一 .单车案例
二. HTML快速入门

红字表示要掌握的内容
超文本标记语言,此处的标记指的即是关键字,其用处是用来写页面(展示数据)。
语法:(1)./当前目录;../ 父级目录
(2)注释符号:<!--....-->
1. 标签:建议小写,一般成对出现
页面展示的数据写在body里面,标签可以嵌套
元素(对象):
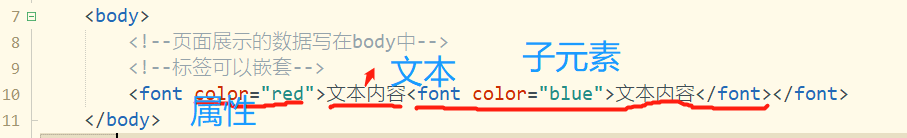
从标签开始到标签的结束:包含子元素、文本、属性
(1)font(此标签可以给文本赋予颜色):

(2)img: <img src="图片路径" />

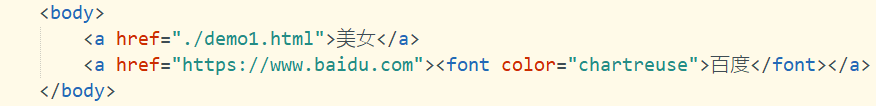
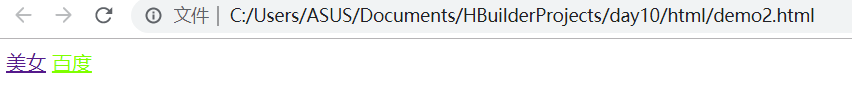
(3)a 超链接:<a href=”所要跳转的页面”></a>


点击即会跳转到相应的页面
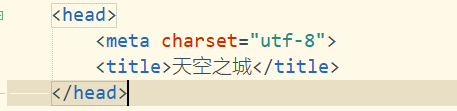
(4)title :页面的名字,位于头部中

其中charset是规定当前页面的编码集
(5)<br/> 换行
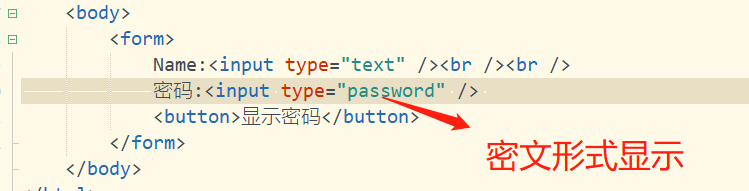
(6)span 行内文本:如密码输入错误会在那行显示密码有误
(7)<p></p> 段落
(8)<h1></h1> 标题

结果

(9)<hr /> 显示一条横线,可以改变颜色和宽度

(10)列表标签
有序列表(默认是以数字排序,也可以通过type="A"改成字母)

结果

无序列表
将上面的ol改为ul即可(默认是圆点)
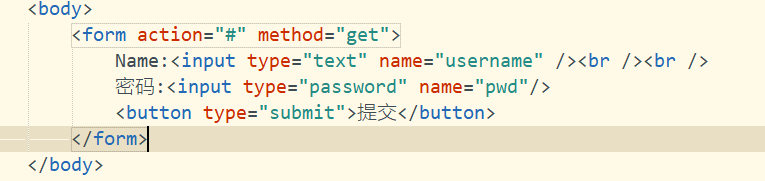
(11)表单标签 form

输入框中的type表示输入框的类型

action:当前表单的数据提交到的位置(一般是后台的路径,用于用户和后台交互)
# :当前表单的数据提交到本页面
后台怎么知道传来的参数时用户名还是密码等参数=====>给参数取名字,在后台按参数名获取参数,如获取name就是getName

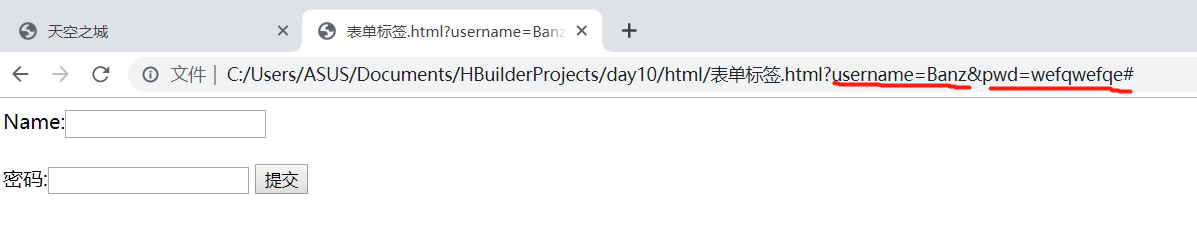
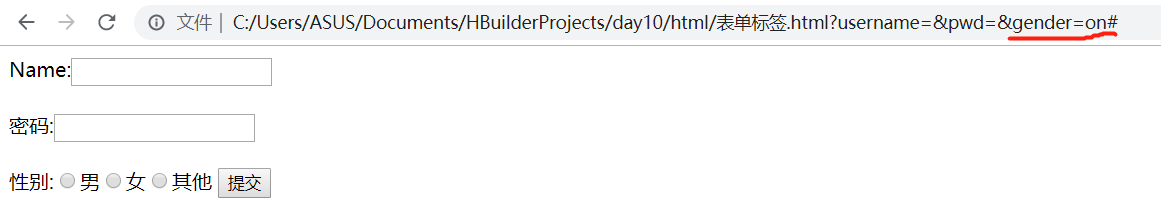
点击提交后,参数会传至url处(get),如下图

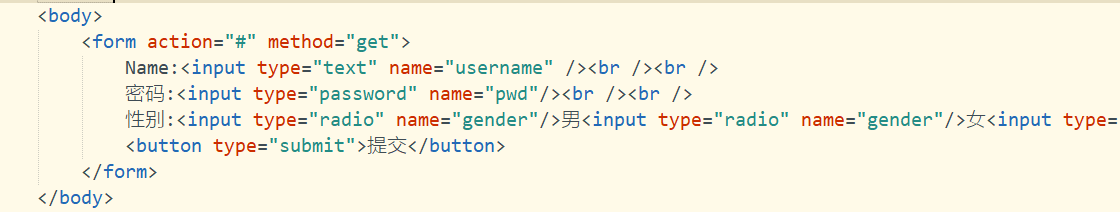
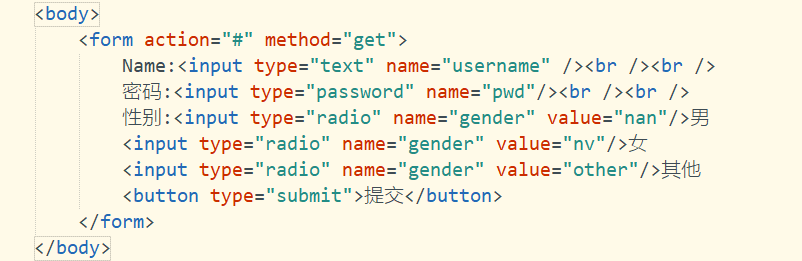
单选框:radio

此处若不在所有的输入框写name="”,则可以多选。在页面显示如下:

会发现,提交后获取不到gender选择的值,直接等于默认值on,解决方法:
name:用户值传递的名字
用户单选框的分组
value 单选有默认值on,value修改默认值
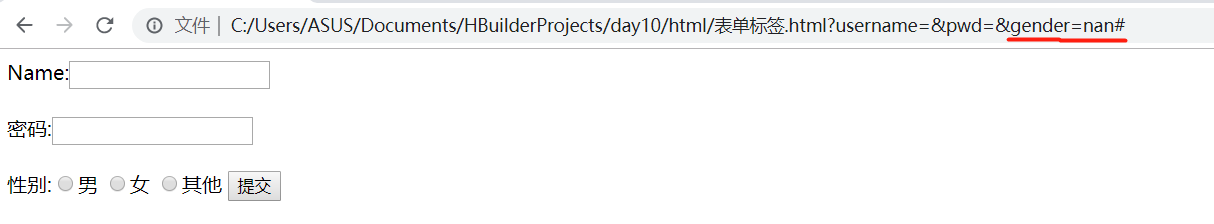
添加vale值

页面结果

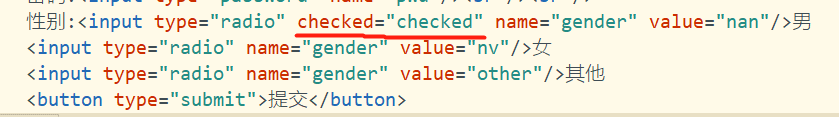
checked表示默认选中什么值,如下,就表示默认性别为男

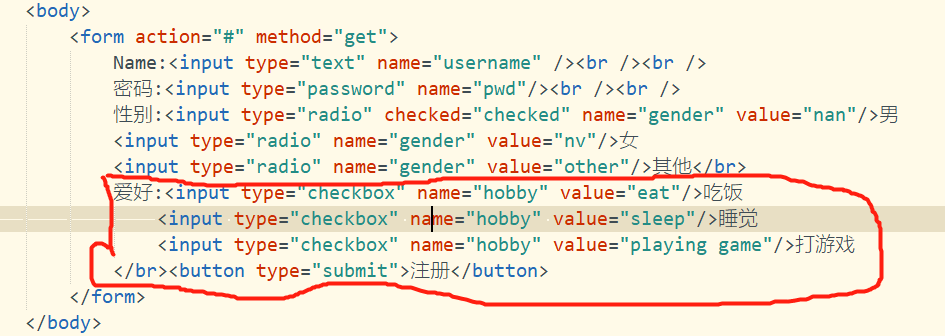
多选框 checkbox

页面显示结果

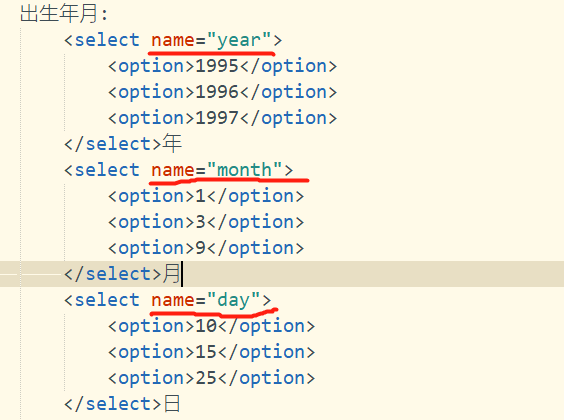
下拉框 select,option

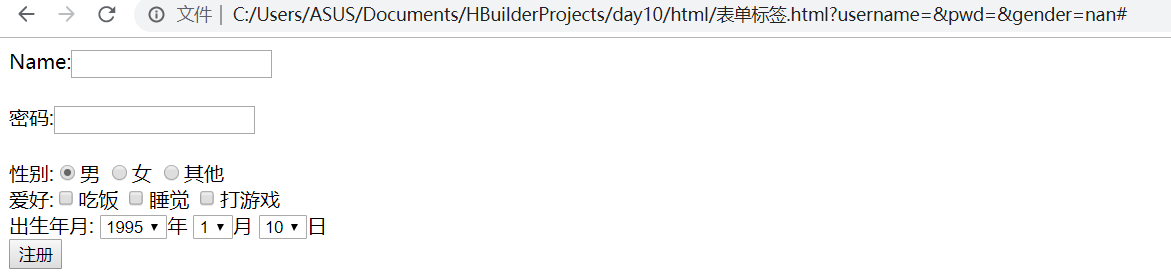
页面显示

这样,点击注册后,年月日参数不能被提交到url,解决方法:

页面结果

(12)居中:<center></center>
2. get请求和post请求
get :数据在地址栏中,相对不安全,大小有限制,不能上传和下载,不容易解决中文乱码
post:数据在请求体中,相对安全,大小没有限制,能上传和下载,容易解决中文乱码
3. 表格
<table></table>表,<tr></tr> 行,<td></td>列

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格</title>
</head>
<body>
<center>
<h1>这是我的表格</h1>
<table>
<tr>
<td>ID</td>
<td>name</td>
<td>price</td>
</tr>
<tr>
<td>ID</td>
<td>name</td>
<td>price</td>
</tr>
<tr>
<td>ID</td>
<td>name</td>
<td>price</td>
</tr>
</table>
</center>
</body>
</html>
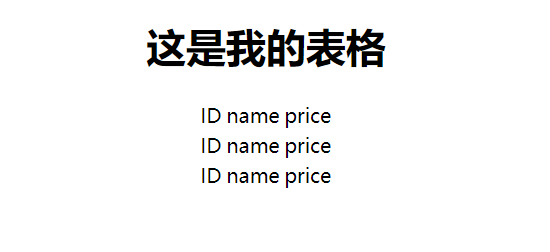
此处是三行三列(行里嵌套列)页面显示如下:

可发现没有边框,解决======>在table标签中添加边框属性,如下

修改后页面显示结果:

可发现有两层边框(内外),去掉内边框(在table标签中添加cellspacing属性),如下

修改后页面显示如下:

表格中可以嵌套其他标签:如下

修改后页面的显示结果

淘宝商品的显示就是这样的
