border: 3px dashed #cc9797; } </style> <body> <!-- 嵌入 iframe 模块 --> <div class="iframe_page"> <iframe id="framePage" src="inner_page.html"></iframe> </div> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .iframe_page{ 400px; height: 260px; background-color: #dfdfdf; } .iframe_page #framePage{ 300px; height: 200px; background-color: #adb9cd; //更改嵌入的 iframe 背景颜色 border: 3px dashed #cc9797; } </style> <body> <!-- 嵌入 iframe 模块 --> <div class="iframe_page"> <iframe id="framePage" src="inner_page.html"></iframe> </div> </body> </html>
3. 嵌入的 iframe 页面位置
查到资料显示,有两种方式:
- 使用 iframe 元素的 属性 align 进行设置(由于兼容性,align设置法不推荐)
如下: <iframe id="framePage" align="right" allowtransparency="true" src="inner_page.html" frameborder="0"></iframe>
- 使用 float 进行样式设置(推荐)
如下: .iframe_page #framePage{ 600px; height: 300px; background-color: #adb9cd; border: 3px dashed #cc9797; float: right
上述两者效果一样,但其常用属性值只有: left, right, 并没有达到我们想要的居中效果
解决办法: 可让 iframe 外层的 div 元素居中,并可设置 iframe 与 外层div大小完全相同,即可实现居中
如下:
.iframe_page{
margin: 0 auto;
400px;
height: 260px;
background-color: #dfdfdf;
}
.iframe_page #framePage{
400px;
height: 260px;
background-color: #adb9cd;
border: 3px dashed #cc9797;
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.iframe_page{
margin: 0 auto;
400px;
height: 260px;
background-color: #dfdfdf;
}
.iframe_page #framePage{
400px;
height: 260px;
background-color: #adb9cd;
border: 3px dashed #cc9797;
}
</style>
<body>
<!-- 嵌入 iframe 模块 -->
<div class="iframe_page">
<iframe id="framePage" src="inner_page.html"></iframe>
</div>
</body>
</html>
更改后的 test_iframe01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.iframe_page{
margin: 0 auto;
400px;
height: 260px;
background-color: #dfdfdf;
}
.iframe_page #framePage{
400px;
height: 260px;
background-color: #adb9cd;
border: 3px dashed #cc9797;
}
</style>
<body>
<!-- 嵌入 iframe 模块 -->
<div class="iframe_page">
<iframe id="framePage" src="inner_page.html"></iframe>
</div>
</body>
</html>
4. 嵌入的 iframe 页面的滚动条
- 使用 iframe 的 scrolling 属性(横/纵向一起控制)
1. 显示滚动条:scrolling="yes" 或 scrolling="auto" (超出边框自动显示滚动条,且可滚动) 2. 不显示滚动条: scrolling="no" (始终不显示滚动条,且超出部分不能滚动)
- 使用 overflow 进行样式设置
overflow 样式(横/纵)选项有: 1. 显示滚动条,内容剪切,可滚动:overflow: scroll; //等价于 overflow: auto; 2. 不显示滚动条,内容不可见,不可滚动:overflow: hidden; 3. 不显示滚动条,内容超出框,不可滚动:overflow: visible; 4. inherit: 继承父元素 overflow 属性
横向/纵向 单项设置:overflow-x 或 overflow-y 属性值同 overflow
总结以上样式: 1. 滚动条显示 且 可滚动查看内容 2. 滚动条不显示 且 不可滚动查看内容
这不是我们想要的 滚动条不显示 但 可滚动查看内容,即可以自定义滚动条样式
查询资料显示可设置
1. 父页面标准<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 要改为 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
2. 设置iframe页面:
body, html{
scrollbar-3dlight-color:#D4D0C8; /*- 最外左 -*/
scrollbar-highlight-color:#fff; /*- 左二 -*/
scrollbar-face-color:#E4E4E4; /*- 面子 -*/
scrollbar-arrow-color:#666; /*- 箭头 -*/
scrollbar-shadow-color:#808080; /*- 右二 -*/
scrollbar-darkshadow-color:#D7DCE0; /*- 右一 -*/
scrollbar-base-color:#D7DCE0; /*- 基色 -*/
scrollbar-track-color:#;/*- 滑道 -*/
}
我测试之后完全不行,卡壳了几天,最终采用插件完成,在此推荐 jquery.nicescroll.min.js 插件
jquery.nicescroll v3.7.6
1. 支持div,iframe,html 等
2. 兼容IE7-8,safari,firefox,webkit内核浏览器(chrome,safari)以及智能终端设备浏览器的滚动条
3. jq插件,jq 版本要高于 1.8
cursorcolor - 设置滚动条颜色,默认值是“#000000”
cursoropacitymin - 滚动条透明度最小值
cursoropacitymax - 滚动条透明度最大值
cursorwidth - 滚动条的宽度像素,默认为5(你可以写“5PX”)
cursorborder - CSS定义边框,默认为“1px solid #FFF”
cursorborderradius - 滚动条的边框圆角
ZIndex的 - 改变滚动条的DIV的z-index值,默认值是9999
scrollspeed - 滚动速度,默认值是60
mousescrollstep - 滚动鼠标滚轮的速度,默认值是40(像素)
touchbehavior - 让滚动条能拖动滚动触摸设备默认为false
hwacceleration - 使用硬件加速滚动支持时,默认为true
boxzoom - 使变焦框的内容,默认为false
dblclickzoom - (仅当boxzoom = TRUE)变焦启动时,双点击框,默认为true
gesturezoom - boxzoom = true并使用触摸设备)变焦(仅当激活时,间距/盒,默认为true
grabcursorenabled“抢”图标,显示div的touchbehavior = true时,默认值是true
autohidemode,如何隐藏滚动条的作品,真正的默认/“光标”=只光标隐藏/ FALSE =不隐藏的背景下,改变铁路背景的CSS,默认值为“”
iframeautoresize中,AUTORESIZE iframe上的load事件(默认:true)
cursorminheight,设置最低滚动条高度(默认值:20)
preservenativescrolling,您可以用鼠标滚动本地滚动的区域,鼓泡鼠标滚轮事件(默认:true)
railoffset,您可以添加抵消顶部/左轨位置(默认:false)
bouncescroll,使滚动反弹结束时的内容移动(仅硬件ACCELL)(默认:FALSE)
spacebarenabled,允许使用空格键滚动(默认:true)
railpadding,设置间距(默认:顶:0,右:0,左:0,底部:0})
disableoutline,Chrome浏览器,禁用纲要(橙色hightlight)时,选择一个div nicescroll(默认:true)
nicescroll详细参数配置:
cursorcolor - 设置滚动条颜色,默认值是“#000000” cursoropacitymin - 滚动条透明度最小值 cursoropacitymax - 滚动条透明度最大值 cursorwidth - 滚动条的宽度像素,默认为5(你可以写“5PX”) cursorborder - CSS定义边框,默认为“1px solid #FFF” cursorborderradius - 滚动条的边框圆角 ZIndex的 - 改变滚动条的DIV的z-index值,默认值是9999 scrollspeed - 滚动速度,默认值是60 mousescrollstep - 滚动鼠标滚轮的速度,默认值是40(像素) touchbehavior - 让滚动条能拖动滚动触摸设备默认为false hwacceleration - 使用硬件加速滚动支持时,默认为true boxzoom - 使变焦框的内容,默认为false dblclickzoom - (仅当boxzoom = TRUE)变焦启动时,双点击框,默认为true gesturezoom - boxzoom = true并使用触摸设备)变焦(仅当激活时,间距/盒,默认为true grabcursorenabled“抢”图标,显示div的touchbehavior = true时,默认值是true autohidemode,如何隐藏滚动条的作品,真正的默认/“光标”=只光标隐藏/ FALSE =不隐藏的背景下,改变铁路背景的CSS,默认值为“” iframeautoresize中,AUTORESIZE iframe上的load事件(默认:true) cursorminheight,设置最低滚动条高度(默认值:20) preservenativescrolling,您可以用鼠标滚动本地滚动的区域,鼓泡鼠标滚轮事件(默认:true) railoffset,您可以添加抵消顶部/左轨位置(默认:false) bouncescroll,使滚动反弹结束时的内容移动(仅硬件ACCELL)(默认:FALSE) spacebarenabled,允许使用空格键滚动(默认:true) railpadding,设置间距(默认:顶:0,右:0,左:0,底部:0}) disableoutline,Chrome浏览器,禁用纲要(橙色hightlight)时,选择一个div nicescroll(默认:true)
使用 jquery.nicescroll.min.js 插件设置的 iframe 滚动条样式,举例:
<!--<!DOCTYPE html>-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
</body>
</html>
子页面 inner_page.html
<!--<!DOCTYPE html>-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
<p>岁月</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="jquery.nicescroll.min.js"></script>
</head>
<style>
.iframe_page{
300px;
height: 260px;
background-color: #dfdfdf;
}
.iframe_page #myFrameId{
280px;
height: 240px;
background-color: #adb9cd;
border: 3px dashed #cc9797;
}
</style>
<body style="scrollbar-base-color:red">
<!-- 嵌入 iframe 模块 -->
<div class="iframe_page">
<iframe id="myFrameId" src="inner_page.html"></iframe>
</div>
<script>
$("#myFrameId").niceScroll({
cursorcolor: "#E62020", //滚动条颜色
cursoropacitymax: 0.5, //滚动条透明度
touchbehavior: false,
cursor"5px",
cursorborder:"0",
cursorborderradius:"5px"
});
</script>
</body>
</html>
父页面 test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="jquery.nicescroll.min.js"></script>
</head>
<style>
.iframe_page{
300px;
height: 260px;
background-color: #dfdfdf;
}
.iframe_page #myFrameId{
280px;
height: 240px;
background-color: #adb9cd;
border: 3px dashed #cc9797;
}
</style>
<body style="scrollbar-base-color:red">
<!-- 嵌入 iframe 模块 -->
<div class="iframe_page">
<iframe id="myFrameId" src="inner_page.html"></iframe>
</div>
<script>
$("#myFrameId").niceScroll({
cursorcolor: "#E62020", //滚动条颜色
cursoropacitymax: 0.5, //滚动条透明度
touchbehavior: false,
cursor"5px",
cursorborder:"0",
cursorborderradius:"5px"
});
</script>
</body>
</html>
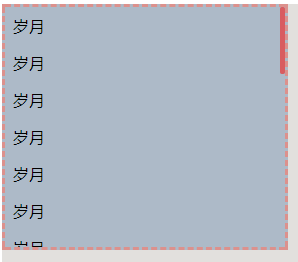
运行结果如下:

5. iframe 父页面调用子页面
方法1: iframe标签定义了 id 属性,eg: <iframe id="myIframeId"></iframe> , 则 iframe 页面 调用子页面方法,可使用document.getElementById('myIframeId').contentWindow.***();
/* 1. myIframeId: 为 属性 id 的值
* 2. ***()方法 写在 子页面(即 src 链接的文件)中
*/
方法2: iframe标签定义了 name 属性,eg:<iframe name="myIframeName"></iframe> ,则 iframe 页面调用子页面方法,可使用 myIframeName.window.***()
/* 1. myIframeName: 为 属性 name 的值
* 2. ***()方法 写在 子页面(即 src 链接的文件)中
*/
举例: 主页面(test.html -- 同时定义了 id 和 name)和子页面(inner_page.html )具体内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.iframe_page{
400px;
height: 260px;
background-color: #dfdfdf;
}
.iframe_page #framePage{
300px;
height: 200px;
background-color: #adb9cd;
border: 3px dashed #cc9797;
}
</style>
<body>
<!-- 嵌入 iframe 模块 -->
<div class="iframe_page">
<iframe name="myFrameName" id="myFrameId" src="inner_page.html" onload="callChildPage()"></iframe>
</div>
<script>
/**
* 父页面方法:调用子页面的方法
*/
function callChildPage() {
myFrameName.window.childSayHello(); //效果等价于 document.getElementById("framePage").contentWindow.childSayHello();
}
</script>
</body>
</html>
主页面 test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.iframe_page{
400px;
height: 260px;
background-color: #dfdfdf;
}
.iframe_page #framePage{
300px;
height: 200px;
background-color: #adb9cd;
border: 3px dashed #cc9797;
}
</style>
<body>
<!-- 嵌入 iframe 模块 -->
<div class="iframe_page">
<iframe name="myFrameName" id="myFrameId" src="inner_page.html" onload="callChildPage()"></iframe>
</div>
<script>
/**
* 父页面方法:调用子页面的方法
*/
function callChildPage() {
myFrameName.window.childSayHello(); //效果等价于 document.getElementById("framePage").contentWindow.childSayHello();
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/**
* 子页面方法: 父页面要调用的方法
*/
function childSayHello() {
alert('welcome: function in child');
}
</script>
</body>
</html>
子页面 inner_page.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/**
* 子页面方法: 父页面要调用的方法
*/
function childSayHello() {
alert('welcome: function in child');
}
</script>
</body>
</html>
6. iframe 子页面调用父页面
iframe src链接的子页面 调用 iframe父页面 方法,使用 window.parent.***();
/* 1. window.parent.***() 等价于 parent.***() //即 window 可以省略
* 2. ***()方法 写在 父页面(即 iframe标签所在的文件)中
*/
举例: 主页面(test.html)和子页面(inner_page.html)具体内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.iframe_page{
400px;
height: 260px;
background-color: #dfdfdf;
}
.iframe_page #framePage{
300px;
height: 200px;
background-color: #adb9cd;
border: 3px dashed #cc9797;
}
</style>
<body>
<!-- 嵌入 iframe 模块 -->
<div class="iframe_page">
<iframe id="framePage" src="inner_page.html"></iframe>
</div>
<script>
/**
* 父页面方法: 子页面要调用的方法
*/
function parentSayHello() {
alert('welcome: function in parent.');
}
</script>
</body>
</html>
主页面 test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.iframe_page{
400px;
height: 260px;
background-color: #dfdfdf;
}
.iframe_page #framePage{
300px;
height: 200px;
background-color: #adb9cd;
border: 3px dashed #cc9797;
}
</style>
<body>
<!-- 嵌入 iframe 模块 -->
<div class="iframe_page">
<iframe id="framePage" src="inner_page.html"></iframe>
</div>
<script>
/**
* 父页面方法: 子页面要调用的方法
*/
function parentSayHello() {
alert('welcome: function in parent.');
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body onload="callParentFunc()">
<script>
/**
* 子页面方法:用于调用父页面方法
*/
function callParentFunc() {
window.parent.parentSayHello(); //等价于 parent.parentSayHello();
}
</script>
</body>
</html>
子页面 inner_page.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body onload="callParentFunc()">
<script>
/**
* 子页面方法:用于调用父页面方法
*/
function callParentFunc() {
window.parent.parentSayHello(); //等价于 parent.parentSayHello();
}
</script>
</body>
</html>
总结 5-6,父窗口与子窗口方法调用
方法1:id 属性法
1. HTML语法:<iframe id="myFrameId" src="child.html"></html> 2. 父窗口调用子窗口:
JS:document.getElementById("myFrameId").contentWindow.childMethod()
JQuery: $('#myFrameId')[0].contentWindow.childMethod(); 3. 子窗口调用父窗口:window.parent.parentMethod() 或 parent.parentMethod()
方法2:name 属性法
1. HTML语法:<iframe name="myFrameName" src="child.html"></html> 2. 父窗口调用子窗口: myFrameName.window.childMethod() 3. 子窗口调用父窗口:window.parent.parentMethod() 或 parent.parentMethod()
注:
父页面要改变子页面某个标签中的值,eg:改变id="button"的文字时,可用:
id 属性法:document.getElementById("test").value = "调用结束";
name 属性法:myFrameName.window.document.getElementById("button").value="调用结束";
子页面要改变父页面某个标签中的值,eg:改变id="test"的文字时,可用:
id 属性法:
JS:window.parent.document.getElementById("test").value = "调用结束";
JQuery:$(window.parent.document).contents().find("#test").val("调用结束");
name 属性法:
parent.window.document.getElementById("button").value="调用结束";
