1、安装配置maven
为了使用maven构建web项目,我们必须先安装部署好maven环境。请看上一篇《maven的安装与配置》文章。
2、在MyEclipse中配置maven
打开MyEclipse—》window—》搜索maven,找到Maven4MyEclipse—》选择Installations,点击Add按钮把已经安装好的maven目录添加进来。如图:

配置好之后,可以点击User Settings,MyEclipse通过setting.xml配置文件已经把相关的本地库及配置文件加载进来。如图:

3、构建maven web项目
选择file—》new—》ather—》搜索maven—》双击maven project。选择项目的位置。如图:

点击next按钮,选择maven-archetype-webapp项。如图

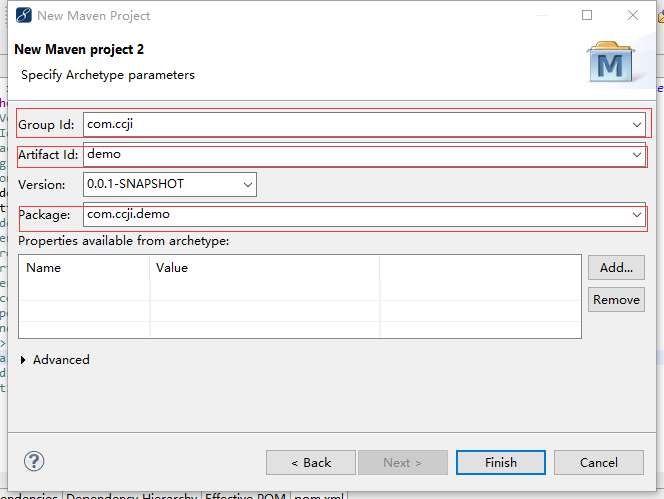
点击Next按钮。填写Group Id、Artifact Id、默认version、pakage信息。如图

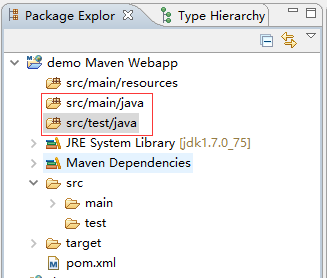
点击Finish按钮完成构建。生成如下的项目结构

手动添加其他资源包。如图

到此,项目已经构建完成。下面看看如何部署maven项目到tomcat,并能像普通web项目一样可以进行调试,不需每次都要导出war包部署到tomcat中。
4、部署maven web项目
首先在windows->preferences->Java->Installed JRES->edit->Default VM Arguments设置为-Dmaven.multiModuleProjectDirectory=$M2_HOME,以免报错。如图:

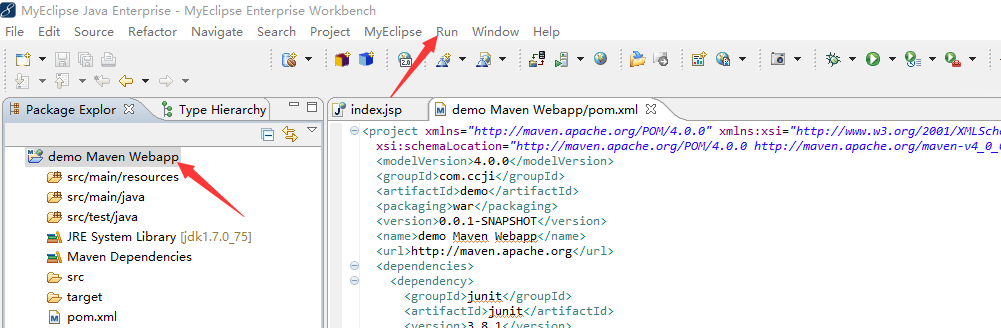
选择maven项目,选择run如图
选择Run—》Run As或Debug As—》Maven build。在goals中输入:tomcat:run。如图

点击Run按钮开始编译部署。