前言
我们在开发商城的过程中,购物车功能是必不可少的一项,比如我们现在比较流行的商城有淘宝,天猫,京东,小米,拼多多,唯品会,当当网等知名商城。那么你是否想过自己开发一个购物车的功能呢?我们使用vue,angular都可以比较轻松的开发购物车这个功能。下面小编就使用vue带您做一个简单的购物车功能。
本章目标
使用vue实现简单的购物车功能
项目构建
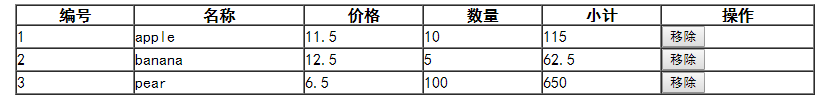
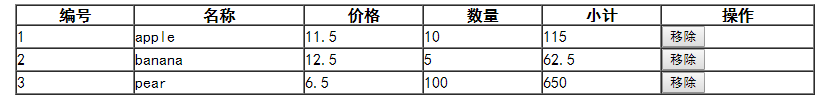
1.引入vue.js文件,然后搭建静态的json数组,渲染数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue实现简单的购物车功能</title>
</head>
<body>
<div id="shop-cart">
<table border="1" cellspacing="0" cellpadding="0" width="800" style="margin: 0 auto;">
<tr>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr v-for="(obj,index) of products">
<td>{{index+1}}</td>
<td>{{obj.name}}</td>
<td>{{obj.price}}</td>
<td>{{obj.count}}</td>
<td>{{obj.count*obj.price}}</td>
<td>
<button v-on:click="remove(index)">移除</button>
</td>
</tr>
</table>
</div>
<script src="../js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
let vm= new Vue({//构建一个vue实例
el:'#shop-cart', //指定需要挂载的元素
data:{
products:[
{
_id:10001,
name:'apple',
price:11.5,
count:10,
},
{
_id:10002,
name:'banana',
price:12.5,
count:5,
},
{
_id:10003,
name:'pear',
price:6.5,
count:100,
},
]
},
computed:{
},
methods:{
remove:function(index){//移除的方法
if(confirm('你确定要删除吗?')){
this.products.splice(index,1);
}
}
}
})
</script>
</body>
</html>

2.简单的购物车功能我们已经做出来了,下面我们添加一些元素,比如数量可以加减,添加总价,隔行换色等等
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue实现简单的购物车功能</title>
<style type="text/css">
.bg{
background: lightblue;
}
</style>
</head>
<body>
<div id="shop-cart">
<table border="1" cellspacing="0" cellpadding="0" width="800" style="margin: 0 auto;">
<tr>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr v-for="(obj,index) of products" v-bind:class="{bg:index%2==0}">
<td>{{index+1}}</td>
<td>{{obj.name}}</td>
<td>{{obj.price|currency(4)}}</td>
<td>
<button v-on:click="obj.count<=0?0:obj.count-=1">-</button>
<input type="text" v-model="obj.count" v-on:keyup="obj.count=obj.count<=0?0:obj.count"/>
<button v-on:click="obj.count+=1">+</button>
</td>
<td>{{obj.count*obj.price|currency(3)}}</td>
<td>
<button v-on:click="remove(index)">移除</button>
</td>
</tr>
<tr>
<td colspan="6" align="right">
{{total|currency(3)}}
</td>
</tr>
</table>
</div>
<script src="../js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
Vue.filter('currency',function(v,n){
if(!v){
return ""
}
return "¥"+v.toFixed(n||2);
})
let vm= new Vue({//构建一个vue实例
el:'#shop-cart', //指定需要挂载的元素
data:{
products:[
{
_id:10001,
name:'apple',
price:11.5,
count:10,
},
{
_id:10002,
name:'banana',
price:12.5,
count:5,
},
{
_id:10003,
name:'pear',
price:6.5,
count:100,
},
]
},
computed:{//计算属性
total:function(){//计算总价的方法
let sum=0;
for(let i=0;i<this.products.length;i++){
sum+=parseFloat(this.products[i].price)*parseFloat(this.products[i].count)
}
return sum;
}
},
methods:{//方法
remove:function(index){//移除的方法
if(confirm('你确定要删除吗?')){
this.products.splice(index,1);
}
}
}
})
</script>
</body>
</html>

到这里我们简单的购物车功能已经实现了,现在是否觉得购物车这个功能很难呢?我们做的是最简单的购物车功能,如果您觉得本篇博客能够帮助到您,可以点击关注一下,您的赞美将是小编前进的动力。最后感谢支持。
总结
vue在我们前端开发领域中带来了许多的方便,当然angular也是一款非常不错的前端框架,还有facebook公司发行的react,这前端三大主流框架中,小编比较喜欢vue,vue相对其它两款框架来说比较容易上手和便捷,感兴趣的同行都可以去尝试一下。