CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
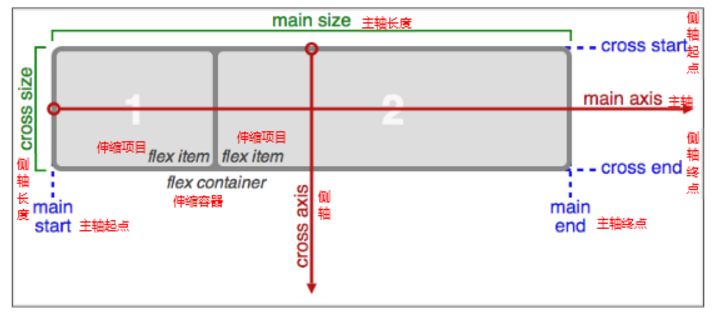
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。

Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多
2、各属性详解****
a、flex-direction调整主轴方向(默认为水平方向)
b、justify-content调整主轴对齐
c、align-items调整侧轴对齐
d、flex-wrap控制是否换行
e、align-content堆栈(由flex-wrap产生的独立行)对齐
f、flex-flow是flex-direction、flex-wrap的简写形式
g、flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配
h、order控制子项目的排列顺序,正序方式排序,从小到大
此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值