In order to add responsive features to the navigation bar, the content to be collapsed must be wrapped in <div> with class “.collapse” and “.navbar-collapse”. The collapsed navigation bar actually is a button with class “.navbar-toggle” and two data- elements. One is data-toggle, and another one is data-target.
Then we can add three <span> with class “.icon-bar” to create the "hamburger ".
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap hamburger</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">Switch Navigator</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Language</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> C# <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">Winforms</a></li> <li><a href="#">ASP.NET</a></li> <li><a href="#">Xamarin</a></li> </ul> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Python<b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">Django</a></li> <li><a href="#">Spyder</a></li> <li><a href="#">Pygame</a></li> </ul> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">Android</a></li> <li><a href="#">Java Web</a></li> <li><a href="#">JDK</a></li> </ul> </li> </ul> </div> </div> </nav> </body> </html>
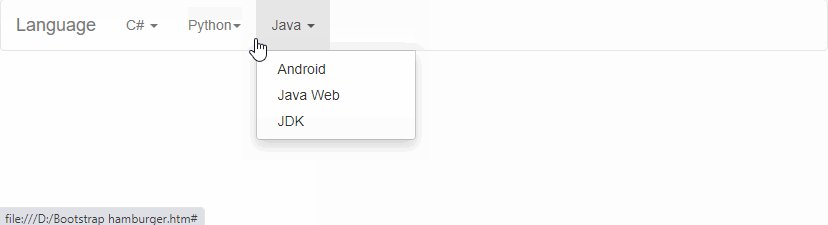
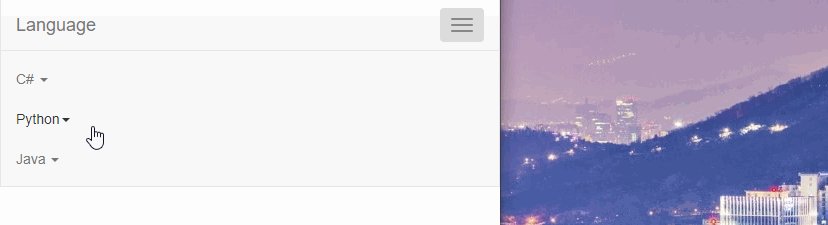
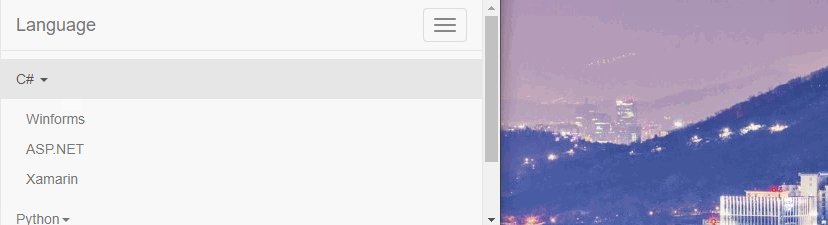
The demo gif,