有了微信小程序,对你到底意味着什么?
对于用户来说,再也不用担心手机的内存不够用了!一个小程序只有1M,随便卸载一个App,就能安装很多小程序!
对于老板来说,你不再需要花费数十万来去请外包公司帮你去开发一个App来,而且还不能做多机型的适配!
对于开发者来说,你有了一个新的做私活的机会!微信小程序的模式让你轻轻松松一个人完成所有任务!
接入微信小程序,我们究竟有哪些问题?
微信小程序,是一个新生事物,和我们的传统的Web业务并不相同,而其基于JS的语法,也让很多前端开发工程师涌入其中。那么微信小程序究竟有哪些问题,需要我们来克服的呢?
- 小程序现有的SDK/Demo都是主要面临本地的服务,对于相对核心的云端业务,依然是保密的,开发者们仍需要一个组件一个组件的来构建自己的云端组件,过程冗繁。
- 由于苹果的限制,微信小程序的所有请求都需要基于HTTPS来完成,然而很多个人开发者并不使用HTTPS来保护自己的云端应用。初次接入,成本高、速度慢。
- 小程序对鉴权流程的安全性要求较高,开发者想要完成一个高效安全的会话管理组件难度较大。
- 小程序虽然提供了WebSocket,但是大多数的开发者在日常开发时并不会接触到相关的问题,初次上手WebSocket,开发者们又该如何处理?
- 小程序不同于现有的公众号,用户进入与运营的运作有极大关系。微信小程序依赖场景划分用户,随时可能会有流量暴增的可能。对架构的要求更高。
种种问题都告诉我们,我们已经不能使用以往开发的模式,而是使用一种新的模式来去应对微信小程序的爆红。
快速构建微信小程序服务端,你可以来试试这个!
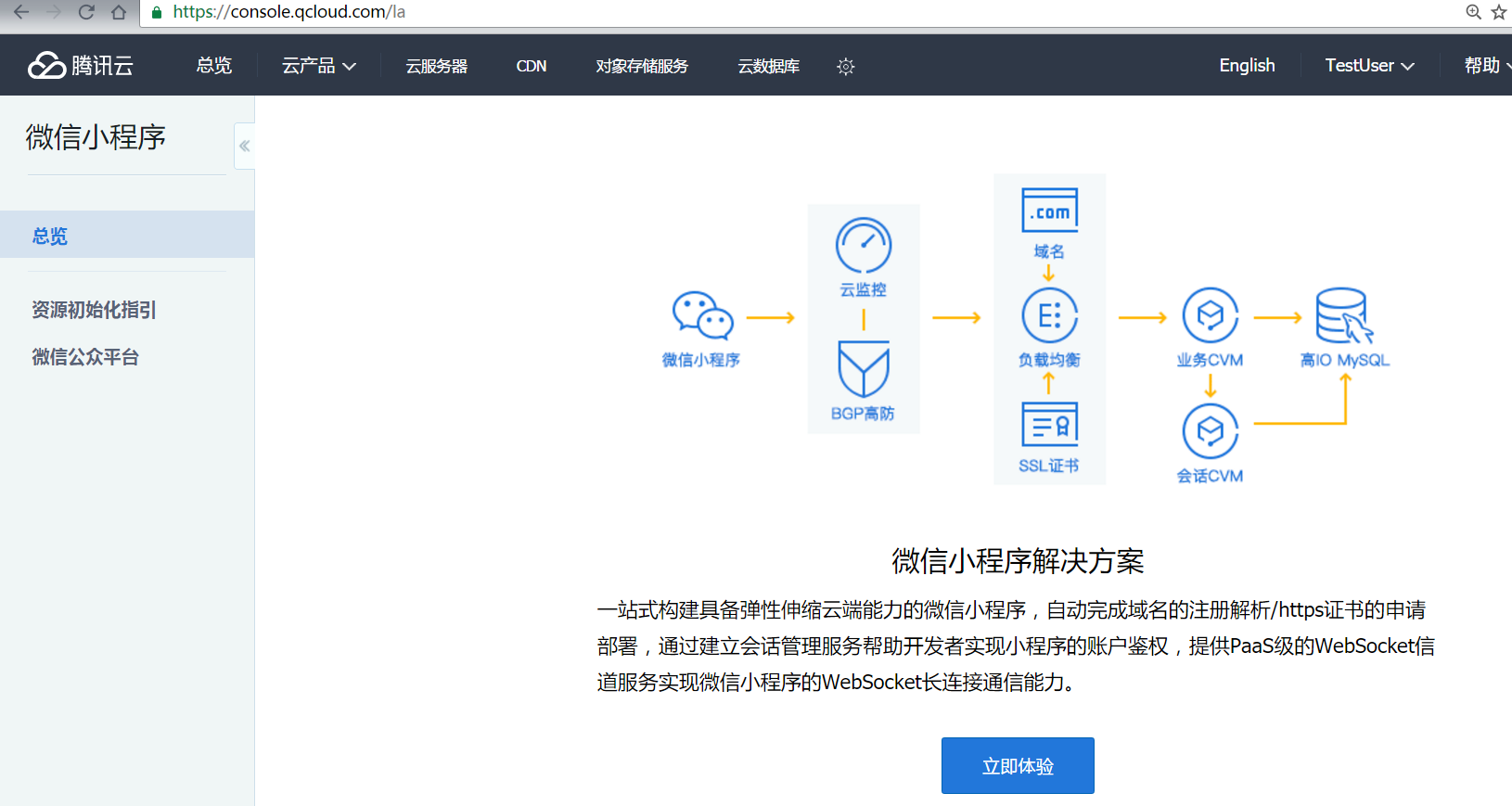
腾讯云针对上述痛点,为开发者们提供了一个微信小程序的云端脚手架,通过对云端代码的简单修改,就可以实现你自己复杂的线上业务逻辑!
- 一键自动完成域名的注册解析以及云端资源的分配初始化,快速搭建具备云端能力的专属小程序,提高小程序开发的效率;
- 原生支持HTTPS/WSS,配备BGP高防,域名智能解析及防劫持等多重安全防护体系,证书申请部署对开发者透明,减少开发者不必要的麻烦;
- 提供完整的鉴权会话管理服务,保证帐号安全同时提升小程序开发的效率;
- 针对小程序帐号鉴权及webSocket长链接通信等特性,提供会话管理及webSocket信道等基础服务帮助开发者高效完成小程序开发并提供pass级的webSocket信道服务,降低开发者使用webSocket通信的门槛;
- 基于应用需求灵活配置,针对微信小程序传播可能出现的流量暴增,提供弹性伸缩的解决方案,从容应对高并发场景!在特定时点或者CPU/内存达到某个阀值后自动扩容,随后自动缩容,轻松应对高并发;
创建服务

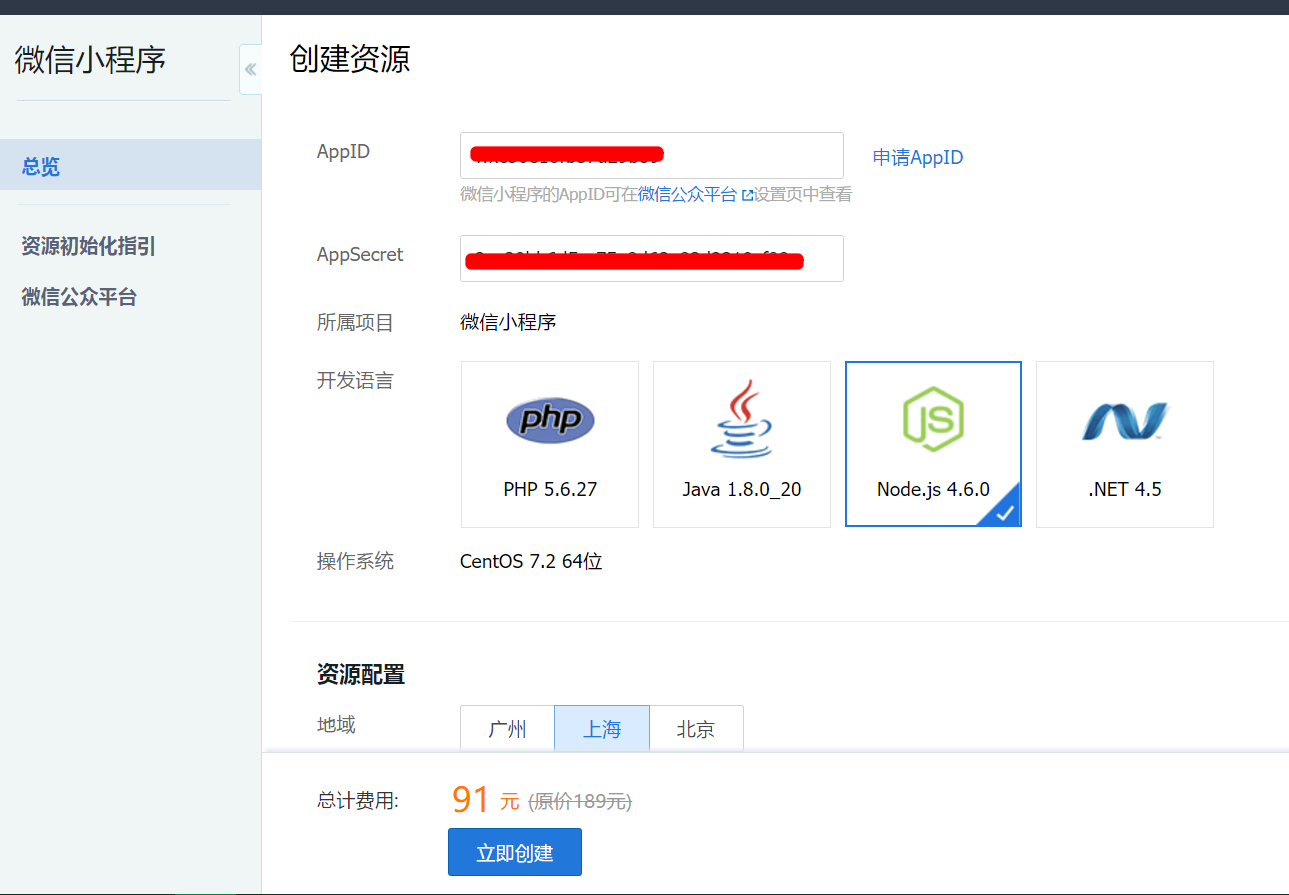
填写完信息,收到了开通的信息后,开始正式开通小程序

我们可以看到,腾讯云为我们提供了多种可选的语言,选择一个我们自己最为熟悉的语言,这样我们可以对腾讯云提供的服务进行定制化的修改,这里我选择的是NodeJS.
在选择好后,点击立即创建,然后进入等待创建的界面


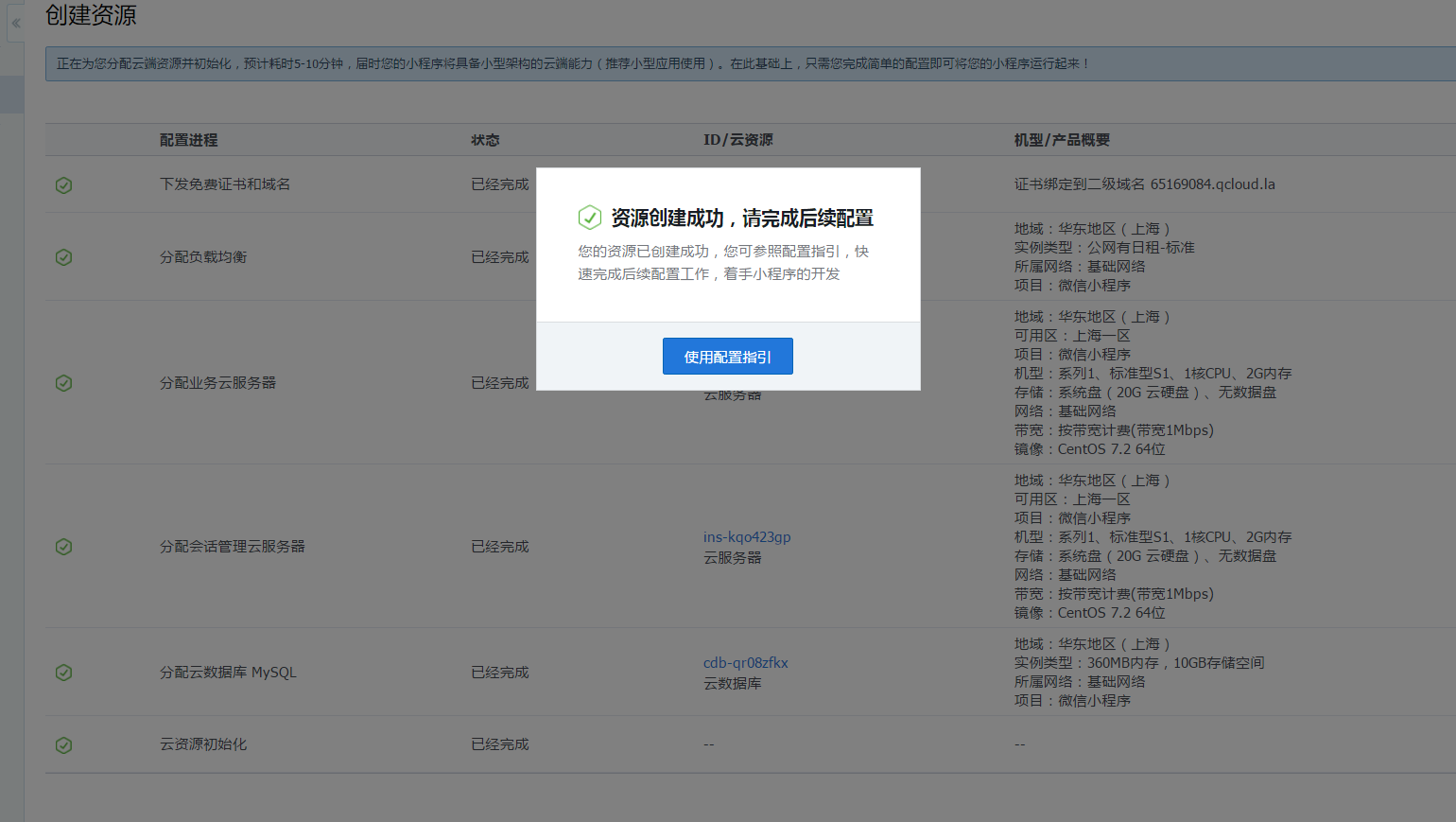
我们可以看到,腾讯云为我们一键创建了多种云服务/比如负载均衡、业务云服务器、会话管理云服务器、云数据库等,还贴心的帮我们申请了一个免费的HTTPS证书,帮助我们来快速调试,免得我们没有SSL证书,免去申请证书得麻烦!
在等待一会后,我们就可以看到提示:

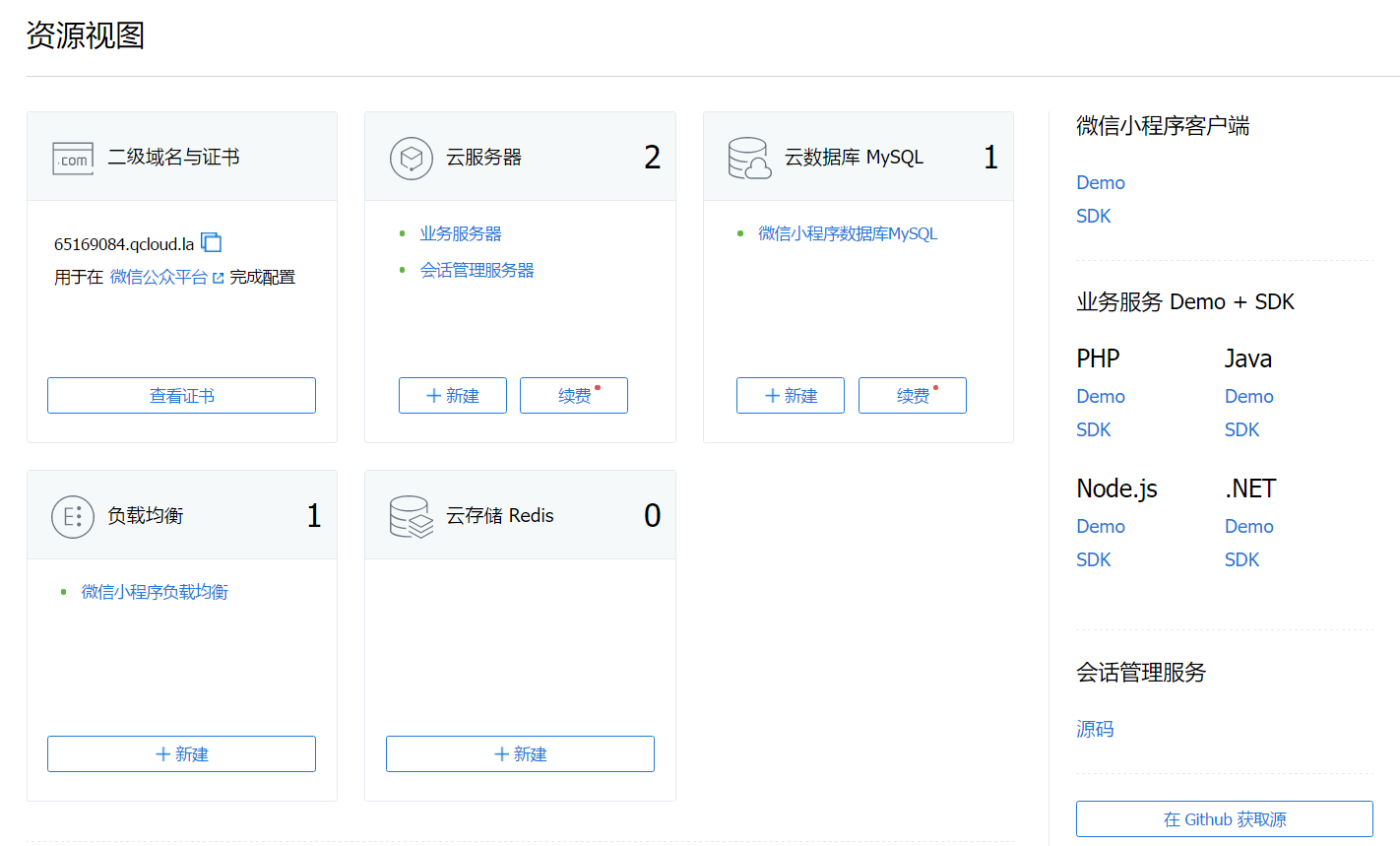
点击左侧的总览,可以看到腾讯云微信小程序解决方案为我们创建的所有云资源

配置小程序
接下来,我们就可以开始进行微信小程序的配置了。
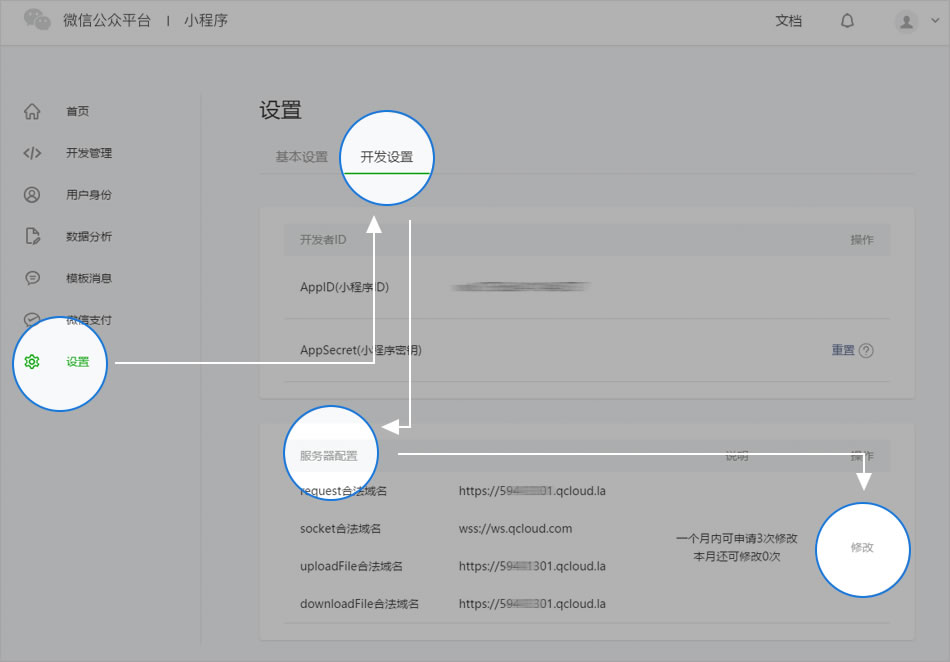
首先,我们要登陆微信小程序的后台来修改域名配置

我们只需要根据页面上的提示,进行设置就可以了

设置完成后,我们可以稍等几分钟重启微信开发者工具生效。
配置本地源码
接下来,我们来配置本地源码

这里我使用的是Git来下载源码。

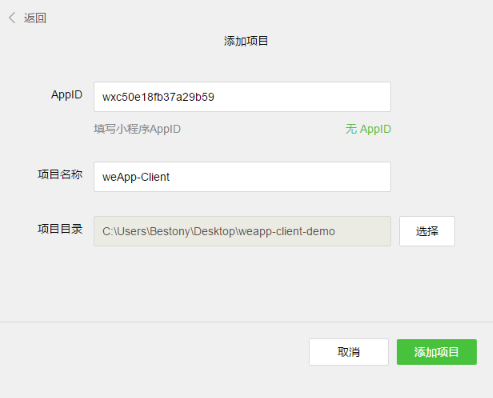
下载好后,打开我们的微信小程序开发工具,创建一个新的项目

项目目录选择我们刚刚下载的源码的目录,然后点击添加项目,进入项目页面。
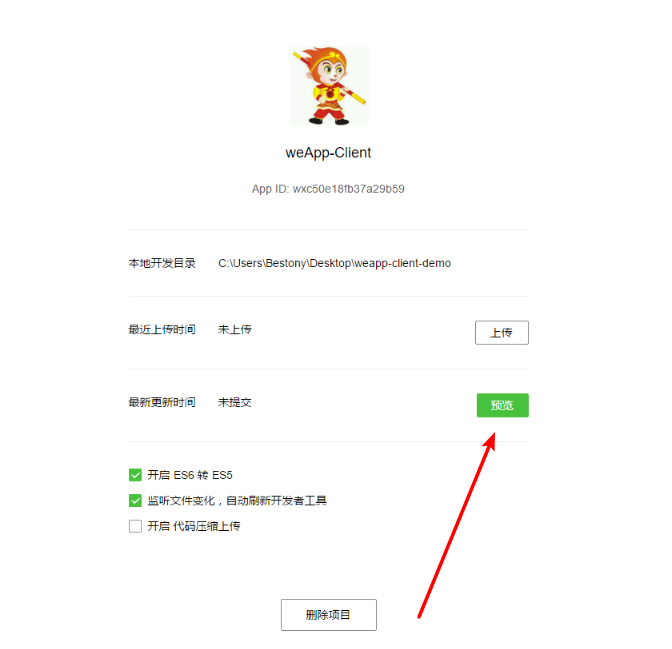
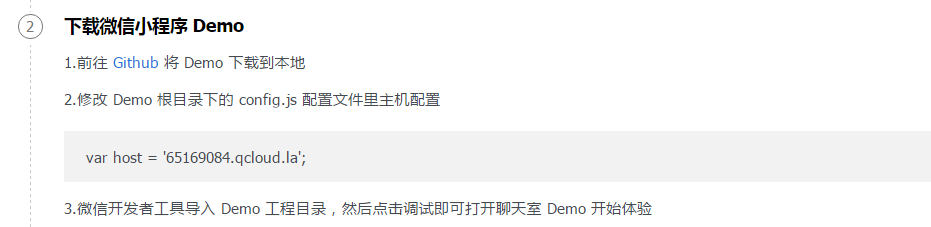
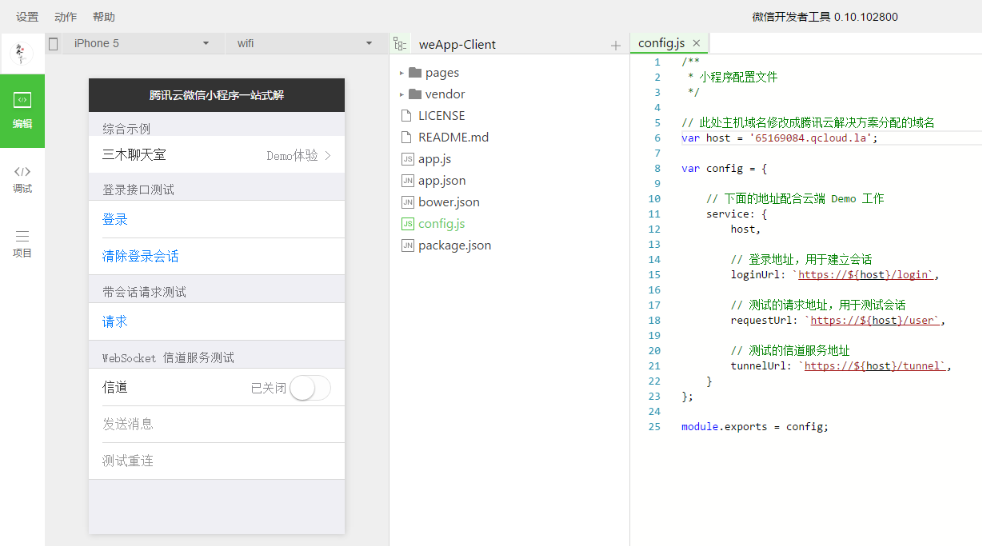
然后修改下我们本地的配置文件

将其中
var host = '65169084.qcloud.la';中的域名改为腾讯云微信小程序解决方案为你创建的域名。
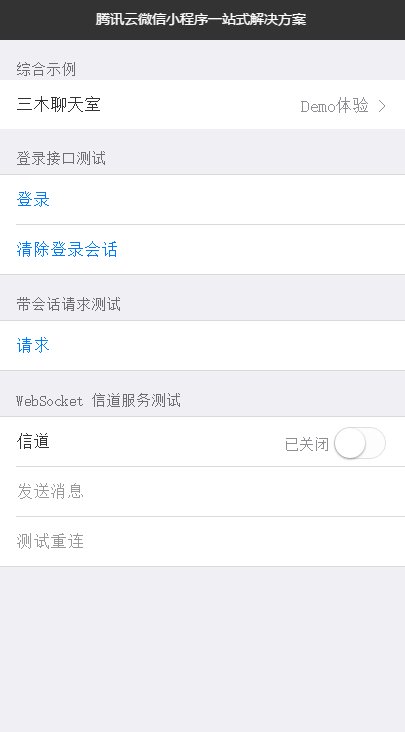
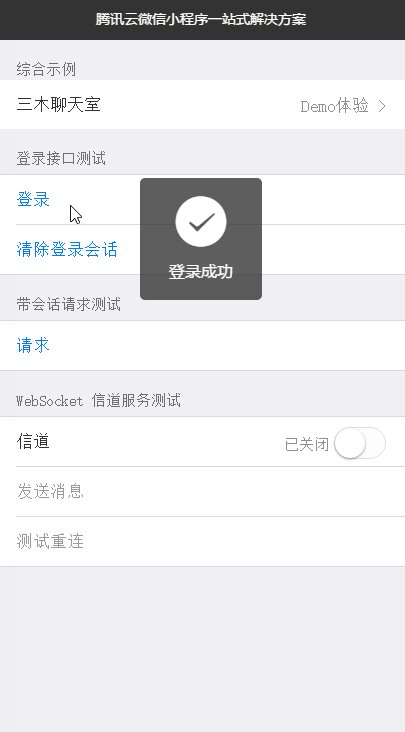
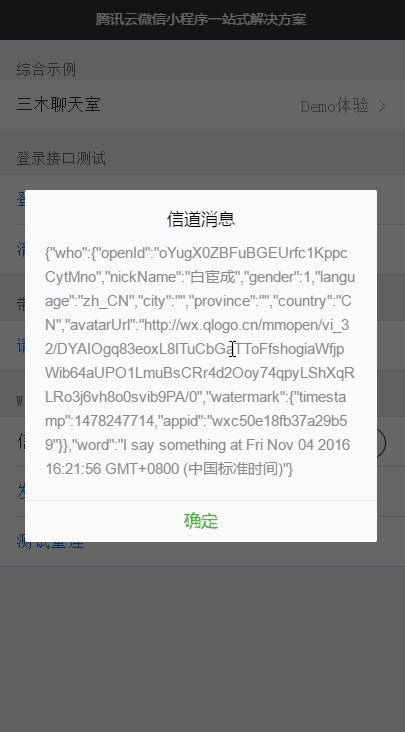
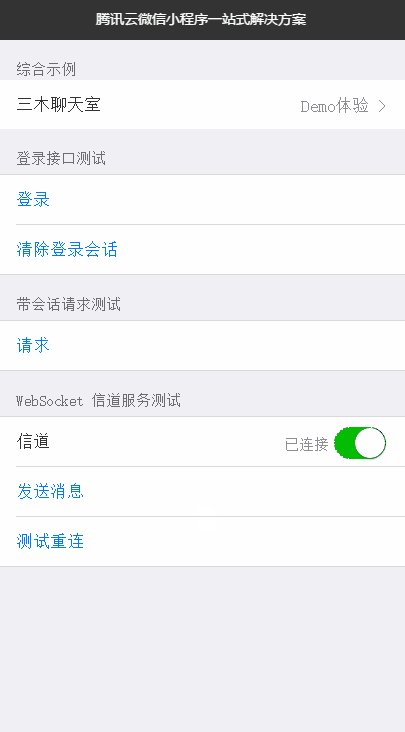
修改完成后,保存,点击左侧的调试,进入调试界面,点击其中的预览,并扫码,就可以进入真机测试了!接下来,来看看我们的微信小程序做出的成品吧!