Flask
首先,要看你学没学过Django 如果学过Django 的朋友,请从头看到尾,如果没有学过Django的朋友,并且不想学习Django的同学,轻饶过第一部分
一、Python 现阶段三大主流Web框架 Django Tornado Flask 对比
- Django 主要特点是大而全,集成了很多组件,例如: Models Admin Form 等等, 不管你用得到用不到,反正它全都有,属于全能型框架
- Tornado 主要特点是原生异步非阻塞,在IO密集型应用和多任务处理上占据绝对性的优势,属于专注型框架
- Flask 主要特点小而轻,原生组件几乎为0, 三方提供的组件请参考Django 非常全面,属于短小精悍型框架
Django 通常用于大型Web应用由于内置组件足够强大所以使用Django开发可以一气呵成
Tornado 通常用于API后端应用,游戏服务后台,其内部实现的异步非阻塞真是稳得一批
Flask 通常应用于小型应用和快速构建应用,其强大的三方库,足以支撑一个大型的Web应用
Django 优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费
Tornado 优点是异步,缺点是干净,连个Session都不支持
Flask 优点是精悍简单,缺点是你不会!哈哈哈哈哈哈!
二. Flask 的安装与HelloWorld
Flask的安装特别难,但是以一个多年奋斗在程序界的我,肯定会找出一个最简单的方法,具体操作如下:
pip install Flask
Flask安装完成了,下面使用Flask走一遍仪式:
from flask import Flask # 导入Flask类
app = Flask(__name__) # 实例化Flask对象app
@app.route("/") # route装饰器用来指定视图函数的URL地址
def func(): # 视图函数
return ("Hello Flask!")
app.run() # 启动Flask web服务

实现了Flask 的第一个HelloWorld程序!
三、Response三剑客
-
HttpResponse
# 在flask中HttpResponse不需要单独引入,直接返回字符串就能显示! @app.route("/") # 视图函数 return ("Jiumo") -
Redirect
# 导入 from flask import redirect @app.route("/index") def index(): # 重定向至login路由 return redirect("/login") -
Render(render_template)
# 导入 from flask import render_template @app.route("/home") def home(): # 渲染HTML模板返回html页面 return render_template("home.html")注意: 如果要使用 render_template 返回渲染的模板,请在项目的主目录中加入一个目录 templates

否则可能会有一个Jinja2的异常哦
遇到上述的问题,基本上就是你的template的路径问题!
-
知识点补充
-
jsonify
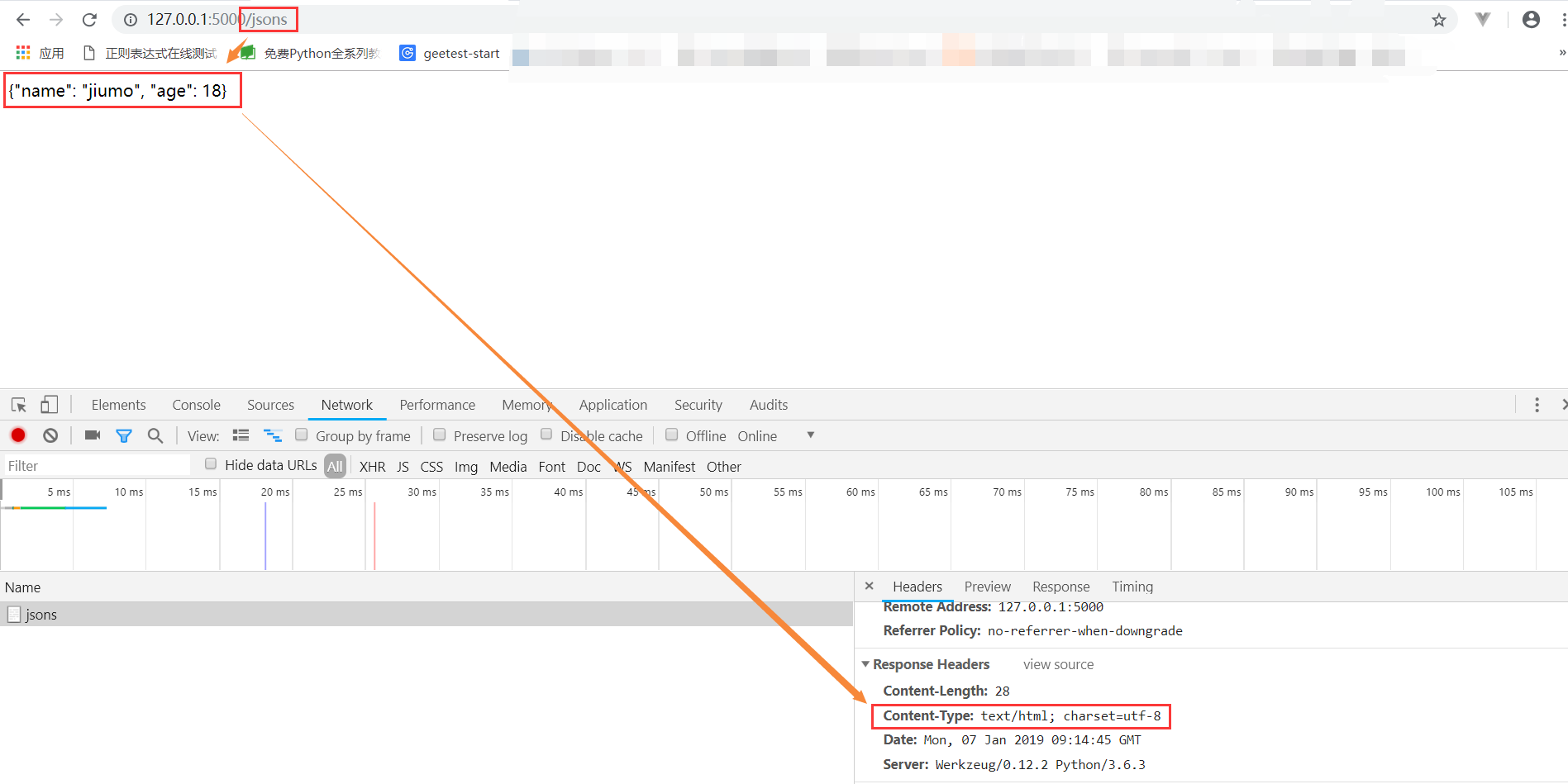
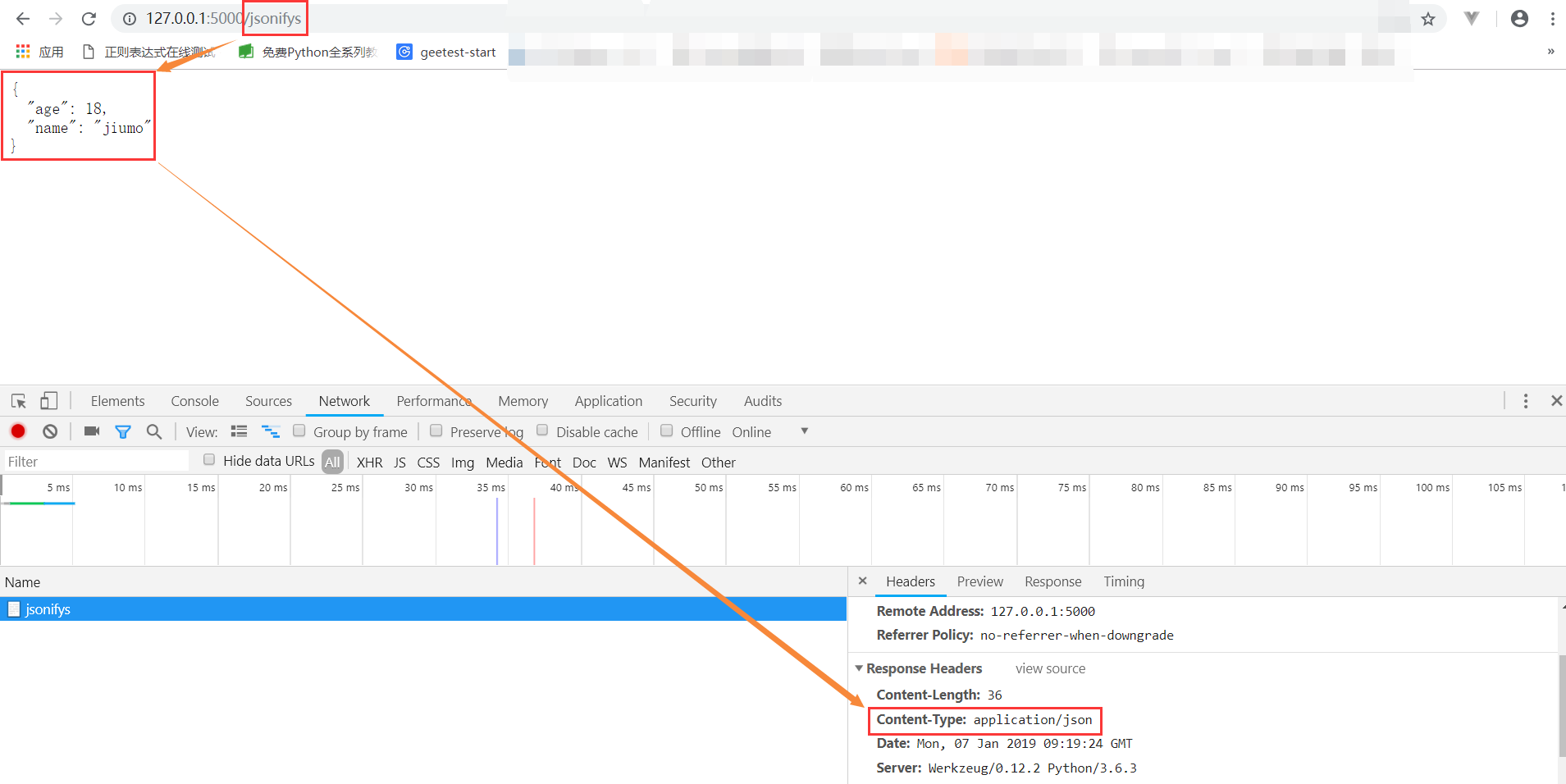
from flask import jsonify @app.route("/jsonifys") def jsonifys(): t2 = {"name": "jiumo", "age": 18} return jsonify(t2) import json @app.route("/jsons") def jsons(): t1 = {"name": "jiumo", "age": 18} return json.dumps(t1) -


-
file
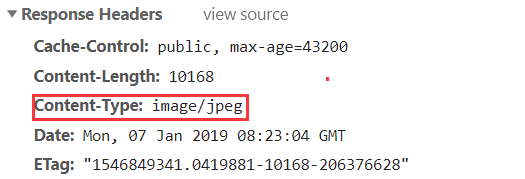
# 打开文件并返回文件内容(自动识别文件格式) from flask import send_file @app.route("/file") def file(): return send_file("01.jpg")

四、Request
每个框架中都有处理请求的机制(request),但是每个框架的处理方式和机制是不同的
为了了解Flask的request中都有什么东西,首先写基于HTML + Flask 写一段前后端的交互
<body>
<form acteion="" method="post" enctype="multipart/form-data">
用户名<input type="text" name="username">
密码<input type="password" name="password">
<input type="submit" value="登录">
</form>
</body>
from flask import request
# 代表这个url地址只允许列表也中的请求方式
# 路由当中默认get请求,如果添加了methods,则会覆盖还需添加get请求
@app.route("/login", methods=["POST", "GET"])
def login():
print(request.method) # 捕获当此请求的方式
if request.method == "GET":
return render_template("login.html")
print(request.form) # ImmutableMultiDict([('user', '久末'), ('pwd', '123')])
print(request.form["user"]) # 久末
print(request.form.get("pwd")) # 123
print(list(request.form.keys())) # ['user', 'pwd']
return "登录成功!"
注意: 若没有在methods中添加"GET",会出现以下错误

request中常用的参数
-
request.args
# 存的是url中传递的参数 # GET请求 # URL: http://127.0.0.1:5000/login?id=1&name=wbw print(request.args) ImmutableMultiDict([('id', '1'), ('name', 'wbw')]) -
request.values
# 存的是url中传递的参数 # 带form的post参数 # URL: http://127.0.0.1:5000/login?id=1&name=wbw print(request.values ) CombinedMultiDict([ImmutableMultiDict([('id', '1'), ('name', 'wbw')]), ImmutableMultiDict([('user', '久末'), ('pwd', '123')])]) # 这回喜欢直接操作字典的小伙伴们有惊喜了! to_dict() 方法可以直接将我们的参数全部转为字典形式 print(request.values.to_dict()) {'user': '久末', 'pwd': '123456', 'id': '1', 'name': 'wbw'}坑:如果url和form中的Key重名的话,form中的同名的key中value会被url中的value覆盖
知识点:错误—KeyError是字典专有的错误!!!

-
request.files
# 序列化文件存储 print(request.files) # ImmutableMultiDict([('file', <FileStorage: '命令.txt' ('text/plain')>)]) print(request.files["file"]) # <FileStorage: '命令.txt' ('text/plain')> my_file = request.files["file"] # save内不加条件,就会按照原有的格式提交 my_file.save("jiumo.txt")<body> <form acteion="" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit" value="提交"> </form> </body> -
其他
request.url # 访问的完整路径 request.path # 路由地址 request.host # 主机地址 request.json # 如果提交时请求头中的Content-Type:application/json 字典操作 request.data # 如果提交时请求头中的Content-Type 无法被识别 将请求体中的原始数据存放 byte request.cookies # 获取Cookie中的数据 request.headers # 获取请求头