一. CSS简单了解
需要掌握:

概念见day11中的课堂笔记
css:修饰html标签的样式
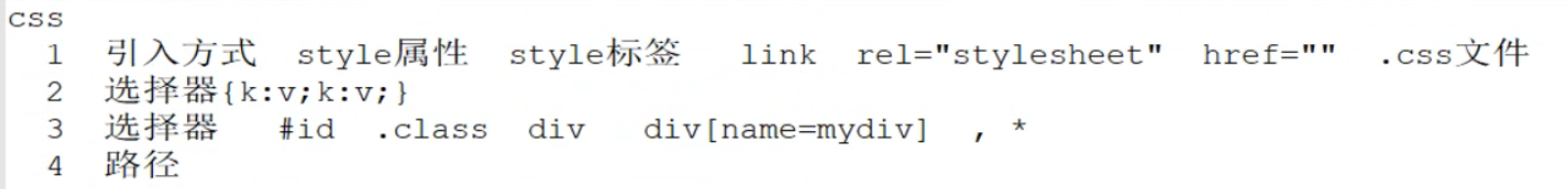
1.每个元素有一个style属性,其形式为:style=“属性:值;属性:值。。。。”,注意:多个样式用分号隔开
2. style 标签 样式标签,所有的css代码写在标签内
语法:
选择器{ color:yellow; font-size:200px; }
选择器:选择到具体的某一个或是某几个元素
(1)使用标签名=====> 元素选择器
(1)style属性和style标签
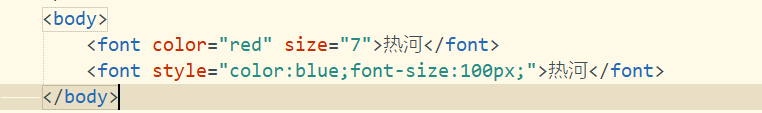
Font的color的size大小只能是7,有些时候不符合要求,css是修饰标签的,其可以满足一些需求,从而对页面进行布局
size的尺寸最大只能是7,将其值设置更大也是一样

若想将之设置更大的解决办法:style属性

页面显示结果

若很多的font标签内的内容需要改变一些属性,每个font标签内的元素都写属性很麻烦,这时候使用style标签就很方便(结合元素选择器一起使用)

页面显示结果(可见style标签没有作用于p标签中的元素,只作用了font标签中的元素)

(2)选择器
选择器:选择到具体的某一个或是某几个元素
1. 使用标签名=====> 元素选择器(如上面的font)
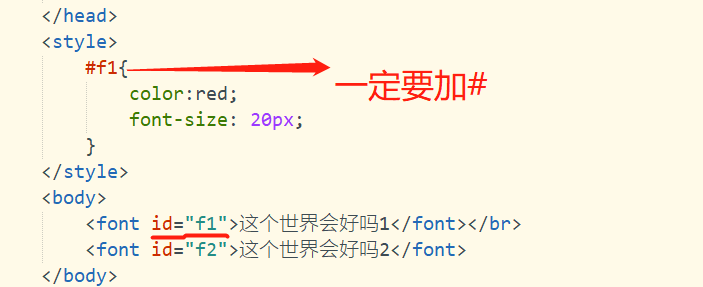
2. id选择器
需求:若有多个相同的标签(如下面有2个dont标签),只想让某一个或某些标签元素改变,则需要使用id选择器

页面显示结果:

3. 多选择器
若上诉id选择器例子再加上其他标签(如p标签),想要势style标签作用的标签类型为font,和p,则该怎么解决?====>多选择器,需要用逗号隔开

页面显示结果:

(3)若想在多个html文件中使用css=====>建立css文件,在html文件中引入此css样式
需求:让demo1.html和demo2.html文件中的两个字体都改变颜色(不能通过单独在font标签中加属性的方式来解决)

如图,直接在css文件夹下建立一个nyscss文件,其内直接写需要的样式,如下

html文件中引入css的形式如下:

这样以来两个html文件中的字体颜色都会发生变化
(4)背景图片
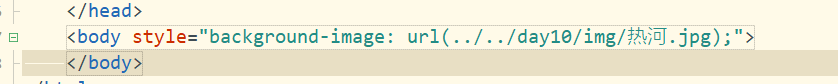
在body标签中添加style属性,属性的值为json形式的字符串,其key为background-image,值为背景图片的url,如下

页面显示即为url中的图片
二. javascript的简单了解
1. 简介:
javaScript, (1)是一个编程语言(包括数据类型,流程控制,运算符,方法,事件),(2)是一个弱数据类型的编程语言(数据类型统一使用var表示,如var str = 12/" "/true)(3)是哟个脚本语言(运行依赖其他语言 html),不需要编译,可以被浏览器直接解释执行
代码自上而下,逐行执行,当遇到错误时,解析引擎停止
作用:动态操作html元素和css样式(操作元素的属性,如input,value,style),和后台交互
通俗理解:html是页面的骨架;css是页面的衣服;js是页面的大脑
2. 快速入门(具体见day11文档中的javaScript.docx文档)
2.1 javaScript代码应该写在哪?
1. js文件中,引入使用
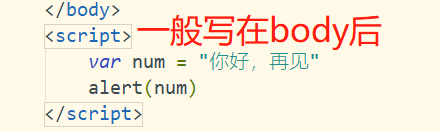
2. 写在指定页面上,<script></script>, 一般写在body标签后
2.2 数据类型
typeof()表示查看某个数据的类型

alert相当于print,其在浏览器的页面显示alert()内的参数,显示结果如下

注意:javascript是弱数据类型的编程语言,所有变量的声明都是关键字var
2.2.1 number
数字类型:整数、小数和NaN(Not a Number),如下

在页面显示如下:

2.2.2 string
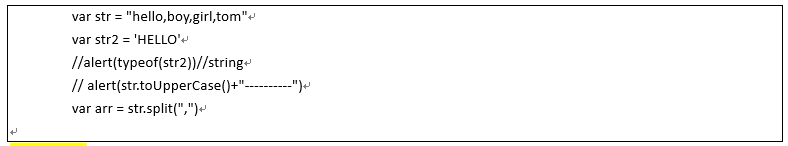
字符串类型 单引号和双引号都表示字符串

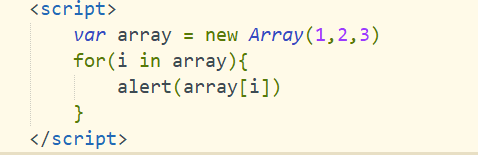
数组的遍历(类似java,普通和增强)
第一种遍历

第二种遍历方式

2.2.3 boolean+undefined+null值

变量不赋值的话就时undefined类型的数据
2.3 流程控制
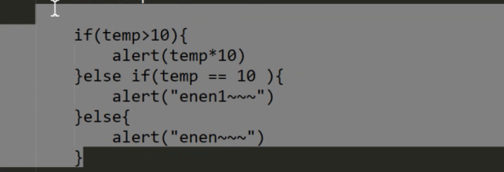
1 if语句:和java语法一样

javascript中
== 比较两个值是否相等
=== 比较值和数据类型
2 for语句,与java用法一致
document 代表整个html的文档对象,获取到此对象就可以获取当前页面的任意元素
document.getElementById() //根据id获取元素 document.getElementByName()//name属性 document.getElementByTagName() //标签名
获取一个js对象(元素对象)
js对象.属性 = 赋值

3 while 与java语言一致

练习:动态时钟
1. 直接在html文件中写js代码

2. 通过引入外部的js文件的形式
文件层次

myJs.html
//方法的定义 function showTime(){ // 获取时分秒 var date = new Date() var h = date.getHours() h=(h<10)?"0"+h:h var s = date.getSeconds() s=(s<10)?"0"+s:s var m = date.getMinutes() m=(m<10)?"0"+m:m // 获取元素 var h1 = document.getElementById("time") //h1.innerText = h + ":" + m + ":" + s //改变字体颜色 h1.innerHTML="<font color='red'>"+h + ":" + m + ":" + s+"</font>" } setInterval("showTime()",1000)
date.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <h1 id="time"></h1> <body> </body> <script type="text/javascript" src="../js/myJs.js"> </script> </html>
2.4 方法 函数
1. 方法定义的两种形式
第一种: function 方法名(参数列表){方法体}
<script> function add(a,b){ alert(a+b) } add(1,2) </script>
第二种:var 方法名 = function(参数列表){方法体}
<script> var add = function(a,b){ alert(a+b) } add(1,2) </script>
2.5 事件
1. 记录用户在浏览器上的操作行为
单击,双击,获取焦点,失去焦点,鼠标移进,鼠标移出,键盘弹起
事件和功能代码绑定(方法):事件的绑定
2. 事件行为如何与函数进行绑定(触发事件的时候=====>执行函数)
(1)方式1
每个元素上都有事件属性,给事件属性赋值(调用方法)
<button onclick="add()">点击</button>
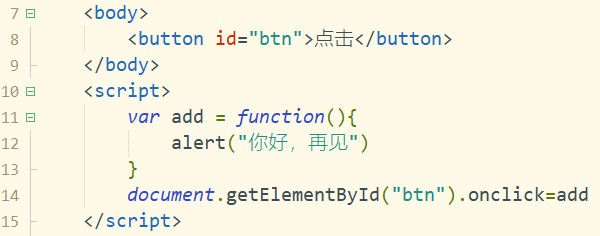
(2)方式2
获取要监听事件的元素==>获取事件属性===>赋值

2.6 表格鼠标移进---->高亮

三 jQuery的简单了解
javascript的类库,其对javascript内的一些方法或内容进行了封装,简化了代码的书写
使用:导入jQuery的类库

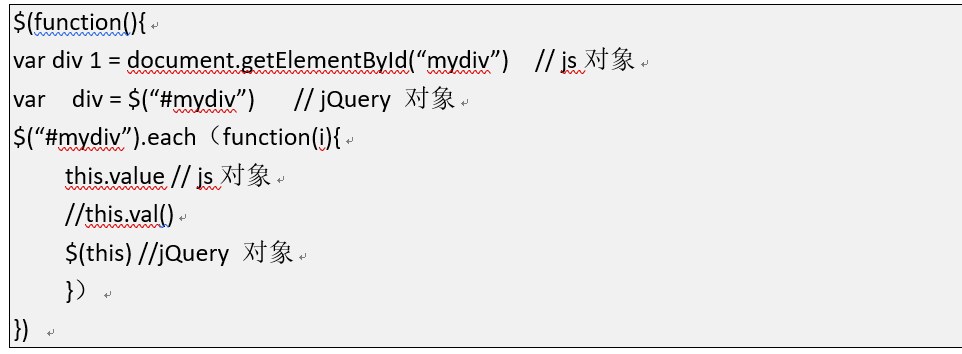
$(function(){}) 页面加载函数,后续的所有代码都写在里面,当页面加载完了以后才会执行里面的代码

凡是$获取的变量都是jQuery对象 , 只有jQuery对象才能使用jQuery的方法
案例

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="../js/jquery.js"></script> </head> <script> /* 页面加载函数 $ 就是jQuery对象 */ $(function(){ // 改变div块的背景颜色 $("#mydiv").css("background-color", "pink") // 遍历(each)赋值 $("input").each(function(i){ this.value = i }) }) </script> <body> <div id="mydiv" style="300px;height:300px; background-color: #FF0000;"></div> <input /> <input /> <input /> </body> </html>
