1.上面已经教大家如何修改全局路由了,那么修改完后我们在post请求的要这样使用,其中model模型我就默认你应该已经建好了,没有创建的话请看上一部分
Post方法的参数,如果提交的请求体需要是phoneNum=123&password=123这样的格式。如果用string AddNew(string phoneNum, string password)这种普通参数会有很多的坑(参考《C#进阶系列—— WebApi 接口参数不再困惑:传参详解》),所以不要用。都用模型对象,public string AddNew2(LoginModel model),也可以参数标注[FromBody]:public string AddNew2([FromBody]LoginModel model)。(只能有一个参数标注FromBody)。

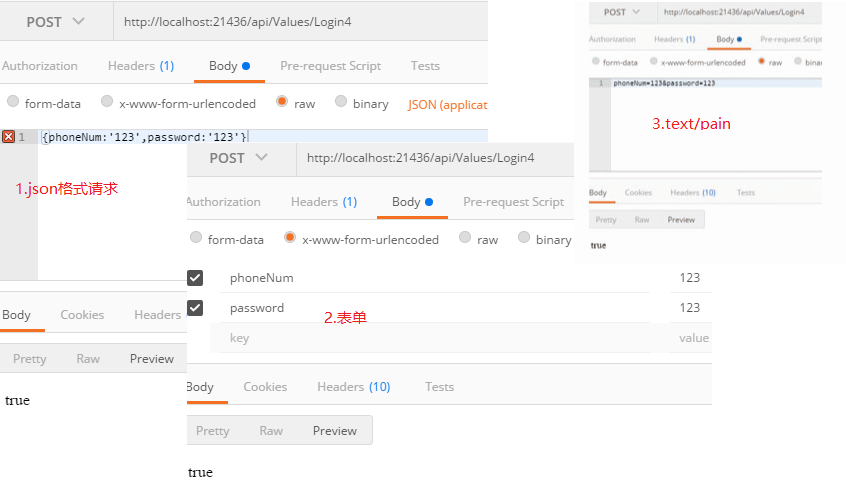
[HttpPost] public bool Login4(LoginModel model)//也可以参数标注[FromBody]LoginModel model { if (model.phoneNum == "123" && model.password == "123") { return true; } else { return false; } }

2.通过自定义路由规则来捕获参数
WebAPI可以通过[Route]和[RoutePrefix]来自定义路由,[RoutePrefix]作用于Controller,[Route]作 用于Action,一旦一个Controller或者Action设置了[Route]、[RoutePrefix]那么设置的routeTemplate讲在 这个Controller或者Action中就不起作用了。
(1)[Route]自定义路由

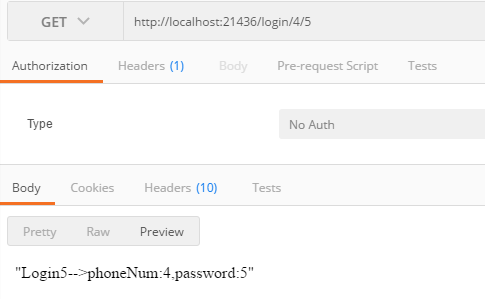
[Route("Login/{phoneNum}/{password}")] [HttpGet] public string Login5(string phoneNum, string password) { return string.Format("Login5-->phoneNum:{0},password:{1}", phoneNum, password); }

(2)每个方法都[Route]自定义太麻烦,[RoutePrefix]作用于Controller适用内部所有方法

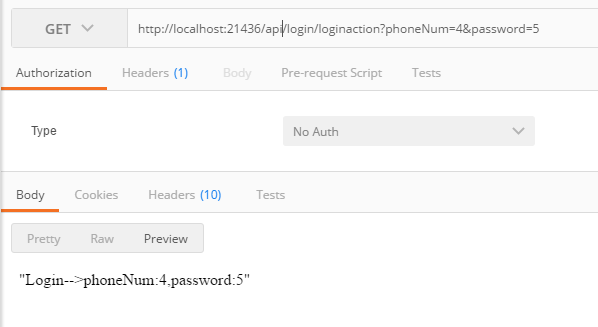
//当然每个Action都设定api/Login很麻烦,可以在Controller上标注[RoutePrefix("api/Login")](路径不能以/结尾) [RoutePrefix("api/Login")] public class LoginController : ApiController { [HttpGet] public string LoginAction(string phoneNum, string password) { return string.Format("Login-->phoneNum:{0},password:{1}", phoneNum, password); } }

总结:
1.如果使用 Post 请求,那么就需要每个方法都声明一个参数对应的类,参数前可标注[FromBody]。
2.如果使用 Get 请求,那么参数比较自由,但是需要注意防范缓存(使用 ajax 的话加上一个当前时间或者 随机数的参数,使用 HttpClient 等需要禁用缓存)。
3.如果用 Get 方式,参数既可以用普通参数也可以用模型类参数,需要注意防止缓存;如 果 用 Post 方 式 , 参 数 一 定 要 用 模 型 类 , 客 户 端 既 可 以 用 ContentType=” application/x-www-form-urlencoded”提交表单,也可以用 ContentType=”application/json”提交。
4.路由设置的话根据项目情况设置,适合的才是好的,切记不要搞得太乱。
