截百度按钮的图

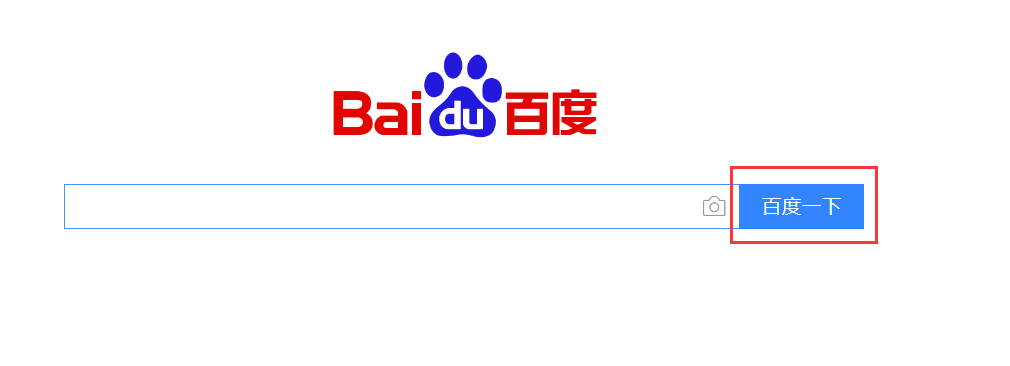
先将整个窗口的图保存下来
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
element = driver.find_element_by_xpath('//input[@id="su"]')
# 坐标
print(element.location)
# 大小
print(element.size)
# 把当前窗口截图保存
driver.get_screenshot_as_file('1.png')

正常情况下,直接根据图片的坐标和大小,将对应参数给到crop()
from PIL import Image
image = Image.open('1.png')
x = 738
y = 220
im = image.crop((x, y, x + 100, y + 36))
im.show()
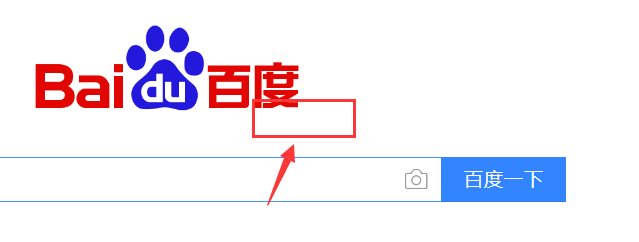
结果却是这样?

看这内容,只截到“度”字,距离目标还有这么长一截

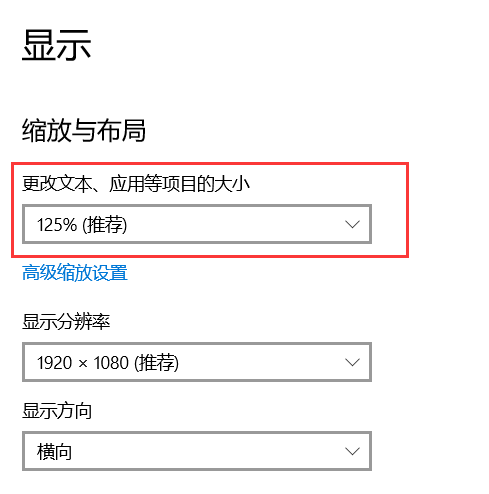
原因是自己电脑缩放与布局(桌面右键、显示设置)用的125%为推荐设置

方法一:把这个设置调回100%即可准确截图
方法二:在给crop()参数的时候,全部乘以对应的比列也能准确截图
from PIL import Image
image = Image.open('1.png')
x = 738 * 1.25
y = 220 * 1.25
im = image.crop((x, y, x + 100 * 1.25, y + 36 * 1.25))
im.show()
方法三:执行js,对页面进行缩放
- document.body.style.zoom="1.5"
import time
from io import BytesIO
from PIL import Image
from selenium import webdriver
driver = webdriver.Chrome()
try:
driver.get('https://www.baidu.com/')
# 执行js,对页面进行缩放,100 占 125 的 80%
driver.execute_script('document.body.style.zoom="0.8"')
# 要截图的元素
element = driver.find_element_by_xpath('//input[@id="su"]')
# 坐标
x, y = element.location.values()
# 宽高
h, w = element.size.values()
# 把截图以二进制形式的数据返回
image_data = driver.get_screenshot_as_png()
# 以新图片打开返回的数据
screenshot = Image.open(BytesIO(image_data))
# 对截图进行裁剪
result = screenshot.crop((x, y, x + w, y + h))
# 显示图片
result.show()
finally:
time.sleep(10)
driver.quit()