摘要:如果你按着前面的说明一步一步操作过来的话,应该已经是不止一次的进入过【编辑界面】了。但是却没有真正的手写过一行脚本。下面我们就来手写我们的第一个点点脚本,Hello Jianjian.
要想写脚本,首先得进入【编辑界面】, 这里我们从【主界面】点击【新建】按钮进入。进入后,在编辑框内,输入如下代码
目录
第一个点点脚本:Hello JianJian
如果你按着前面的说明一步一步操作过来的话,应该已经是不止一次的进入过【编辑界面】了。但是却没有真正的手写过一行脚本。下面我们就来手写我们的第一个点点脚本,Hello Jianjian.
要想写脚本,首先得进入【编辑界面】,这里我们从【主界面】点击【新建】按钮进入。进入后,在编辑框内,输入如下代码
alert('Hello JianJian');
然后点击调试,看看是什么效果?是不是弹出了一个提示文字为“Hello JianJian”的对话框。
是不是有点小兴奋,终于凭手打代码就运行出了效果,当然这个太过简单,下面我们来复杂一点的。
var a = 1 ;
if(a==1){
alert('Hello JianJian');
}
else
{
for(var i=0;i<2;i++){
debug('aa');
}
var ii = 0;
while(ii<2){
info('bb');
ii++;
}
}
是不是有点眼熟,是的这就是JS语法,只要你熟悉JS语法,写点点脚本几乎是零学习成本,只须记住一些点点的内置函数即可
点点支持的函数请参考的【点点API速查】以及【点点底层API速查】
JS语法,可以参考网上的教程,很多,这里不作详细介绍了 。
编辑与调试脚本
在主界面【操作区】点击【新建】。
在主界面【脚本列表与操作区】点击 【编辑脚本】  按钮
按钮
在主界面【操作区】点击【录制】,当中止录制时都可以进入【脚本编辑与调试界面】
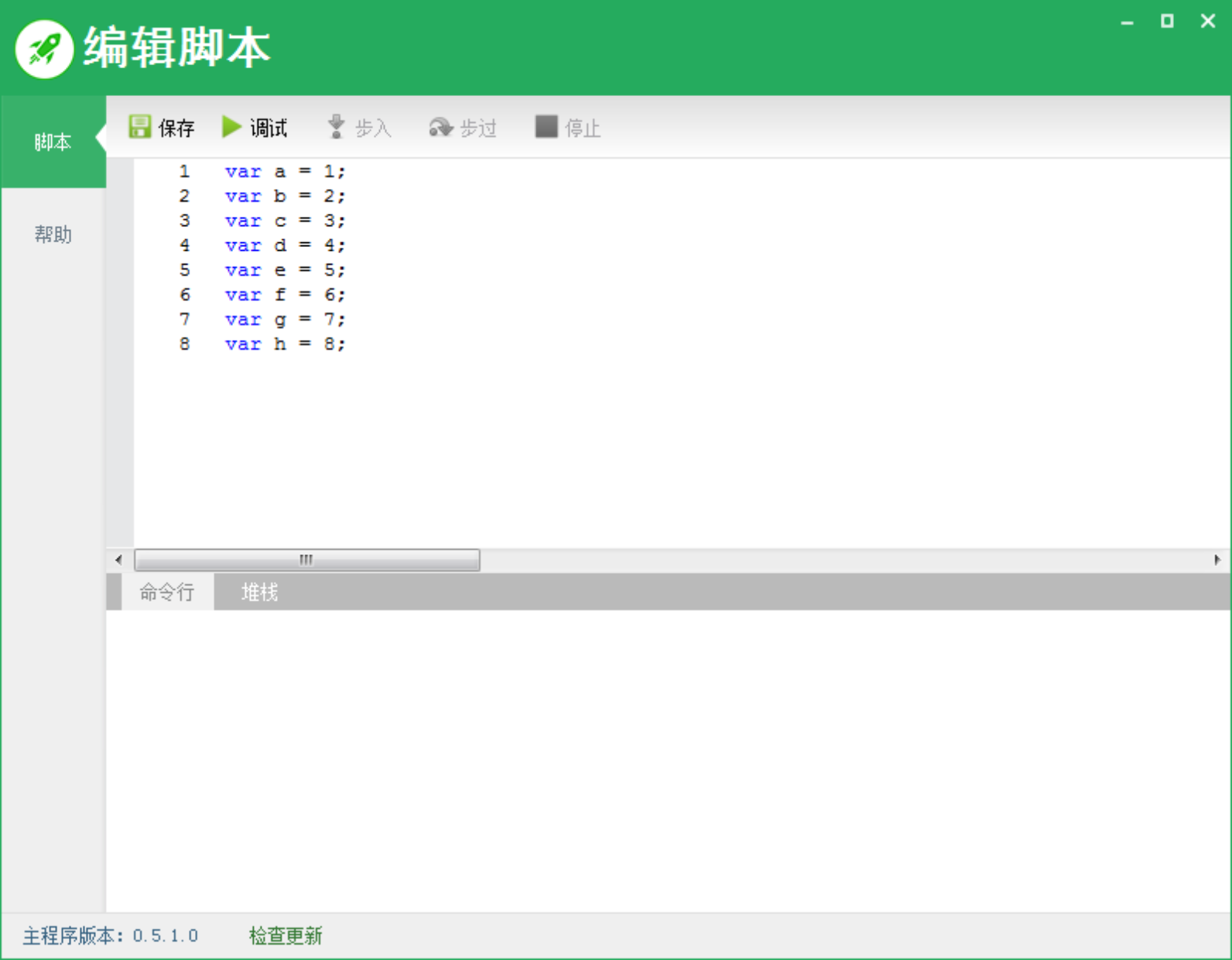
界面如下: 
编辑功能目录支持的比较少,主要就是语法着色,自动缩进功能,暂时不作详细介绍。
下面详细说说调试功能,调试功能的使用方法和其它的IDE基本相同。
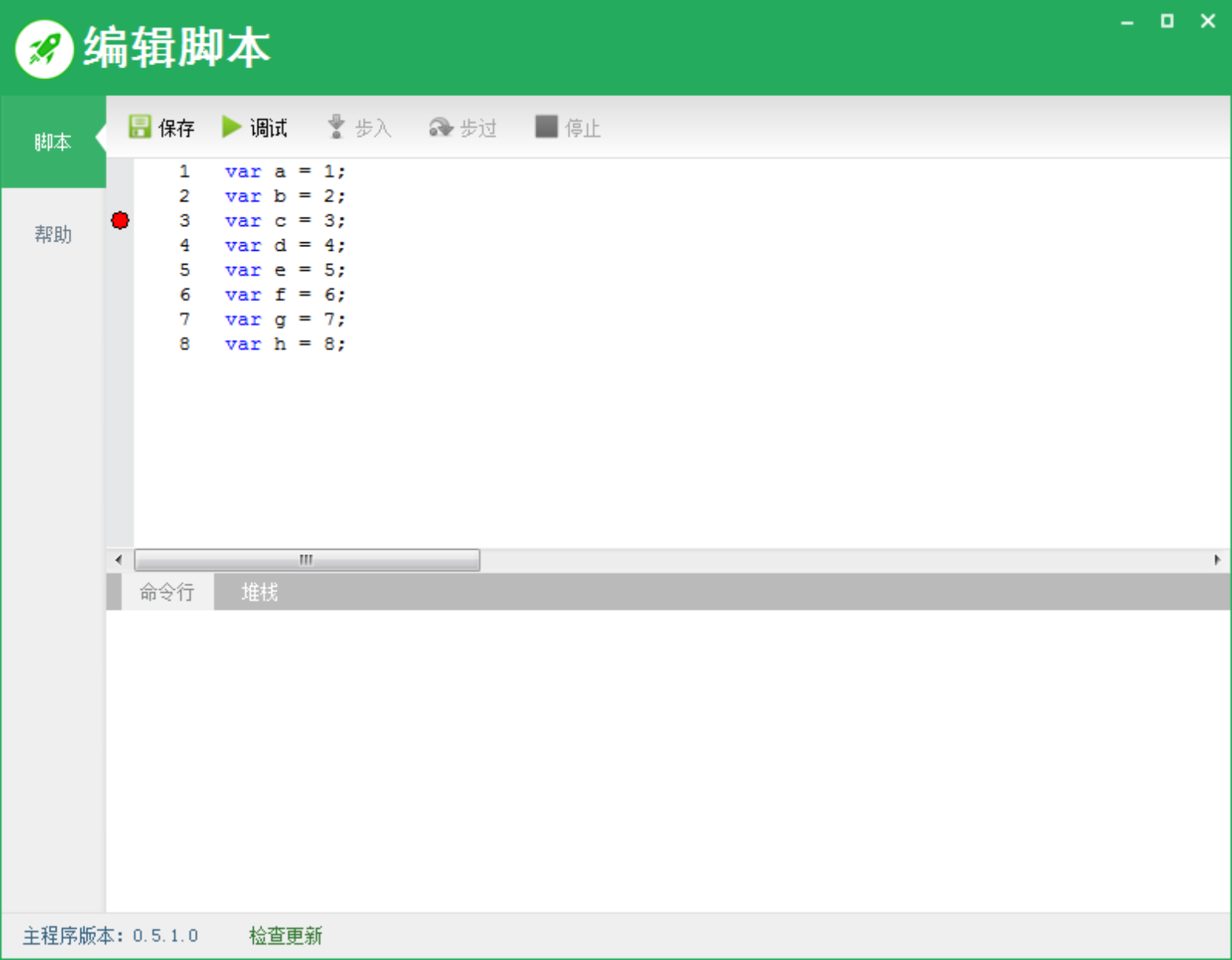
首先在需要的地方打断点,打断点的方法就是在编辑区域左边灰色区域点击,打完断点后,界面如下。

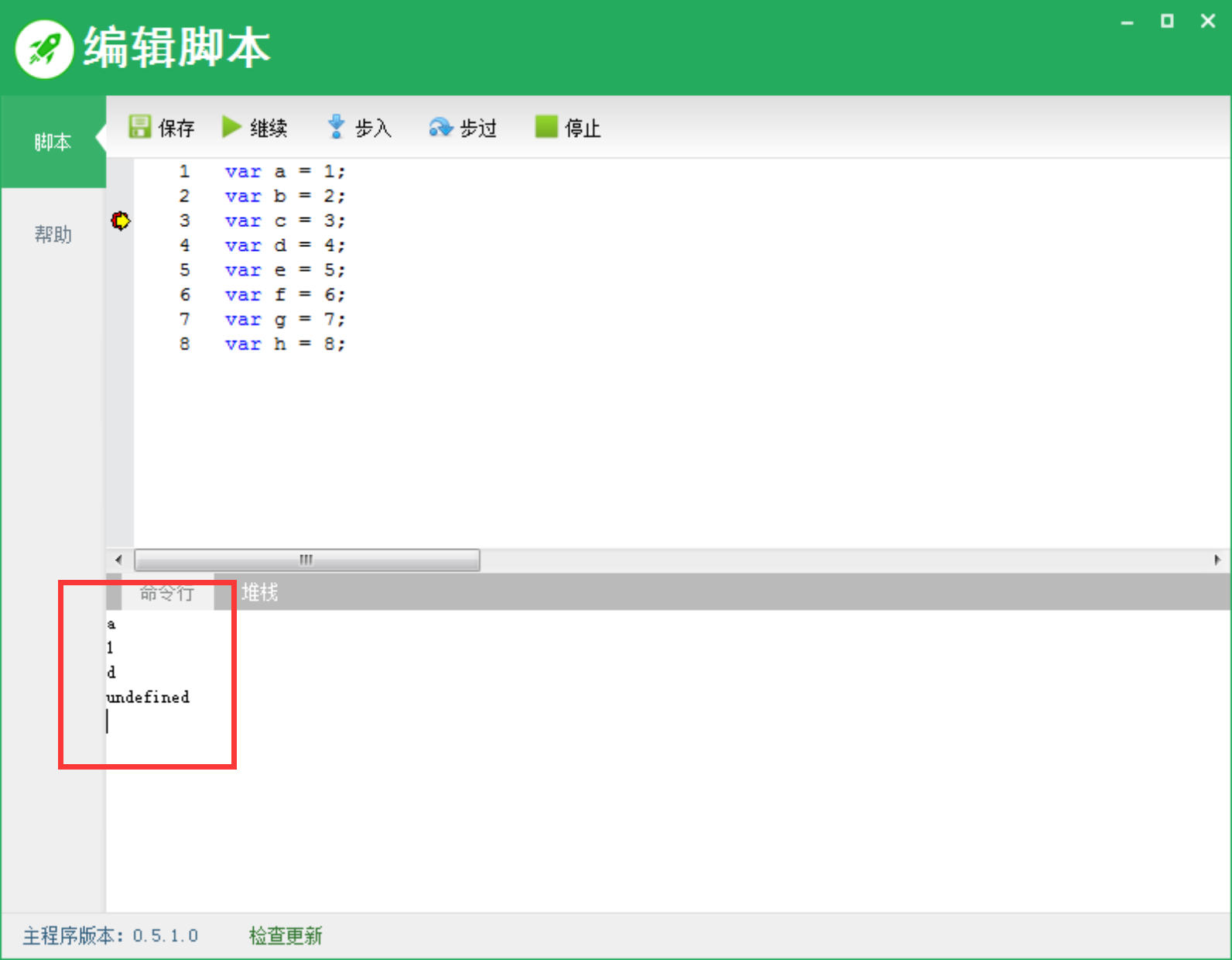
然后点击调试按钮。程序运行后,会中断在第三行,中断时的界面如下。

此时可以命令时输入"a",然后回车。再输入"d"然后回车。此时界面如下:

可以看到,已经输出了"a"的值为"1".而"d"的值为"undefined".这是因为。目前中断了第三行,只执行了三行的代码。所以"a"的值出来了,但"d"的值没有出来。
此时
- 如果想进行单步步入调试(遇到函数进入函数体),可以点击【步入】按钮。 快捷键 【F7】
- 如果想进行单步步过调试(遇到函数直接跳过)则点击【步进】按钮 快捷键 【F8】
- 如果想直接跳到下一个断点,则点【继续】按钮。
- 如果想中止调试,然后直接点【停止】按钮即可。
如果想【取消断点】直接在红点处再点一下即可。
当然有些场景断点调试并不是很方便,所以我们也封装了一些调试函数。
分别是
debug(msg); info(msg); warning(msg); error(msg); fatal(msg);
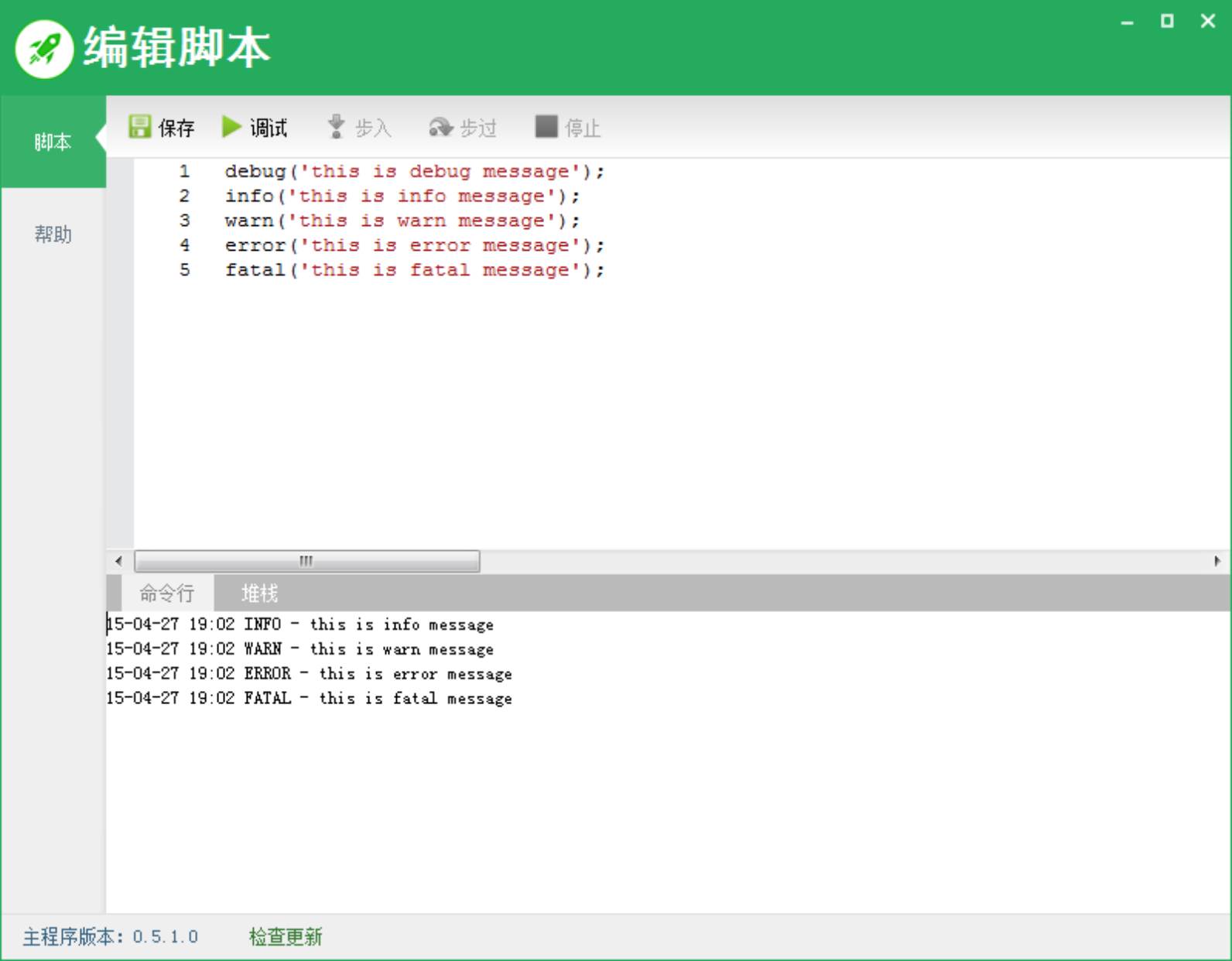
debug('this is debug message');
info('this is info message');
warn('this is warn message');
error('this is error message');
fatal('this is fatal message');
执行的结果如下:

默认情况的调试级别是【INFO】,所以只显示了【INFO】以上的级别,而【DEBUG】级别的没有显示出来。如果想显示出来【DEBUG】 级别的信息,只须在上面的代码之前加上一句
setDebugLevel(DEBUG);
即可。
- DEBUG : 调试脚本应用到此级别
- INFO : 记录脚本的日常运行情况应用到此级别
- WARN : 表明脚本会有潜在错误的存在应用此级别
- ERROR : 虽然发生错误,但不影响脚本正常运行应用到此级别
- FATAL : 发生了致命的错误,脚本不应该继续执行下去
【调试信息】在【编辑页面(调试界面)】会根据级别将相应的信息输出到命令行窗口中去。在【运行模式】(在主界面点击运行)目前直接忽略