To pop up a form in MVC, we can use bootstrap modal dialog to achieve it.
First, define an enum in Model as the source of DropDownList.
namespace TestMVC.Models { public enum City { LA, AK, NYC, WDC } }
Then we can create the corresponding control in “Index.cshtml”. And we use JQuery to get the selected value.
@using TestMVC.Models <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function () { $("#sub").click(function () { var selec = $("#CityList").val(); alert(selec); }); }); </script> <div style="text-align:center"> <input id="selcity" type="button" data-toggle="modal" data-target="#popup_id" value="Select City" /> </div> <div class="modal fade" id="popup_id" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content text-left"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">City Selector</h4> </div> <form action="@Url.Action("Index")" method="POST"> <div class="modal-body"> Please select the city you are from: </div> <div class="modal-footer"> <div style="display: inline-block"> <div> @Html.DropDownList("CityList", new SelectList(Enum.GetValues(typeof(City))), "Select City", new { @class = "form-control" }) </div> </br> <input type="button" id="sub" value="Update" /> </div> <div style="display: inline-block"> <button class="btn btn-default" data-dismiss="modal">Cancel</button> </div> </div> </form> </div> </div> </div>
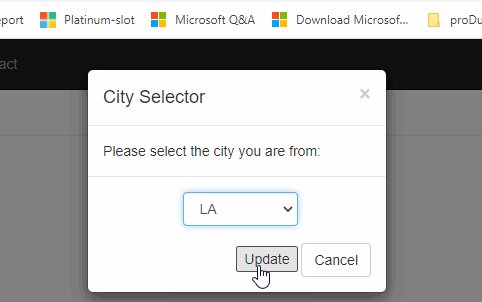
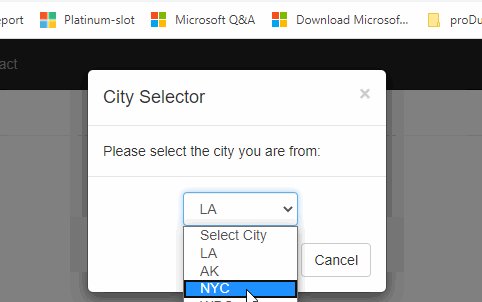
The demo gif,